Coucou !
C'est l'heure de notre petit poing hebdomadaire, youpi !
Quoi d’neuf développeur ?
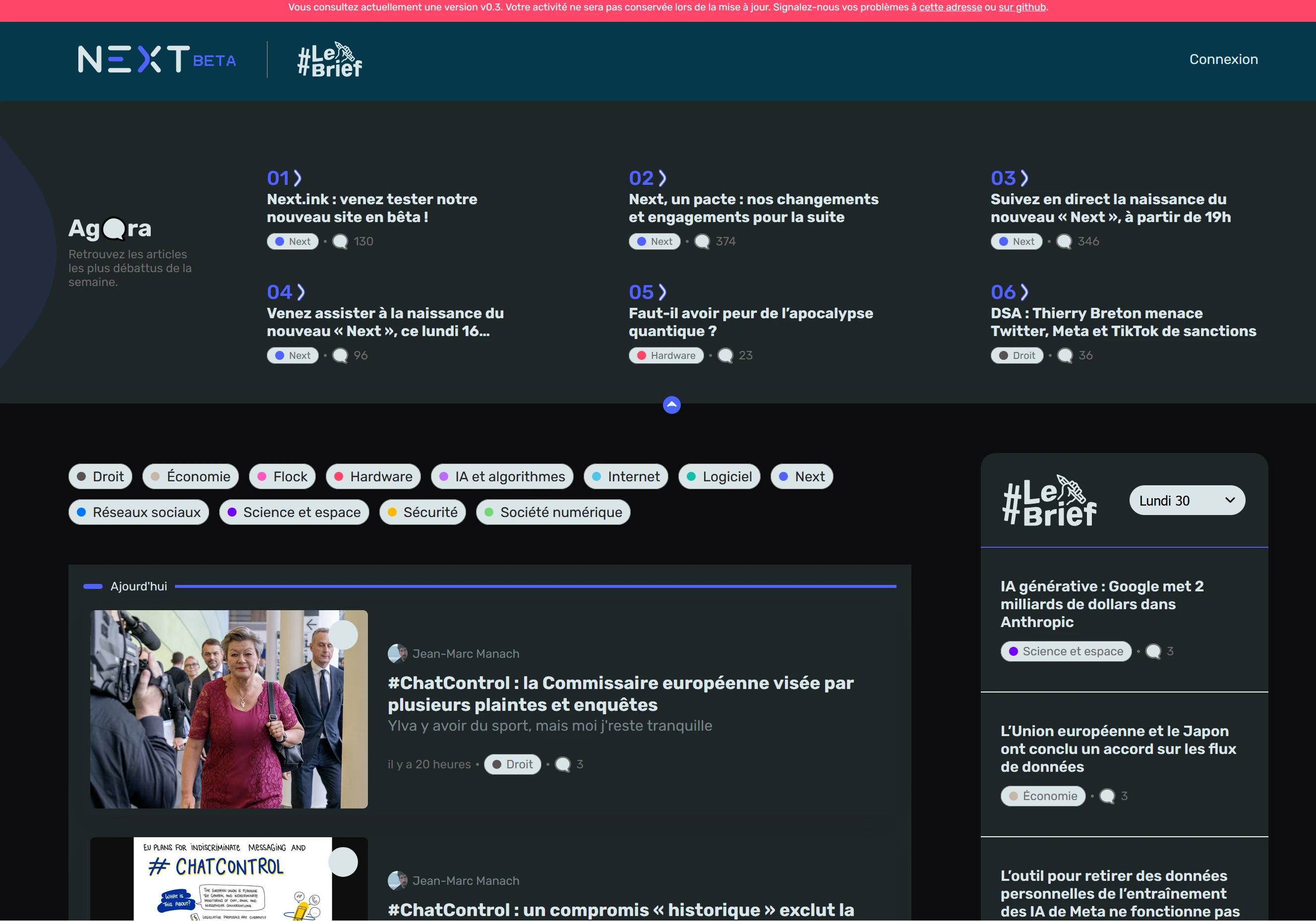
- La page d’accueil :
- Le cœur des débats disparait pour laisser place à l’Agora.
Pas mal non ? C’est grec.
On en a profité pour finaliser l’intégration de cette partie. - Sur mobile, l’Agora n’est plus au-dessus des articles, mais dans un troisième onglet à côté de l’actu En Continu et du Brief. On gagne un maximum de place, pour un maximum de plaisir.
- Les vignettes premium sont là. Vous pouvez voir d’un coup d’œil quels articles sont librement disponibles et lesquels sont réservés aux abonnés.
Les abonnés c’est les meilleurs. - D’ailleurs les articles premium sont maintenant correctement gérés.
Les articles offerts n’apparaissent plus de manière erronée comme premium.
Si on ne vous a pas encore offert d’articles, n’hésitez plus à vous abonner, vous aurez alors accès à tous le contenu !
Merci uncle Tom, merci. - Quelques petites améliorations visuelles. Globalement l’intégration de la page d’accueil est iso avec le figma de notre DA, à quelques derniers détails près.
Ne lui dites pas, ça reste entre nous.
- Le cœur des débats disparait pour laisser place à l’Agora.
- Les articles s’améliorent aussi :
- Le sommaire fonctionne correctement maintenant. Vous avez bien tous les chapitres, ça se met à jour quand vous avancez dans la lecture.
Et cerise sur le mulot, c’est cliquable :o - On retire la coloration des liens en fonction de la catégorie de l’article, il n’y a plus de risque d’avoir un lien illisible.
- Les articles de brief sont cliquables dans le brief. Vous n’avez plus besoin de revenir à la home pour ouvrir un article de brief.
C’est une révolution, là encore.
- Le sommaire fonctionne correctement maintenant. Vous avez bien tous les chapitres, ça se met à jour quand vous avancez dans la lecture.
- Les p’tits bonus :
-
- Ça y est, vous pouvez consulter votre profil sur Next.
- Le bouton le brief dans le header est enfin cliquable.
On arrête de se rire de vous :p - On a re-justifié le texte.
La polémique fait vendre, et puis c'est mieux ainsi.
Et puis le site actuel est pareil, comme plein d'autres médias d'ailleurs, et des plus respectables.
Et puis personne n'est d'accord, on a tranché.
Et puis personne n'est parfait. - Nous avons changé la police par une police un poil plus compacte et lisible.
Pour le moment, nous avons conservé une police avec Serif.
- Ce qu’on vous a promis et qui n’est pas encore là :
-
- L’affichage du nombre de commentaires non lus.
On veut intégrer ça proprement, sans ralentir le site donc il y aura un délai supplémentaire.
On ne vous oublie pas.
- L’affichage du nombre de commentaires non lus.
Quand est-ce qu’on arrive ?
Dès demain, déjà, il y aura du nouveau, parce qu’on vous gâte beaucoup trop.
Votre profil s’améliorera, vous pourrez éditer vos infos et générer un lien pour votre flux RSS personnalisé (lié à votre abonnement donc), pour les articles premium.
Pour les briefs, nous ne vous promettons rien pour demain, mais pour trois peut-être.
Et lundi prochain ?
Vous verrez à nouveau du nouveau sur la home.
Une barre de recherche fonctionnelle apparaîtra,
Qui partout partout ne recherchera pas,
Mais qui une nouvelle ère de trouvailles inaugurera.
Le signalement des erreurs – du crowsourcing grammatical bienvenu sur nos articles intégralement rédigés en T9.
Le filtre par catégorie affichera plus de résultats, sans se limiter à la vue semaine.
Vous aurez enfin la possibilité de ne lire QUE du hardware, bandes de petits veinards.
On ne garantit pas encore que vous trouviez des articles postérieurs à 2007, mais il faut un début à tout.
Les commentaires retrouveront leur emplacement d’origine, en bas des articles.
Nous visons la légion d’honneur, rien de moins.
Sur mobile vous retrouverez votre profil, et sans prendre de photo.
Plus tous les flux RSS, parce que Ferdi nous a aimablement mis la pression de fou.
Le mec lit Next sur Netvibes, LOL. Tu parles d'un dinosaure.
En bonus, des petites attentions ça et là.
On continue d’être super attentifs à vos retours
Si on vous met le thème sombre trop vite, vous ne lirez plus nos messages.
On a donc décidé d’attendre un peu, nous aussi, on aime être lus (et suppliés).
On vous embrasse.
Les devs.









Commentaires (160)
#1
Merci beaucoup pour ce retour
#2
D’où le “poing” dev, je comprends mieux maintenant.
#3
Je trouve cette version plus jolie et aboutie, il faut faire un “Ctrl Shift R” pour être sur d’avoir les CSS à jour.
Joli boulot abattu !
Désolé de parler encore de soucis, mais…
…comme mis dans un comm du github, je ne comprend pas l’utilité des chiffres au dessus dans l’agora ( qui a meilleur tête maintenant ) on y perd de l’espace pour une utilité que je trouve personnellement discutable.
Ces chiffres veulent donner quel sens ?
#3.1
Alors, ce n’est pas encore en prod, mais le but est de classer les articles par ordre décroissant du nombre de réactions.
L’idée, c’est de vous proposer un espace dans lequel toute l’activité récente du site est accessible en un coup d’œil.
C’est encore embryonnaire, mais je ne doute pas de notre capacité à proposer des choses intéressantes dans le futur à cet emplacement.
L’état par défaut de cette zone sera paramétrable dans les préférences utilisateur (déployée ou réduite).
#3.2
Merci pour l’explication
#3.3
Donc cette nouvelle version n’est pas encore en prod ?
Car le lien en bas des pages vers le flux rss n’est pas le bon.
Le favicon de la page du flux rss est le logo de wordpress.
Mon profil n’affiche que le pseudo et l’email. Il n’y a rien sur le statut de l’abonnement.
Si je vois que demain soir que c’est pareil, j’ouvrirai des points sur github.
Petite question concernant l’abonnement qui va augmenter : Est-ce que vous proposerez des abonnement au mois ?
Parfois c’est plus facile de gérer une petite somme chaque mois que tout d’un coup. L’avantage étant qu’il n’y a plus à courir après les renouvellements chaque année. Et annoncer une augmentation sur un abonnement au mois permet d’afficher des montants plus facilement acceptés.
#3.4
On va voir pour corriger tout ça, indeed.
Je notifie le dev en charge via notre flux RSS interne ;)
Pour l’abonnement au mois, on le maintient évidemment.
Pour être très franc, je ne suis pas super fan des abonnements annuels, c’est plus compliqué à gérer côté cashflow :)
#4
Merci beaucoup ça prend forme c’est cool !
#5
Merci pour les news et le boulot :) Et vive la justification (du texte) même s’il n’y a pas la césure xD
Je ne sais pas si vous l’avez vu ou pas, mais l’intégration des tweet est cassé sur la beta. Les emoticons prennent toutes la largeur, et ça rend super mal du coup.
Exemple sur : https://beta.next.ink/116805/chatcontrol-commissaire-europeenne-visee-par-plusieurs-plaintes-et-enquetes/
#6
Ah ouais, mais du coup, il va falloir que je mette à jour mon extension navigateur pour la justification. Roh…. Faut pas donner du boulot comme ça


#6.1
Si tout le monde est d’accord, on ne touche plus à rien
Alors, crois-le ou non, mais cet accent d’orange est un hommage à la couleur actuelle du logo de Next Inpact :)
On va améliorer le traitement des clics sur commentaires yes !
Les commentaires ne sont pas encore en bas des actus, ça arrive lundi prochain si on tient les délais :)
#7
Belle évolution en quelques semaines. Je ne regarde que sur mobile pour le moment et c’est très bien.
Je suppose que c’est prévu mais l’icône abonné fond orange ne colle pas avec la nouvelle charte “bleue”
Un fond bleu voire éventuellement transformer le > en flèche comme dans le logo Next dans le header ?
->
Ne pas pouvoir cliquer sur la bulle commentaire pour y accéder en direct est frustrant encore, sûrement à venir avec la fonction des bons lus
#8
J’ai pas les commentaires en bas des actus.
Il faut forcément être connecté pour les lire ?
#8.1
Semaine prochaine d’après l’article.
#9
Exactement ce que je me suis dit.
Je n’avais pas pensé à cliquer dessus, par contre, le bouton
le briefn’est pas cliquable, sur la colonne de droite ;)Aussi, sur cette page du brief, il n’est pas encore possible de changer pour les briefs des jours précédents.
En parlant de bouton, je trouve bizarre que le header disparaisse complètement quand on lit un article. de Next) pour pouvoir remonter en haut de la page et pouvoir cliquer sur le bouton
de Next) pour pouvoir remonter en haut de la page et pouvoir cliquer sur le bouton 
En effet, il devient du coup difficile de revenir à la page d’accueil, sans avoir à scroller 5 minutes (j’aime les longs et passionnants articles
Nextpour faire unpreviousFaut pas déconner, grâce à la fibre moji, il n’est pas possible d’avoir la page de chargée et affichée avant même d’avoir fini de cliquer sur le bouton/lien ?
#9.1
C’est dingue, je viens de faire la remarque à un dev sur le fixed header !
Tout à fait d’accord, ça va revenir.
Bonne remarque sur le Brief à droite également, on prend des notes :)
(ah mais mon bon monsieur, la lumière n’est pas le problème ici, ce sont les IO’s !)
#9.2
Petite remarque sur les briefs et sur leur présentation a la page d’acceuil. Un brief ctrl+F sur le “poing” me fait penser que ça a pas été déjà dis? Mais j’ai pas l’impression que le développement de cette partie a été finalisé pour le moment.
Es ce que ça serait pas pertinent de revenir a un format comme sur le site actuelle avec un scrolling sur les x derniers briefs disponible ?
2 petits problèmes que je vois avec le format de la beta qui n’existent pas sur le site actuel:
Et le plus “gros” problème par rapport a mon utilisation :
Souvent les briefs sont les articles qui ont le plus d’interactions commentaire.
Actuellement j’ai juste à scroller un tout petit peu sur la page d’accueil pour voir si il y a eu des nouveau commentaires. Je sait pas si je vais avoir le courage de faire les jours un par un pour voir si il y a eu des nouveau commentaires sur les briefs précédent.
Surtout si vous comptez garder les commentaires ouvert un mois (je me trompe peut être). Là ou un coup de molette permettrai de remonter toute une semaine, il va falloir cliquer une vingtaine de fois pour voir les mêmes choses
#10
Mouais, dans l’état ça ne me donne vraiment pas envie de lire les articles sur cette version plutôt que celle-ci.
J’ai trop de mal avec les affichages blancs/plats, ça me donne l’impression d’être dans un ersatz d’Apple store surtout avec autant de vide sur les bords de l’écran.
C’est d’ailleurs une sale évolution du web depuis les smartphones entre autre: on nous a fait changer nos vieux écran 4⁄3 par du 16⁄10 puis 16⁄9 et autre variation exotiques, mais on fait des pages web avec juste une colonne en plein milieu de l’écran et du vide inutile autour, sauf à le remplir de pubs…
#10.1
Nous avons eu cette discussion avec les devs tout à l’heure.
Le problème, c’est que dans le contexte article, si le cadre est trop large, c’est impossible de revenir à la ligne sans se perdre.
La colonne centrale est donc une solution à nos insuffisances biologiques :)
La version pour les lecteurs bioniques attendra.
#10.2
J’accepte volontiers l’argument du retour à la ligne, mais alors je pense qu’il faudrait occuper ce vide de manière utile: par exemple, je trouverais plus utile (mais ça ne tient qu’à moi), que le sommaire soit à gauche de l’article, quitte à décaler un peu vers la droite l’article et la colonne Continu/Brief vu qu’il y reste un peu de place.
Bon, évidemment, ça risque de surcharger le tout et de faire “gros pâté”
#10.3
Le problème, c’est qu’en faisant ça, on sort du cadre pour ceux qui nous consultent depuis des résolutions inférieures à 1200px de large.
Le format web, c’est un enfer de compromis.
#10.4
Comme le disait si bien le Setup de Winace à l’époque:
#11
Vous la prendrez avant ou après votre petit tour sur le bûcher pour avoir osé mettre les commentaires dans un endroit tout pourri ?
Merci pour ce retour sur les avancées. Bon courage à vous (et Ferdi il est peut-être temps de découvrir Feedly xd).
#12
Ben ça, c’est pas gagné
Bon, plaisanterie à part, j’ai mis à jour l’extension. Pour ceux qui veulent, il est donc possible de déjustifier le texte au lieu de le justifier ;)
Pour la police sans sérif, je suis resté sur RubikRegular (car déjà utilisé ailleurs) car Noto Sans (équivalent de Noto Sérif version sans sérif) n’est pas chargé, et que je ne veux pas rajouter de chargement de police depuis une URL externe (mais si vous rajouter la disponibilité de la police dans le site de base, c’est avec plaisir que je le rajouterai ;) )
J’en ai profité aussi pour améliorer un peu le thème sombre : les liens ne s’affichaient pas très bien (problème de contraste).
Pour rappel, pour ceux et celles qui voudraient tester : https://github.com/francois-dorin/previnpact-extension
#13
#14
Je ne serais pas contre un screenshot
#14.1
Et voilà ! Dispo sur le github : https://github.com/francois-dorin/previnpact-extension
Page d’accueil

Un article

Avec les commentaires

#14.2
Ha, j’aime beaucoup ce résultat, demain soir j’essaie de l’installer
#14.3
Merci :)
Il y a encore très certainement des imperfections. L’idée de base était de faire une extension pour navigateur. Je me suis servi de Next comme excuse ^^
#14.4
merci marche nickel
#14.5
#15
Faut mettre ça sur un compte à part, et chaque mois petit virement automatique sur le compte courant. L’abonnement annuel, tu es au moins sur d’en avoir pour 12 mois ^^
Pour les utilisateurs (comme moi), je préfère largement un abonnement annuel que mensuel, surtout en entreprise : ça me fait des lignes en moins dans ma compta xD
#15.1
Pour nous aussi, les lignes en moins :)
Et des frais bancaires en moins également.
On maintient les deux !
Dans un contexte comme aujourd’hui, ceux qui ont pris un abo 3 ans il y a 6 mois nous manquent énormément dans la tréso par exemple.
C’est transitoire, certes.
#16
Je fais ça de suite. Le temps de les faire, de les rajouter sur le github, et de mettre quelques liens ici
#17
Alors qu’il “suffit” de créer un truc qui utilise la webcam pour faire un suivis des yeux, détecter ce que la personne regarde et le site l’assiste avec des repères pour la ligne suivante.
Facile non ?
Mais le bonus c’est qu’on pourrait interdire de commenter si la personne n’est arrivé a la fin de l’article
#17.1
Mieux, on pourrait facturer au caractère lu !!!!
Dj, tu es un génie <3
#18
Je me souviens d’un site anglophone il y a bien longtemps qui, publiant des articles dans un format similaire à NextInpact, avait mis en place un système de commentaires sur les différents chapitres des articles:
le résultat était purement apocalyptique.
Un fil de commentaires simple reste de loin la solution la plus simple et efficace. Regroupés en discussions, c’est selon le cas plus ou moins efficace à relire.
#19
ok mais toujours pas de theme sombre alors que ca devrait etre le point de départ :)
#19.1
Je crois que ça va faire littéralement 5 fois que tu fais la remarque :)
On travaille dessus, on a déjà des rendus préliminaires, mais nous devons déjà figer le site en version claire, avant de nous attaquer à sa sombre sœur.
Elle arrivera sous trois semaines au plus tard.
#19.2
Disons que pour un site comme next, n’avoir pas prévu le thème sombre dès le début est un peu étonnant.
Concernant les histoires de police, le plus simple serait de privilégier les polices système, ça fait moins de ressources à charger et ça améliore l’accessibilité :
https://www.smashingmagazine.com/2015/11/using-system-ui-fonts-practical-guide/
Pour la justification du texte, c’est dommage que ça soit remis, c’est vraiment un truc qui m’insupporte sur les sites. Ça serait bien un réglage pour le configurer (comme pour les liseuses).
#19.3
Alors, on l’avait bien prévu dès le début le thème sombre :)
Nous avions juste à arbitrer sur des priorités, et la gestion des thèmes n’était pas en haut de la liste (vous noterez que le thème par défaut actuel de NXI est un thème clair).
Sur la gestion des polices, ça ne garantit pas une mise en page ISO en fonction des systèmes, et le choix est beaucoup trop limité (quoi qu’on aurait quand même pu mettre du Comic Sans).
Par ailleurs, une déclinaison de police pesant moins de 100 ko et étant mise en cache, j’ai du mal à voir la pertinence de l’argument à l’ère des connexions fibre (et même ADSL).
Nous avons une nouvelle idée de revenus additionnels, nous pouvons te réserver TOUS les emplacements #42 de tous les articles, contre la menue somme de 42 euros par article.
Je t’envoie de ce pas un Docusign.
Merci beaucoup de l’info, on regarde ça :)
N’hésitez pas à faire vos reports de bug sur le github, c’est plus simple pour nous que de devoir crawler les commentaires :)
On réfléchit aux aménagements qui rendront le site agréable pour le plus grand nombre, et le mode compact est bien inclut dans cette réflexion. On ne l’a pas encore mis sur la roadmap, mais je pense que ça sera au pied du sapin cette année ;)
Merci !
On pourrait carrément. Même si on ne dit pas “X” mais “Twitter”, mais bon :)
Pas encore accessible depuis un smartphone, mais ça arrive !
Merci à tous ceux à qui je n’ai pas répondu individuellement pour vos retours sympa et constructifs !
Nous continuons le travail.
#19.4
Merci de prendre le temps de répondre à chaque fois.
#20
Le futur site étant basé sur Wordpress, on peut espérer qu’il soit prochainement compatible avec Wallabag. La version actuelle ne le permettait pas : https://github.com/wallabag/wallabag/issues/6018
#21
Il me semble que personne n’a fait la remarque, mais je vous tire mon chapeau pour ne pas avoir céder à la facilité d’utiliser des fonts/scripts provenant de CDN autre que le votre … tout est hébergé depuis le NDD de next.ink
#22
C’est au contraire un mauvais choix. On ne sait pas quelles sont les polices disponibles, et avec la variété d’appareils aujourd’hui (bureau/smartphone/tablette), OS (Windows, iOS, MacOS, Linux et sa pléthore de distribution, FreeBSD, etc…) le moyen le plus simple d’avoir un rendu similaire est d’inclure la police.
Pour l’aspect ressource, si c’est bien fait, la police est quand mise en cache. Donc c’est 1 requête lors de la première visite, et après on est relativement tranquille.
#23
Bon boulot en une semaine. Ça prend tournure. Vivement la suite et surtout …
.
.
.
.
… les commentaires en bas.
Le thème sombre, perso, je m’en fiche.
Et ça, ça m’a bien fait rire :
#24
Je vois que j’ai raté le commentaire 42 de peu. Voilà qui est réparé !
#24.1
La tentation de modérer est grande du coup
#24.2
Heureusement que tu es en congés !
#25
Merci de ces news ! Merci, bon courage et vivement la suite ;)
#26
Bah, plein de monde préfère les thèmes clair (et une faible luminosité), pour ne pas se fatiguer les yeux. Les thèmes sombre c’est très surfait, on en revient. Leurs soi-disant bienfaits ont volé en éclats.
Au pire, si tu y tiens et si tu ne veux pas attendre, tu as des extensions navigateur qui appliquent des thèmes sombres, configurables qui plus est.
#27
tant que c’est justifié et qu’il y a un thème sombre, le reste j’m’en fous
#28
Je trouve que ça commence à “avoir de la gueule” le nouveau site ! GG ! 👏
J’ai toujours sur Safari un bug d’affichage lorsque l’article est ouvert en large, curseur écran en haut (cf. capture). À ce moment, la colonne de droite est totalement décalée et sort du champ.
👉 Capture écran Brief
Capture écran Article
#29
Désolé si c’est déjà pris en compte (ou écarté) mais j’espère vraiment que l’on aura le retour d’un mode d’affichage “compact”. Personnellement je n’ai que faire de l’agora ou des énormes photos d’illustration de chaque articles sur la page d’accueil et tous ce vide entre chaque titre. J’aime comme sur le site actuel, ouvrir le site et pouvoir voir les titres des articles publiés les 2-3 derniers jours sans aucun scroll.
Déjà rien que l’épaisseur du bandeau en haut de site qui a plus que doublé et le pavé “agora” qui même rétréci prend une place considérable c’est une énorme perte d’espace. Une fois tout ceci réduit au minimum, l’espace “perdu” en haut de site avant le premier titre d’article a presque triplé par rapport a la version actuelle.
#29.1
j’espère vraiment que cette zone “Agora” sera réduite, on ne voit qu’une seule actu à l’écran, contre 5-6 avant, alors qu’elle pourrait tenir sur une ligne. Ensuite le choix des “thèmes” qui prend aussi une place de dingue pour rien… Bref, on va attendre un peu
En tous cas beau boulot sinon, ca progresse bien :)
#30
Beau boulot, c’est plus fluide que l’actuel, j’aime bien.
Et pourquoi pas l’icône de Mastodon avant celui de X ?
#31
“Ça y est, vous pouvez consulter votre profil sur Next.”
Je sais bien que je suis plus bête que la moyenne mais… Sur smartphone, je m’identifie, il me met toujours le lien de connexion dans le menu, mais si je vais sur un article pour mettre un commentaire, je constate que je suis bien identifié, et je ne trouve pas l’accès à mon profil…
Bon courage !
#32
Rien que pour cet article d’explication ici, je plussoie. Je me suis bien marré. Parce que les changelogs, c’est pas toujours hyper marrant non plus sinon… Merci pour cette bonne humeur et tout le boulot, mais c’est accessoire
#38
Merci ^^
Et pour répondre à ta question, je n’ai pas touché la mise en forme des commentaires, juste les couleurs. Et après vérification, c’est ainsi aussi sur la béta. Par contre, le texte en italique est a bien une distinction (il est dans un tag
em). Je pourrais donc au pire faire un bugfix à ce sujet ;)Mais là, c’est plus un bug à faire remonter à l’équipe je pense :)
Qui ne fera qu’utiliser une police sans-serif, sans savoir laquelle ;) Sous Windows ou Linux, rien ne garanti le même résultat.
Arial est sans sérif, de même que Comic Sans Ms, mais tu auras un résultat très différent dans les deux cas
#33
#34
Une petite option dans le profil pour replier l’agora par défaut c’est possible ?
J’avoue ne pas avoir un grand intérêt pour cette section dans l’immédiat, à voir avec la mise en prod du site ce que cela donne, mais pour l’instant, ça prend pas mal de place pour pas grand chose.
La police avec serif, de loin ça fait classe, mais niveau lisibilité je n’accroche pas. Avoir les titres d’article sans serif, et l’article lui même avec casse un peu la cohérence global.
#35
Bravo pour les avanées ! Petite question, WordPress étant incapable de faire la plupart des fonctionnalités ajoutées tout seul, est-ce que les plugins développés en interne sont open-source ?
C’est pas une question engagée, juste une curiosité de ma part
#36
Super d’apprendre que le flux rss complet pour les abonnés est dans les tuyaux!
Les marges de l’affichage des articles sont trop grosses pour moi. Sur l’ancien site, je peux lire les 2 premiers paragraphes sans scroller sur un 1080p, sur la nouvelle vue (https://beta.next.ink/116805/chatcontrol-commissaire-europeenne-visee-par-plusieurs-plaintes-et-enquetes/) seul 1 s’affiche tout en bas. Beaucoup de blanc qu’il serait je pense utile de réduire.
Pour donner un exemple, dans le sommaire à droite, la marge au dessus est à 12px mais celle du dessous est à 30, je trouve que ce serait mieux en symétrique à 12.
#37
Classe ! Mais c’est ton extension ou le nouveau site qui ne conserve pas les mises en forme des articles (comme l’italique, que j’avais employé dans le premier commentaire) ?
Parle pour toi.
Ne parle que pour toi.
Ou d’utiliser la valeur
sans-serif, celle-ci étant définie dans les options du navigateur.#39
Bof, est-ce que ça importe tant de savoir que j’utilise la police Ubuntu, Machin sur Windows a Arial ou Verdana et Bidule sur Gentoo préfère Liberation Sans ?
#40
Dans la mesure où ça peut changer plus ou moins radicalement la visualisation d’un site, oui. Quand on voit les débats sur la taille de la police, les espacements, la justification, le sérif…
Sinon, grâce à toi, j’ai fais 2 rapports de bogues concernant les commentaires ;)
#41
Mais est il nécessaire d’avoir un rendu similaire ?
#42
La même
Sinon, dans l’ensemble, la V0.3 est nettement plus agréable que la V0.1. Les dévs ont bien bossé.
Par contre, s’il est possible de mettre un fond un peu plus “coloré” (moins blanc, même un gris clair passera), comme sur les côtés du site actuel, pour différencier visuellement les différentes colonnes au lieu de laisser tout en blanc (c’est un peu visible sur la page d’accueil mais trop léger pour moi (peut-être juste augmenter la largeur du contour des cadres suffira pour mieux casser le truc), surtout la partie gauche qui est bien trop claire)
#43
Il manque juste le lien
#44
https://beta.next.ink/ ;)
#45
Oui et c’est une horreur. Je sais pas comment je faisais avant l’existence d’un thème dont je n’ai pas le droit de parler.
#45.1
Da Voldemort theme !
MERCI.
Je crois que c’était de l’humour
#46
Merci pour tout le travail abattu.
Je deviens impatient de voir la suite.
#47
Scénario :
Je caricature un peu, mais pour avoir suivi pas mal les commentaires, on était pas loin de la mauvaise fois pour certains utilisateurs. Par exemple, sur la justification, prétendument ajoutée à la béta rendant les articles illisible, alors que le site actuelle l’utilise déjà ;)
Un rendu similaire va éviter pas mal d’emmerde ;)
#48
Non, le mec il lit Next sur Nextcloud. Et je me demande du coup ce que vous pouvez bien trouver à redire à ça ;). Bref, merci de conserver un flux rss complet et fonctionnel .
.
#49
Franchement c’est vraiment de mieux en mieux. Bon pas encore assez pour que je me passe de l’actuel, mais commence a avoir un petit effet waouh pas dégoûtant 👍
#50
la meilleure feature reste quand même le logo NEXT qui change de couleur suivant le thème de l’actu.
brevetez ça, c’est inutile donc indispensable!
beau boulot!
#51
Pour quoi le sommaire est à droite et pas à gauche.
la colonne de droite est chargée alors que sur la gauche c’est tout vide.
Et un sommaire sur la gauche, ce me parait plus naturel
#51.1
Je n’ai pas de place vide à gauche.
Il faut dire que j’utilise mon navigateur en mode fenêtré ce qui me permet d’avoir autre chose à gauche de mon écran.
#51.2
Moi j’ai un double écran comme ça je peux avoir autre chose sur le 2éme :o
#51.3
Moi aussi, j’ai un double écran et j’y met encore d’autres choses.
#52
Justement, est-ce que côté serveur vous avez la possibilité de voir combien de personnes utilisent les différents thèmes sur la version actuelle?
On pourrait en effet être surpris de voir que seuls 5-10% des visiteurs prennent tel ou tel thème…
#53
Moi je veux bien, mais y’a aucun lien vers github, un lien direct ne serait pas de refus : https://github.com/NextINpact/Next/issues
Le chapitre en cours ne fonctionne pas du tout.
Question de goûts… mais je ne suis perso pas trop fan des border-radius / box-shadow : je trouve ça “daté” ces bords arrondis (quelques 5-6 px pourquoi pas, 15 c’est trop)
#54
Je viens de retester et :
Voilà pour le moment.
#55
Tiens, je viens de tomber sur cet article qui tombe à point nommé sur le débat du texte justifié ou aligné à gauche :
https://blog.stephaniestimac.com/posts/2023/10/css-text-wrap/
Sinon, comme on dit chez moi, si y’a débat, faut une option ;)
#56
Dans le menu burger sur mobile il y a un lien vers Le Brief au-dessus de la rubrique “Catégories”
Je ne sais pas si c’est volontaire, en tout cas c’est un choix qui m’a surpris
#57
J’aime beaucoup la possibilité de filtrer la page d’accueil par catégories pour n’avoir que celles qui m’intéressent
#58
Je tente ma chance ici : y aura-t-il une PWA pour Next, comme pour la version actuelle ?
#59
Dans le nouveau Next :
liste des articles, dans les cartes d’articles, il manque la date, il y a l’heure pourtant. Oui on peut remonté jusqu’au titre de regroupement par date, mais on perd la position de la ou on est !
le titre de regroupement par jour n’est pas visible (trop petit)
charte graphique: manque de couleur. Je trouve que l’interface est fade : du blanc, du gris, un bleu violet pas très voyant. Ajouté une couleur qui à du “punch” (genre de l’orange qui se déclinerait bien avec votre bleu).
dans un article : le titre + l’image prennent tellement de place verticalement, que l’on ne voie pas le résumé/introduction de l’article sur un écran standard (1920x 1080 (Full HD). Et il n’est pas mis en évidence. Ce qui veut dire qu’un écran full HD n’est pas suffisant, pour avoir l’envie de lire l’article ou pas. Que de place perdue et ce n’est pas très écologique ;-)
dans un article : l’encart sommaire de gauche est parfois incritiquable, car il est affiché avec le chapitre précédent. On a alors du mal à comprendre pourquoi on ne peut y aller.
dans un article : si l’encart sommaire est très grand , on ne voie plus l’encart de navigation Brief/en continu
Dans tous les encarts de gauche à la fin d’un item il y a 2 lignes vides , ça fait “vide”. Sans conter que l’item suivant a une ligne perdue en début. Oui les infographistes aiment prendre de la place, mais nous lecteur aimons pouvoir lire sans a avoir à trop naviguer, car cela fatigue les yeux (et je ne te parle pas des personnes ayant des lunettes à double foyer ;-)
dans le bas de page: le logo moji est plus prenant que celui de Next. Agrandissez votre logo, de plus il utilise un bleu sur du violé, se qui atténue le contraste !
dans le bas de page: il manque l’icône mastodon
le violet blues que vous utilisez me fait penser au bleu opacifié qu’utilise Windows 11 sur la barre des taches et la barre titre de l’explorer.
le bleu utilisé pour indiquer un menu utilisé #4F62FF ou le # du brief: j’ai l’impression qu’il est trop chargé en lumière.je l’aurait mis en plus sombre (ex #2C3BB3) pour avoir un meilleur contraste et attirer l’œil
de manière générale , la taille de la police utilisée est très grosse. Elle bouffe littéralement de la place. Next est une revue de presse et non une œuvre d’art ;-) sur mon écran”Full HD”, je suis obligé d’applique un zoom négatif de 80% pour avoir une aisance de lecture ( ce qui laisse 40% (20+20) de vide en marge à droite et à gauche :-(
j’aime bien le cadre des éditos, cela le rend spécial.
La critique est facile, nous lecture voulons un site parfait et nous vous aimons.
Bon travail ….
#60
Pour résumer : mieux !
Le fond fait moins grisâtre-dépressif, le blanc bien blanc qui souligne les titres des articles fait plus dynamique.
D’une façon générale, mettre en valeur les titres et sous-titres des articles est une excellente chose, de plus cela simplifie un max la mise en page…
..a condition que ce ne soit pas trop systématique, il faudrait de temps en temps, pour faire ressortir un article plus exceptionnel que les autres, ou un dossier très élaboré, mettre le tout début de l’article en-dessous du titre pour attirer l’attention à coup sûr.
Bon point aussi pour l’agora, d’autant plus que vous avez prévu une petite flèche pour le replier et ainsi gagner beaucoup de place, ceux qui lisent sur leur phone vont beaucoup aimer cette fonction…
Côté négatif, je ne suis toujours pas persuadé par ce bleu-lilas-caca d’oie, je trouve que ça gâche tous vos excellents efforts pour rendre le site plus dynamique…
Pour paraphraser un auteur de l’antiquité :
« Lorsque, du haut de mes nombreux printemps, je contemple la couleur de l’Agora, ceux-ci se transforment en automnes… »
Pas persuadé non plus par la police de caractères, je suis sûr que vous pouvez trouver mieux, bien mieux… Pourquoi pas celle-ci, justement optimisée pour le confort de lecture ?
Manque une déclinaison italique (“oblique” en grand-breton) ? vous pouvez la générer facilement à l’aide d’un logiciel open source (pas de nom en tête désolé, mais c’est facilement trouvable), et ce en une seule opération.
#61
Moi aussi je lis via le RSS sur Netvibes, c’est décidément un homme bien ce Ferdi
#62
Je sais pas si ce n’est que moi, mais la police est un peu flou sur les majuscules dans les articles, c’est assez bizarre… Et pis plus généralement, elle est pas très lisible je trouve :)
Sinon, bravo pour toutes les améliorations :)
#63
Est-il prévu de render le nouveau site installable sur téléphone (via une PWA), comme c’est le cas actuellement ?
#64
Mise à jour de mon extension. Au programme :
Voici quelques captures d’écrans :
Agora
Liste des articles
Si vous voulez tester, vous pouvez :) C’est dispo ici : https://github.com/francois-dorin/previnpact-extension/
Et j’ai même déjà eu une contribution !
#64.1
Bonjour,
Pour ma compréhension, tu fais un dév d’une extension à part d’un site en alpha qui évolue en permanence ou tu fais du dév pour Next ?
Dans tous les cas, et même si je ne compte pas l’utiliser, le rendu est plutôt bon je trouve
#64.2
C’est un dev qui n’a rien à voir avec l’équipe de Next (c’est pour ça que je l’ai appelé Prev INpact :) )
C’était juste pour le fun. Cela faisait un bout de temps que je souhaitais m’exercer sur une extension pour navigateur, mais sans tomber dans le Hello World classique.
Là, j’ai un vrai cas d’usage, avec :
Après, si l’équipe de Next veut échanger pour pouvoir tester des fonctionnalités ou pour le partage d’idées, je suis tout ouvert :)
Pour le rendu, c’est encore perfectible. J’ai fais le gros oeuvre, mais il reste des finitions. Mais comme le site est en alpha, que certaines des fonctionnalités que j’ai rajoutées vont être incluses dans le site final, je m’amuse plus sur la découverte du développement d’une extension pour navigateur que de faire les finitions de CSS où je suis déjà plus ou moins rodé ;)
#65
Tout d’abord merci pour le gros travail des devs et pour la prise en compte des remarques et commentaires, comme on le dit souvent la critique est facile, donc je tiens à féliciter le travail des développeurs.
De mon coté je ne sais pas si c’est normal mais pour le Brief, sans me connecter avec mon compte, ne m’affiche plus rien mais une erreur
POST https://beta.next.ink/wp-admin/admin-ajax.php [HTTP/3 400 Bad Request 91ms]
POST https://beta.next.ink/wp-admin/admin-ajax.php [HTTP/2 400 Bad Request 1539ms]
Si besoin je peux ouvrir un bug sur le Github
Autre point à traiter dans le temps, c’est vraiment l’accessibilité, ça serait vraiment un plus notamment sur le menu avec les catégories… mais je comprends que ça peut passer en seconde vague sans problème.
#66
Bonjour.
Y a du mieux, vraiment je trouve que ça progresse bien. Bravo.
Il me semble avoir rien lu ici sur ce sujet, alors je me lance : la colonne de droite (Le brief/En continue).
Je trouve son comportement …. erratique. Il défile bizarrement avec le reste de la page, remplie l’espace de manière bizarre, etc… Je ne saurais pas dire comment je le voudrais mais en tout cas, pas comme ça :)
Au passage, ce n’est pas le même espacement entre le bloc central et lui quand c’est “le brief” (la home) que quand c’est “en continue” (la page “le brief).
Mais beau travail, merci pour ces retours, pour les réponses dans les commentaires, tout ça tout ça :)
Et bon courrage.
#67
J’ai oublié dans mon précédent message, il y’a une nette évolution, bravo !
#68
Je sais que c’est un jour férié, mais c’est bon : mon abonnement a été renouvelé sans problème.
#69
Concernant le confort de lecture : la police actuelle de la bêta est trop « ramassée » à mon goût et est difficile à déchiffrer. C’est peut-être une question de crénage ou de la typo en elle-même mais pour l’instant je préfère la sans serif du site actuel.
Précision importante : je lis NEXT sur exclusivement mobile et pas sur écran d’ordinateur.
#70
…Et un joli orange pour le fond de l’Agora ?
Genre comme ça ?

Alors, hein ? Kestandit ? Pas mal, hein ? Allleeeez !
#71
…Ou peut-être que la Team préférerait un orange plus prononcé ?
(Note : Il est possible de mélanger les deux : orange plus prononcé pour les chiffres / flèches, et orange plus clair / texturé pour le fond)
#72
Alors cette colonne je pense qu’il peut y avoir un rapport avec ce que j’ai écrit ici : https://github.com/NextINpact/Next/issues/37#issuecomment-1783797835
Y’a un JS qui a l’air de calculer une position horizontale… un peu space, alors qu’en fait je pense qu’une class sticky devrait totalement suffire sans aucun JS ( mais j’ai pas plus cherché ) .
#72.1
#73
non, merci
Je ne comprends pourquoi plusieurs insistent tant sur le orange, c’est une belle couleur mais totalement incompatible avec le bleu violet choisi comme couleur principale. Soit on repasse tout en orange comme avant soit on accepte le changement et on oublie cet orange.
#73.1
Le orange est la couleur complémentaire du bleu, ces couleurs s’associent bien. Avec un bleu-violet, un jaune orangé semble plus correct.
https://fitostic.com/magazine/quelle-est-la-couleur-complementaire-du-bleu/
#74
Pour les personnes qui souhaiteraient tester mon extension, elle est disponible sur les stores :
Pour rappel, cette extension n’est liée en aucune manière à l’équipe de Next, et permet, entre autre :
Retour sur la publication sur les stores :
#74.1
Que dire à part que l’on frôle la perfection ?


#75
Les couleurs basées sur le rouge ou le jaune en général ont un impact certain sur l’état d’esprit, donc autant utiliser une palette positive et accueillante, isn’t it? A cup of… euh… beer?
#76
Merci :)
Je ne sais pas comment tu as développer les variantes oranges, mais si c’est du CSS, je peux l’intégrer à mon extension. N’hésite pas à ouvrir un ticket sur Github pour approfondir le sujet si tu le souhaites ;)
#77
Désolé, mais je ne saurais pas te dire comment transformer ça en css, pour moi le Hache-Teu-Meuh-Leu et compagnie c’est du Mandarin du New Hampshire avec un soupçon de Portugais Brésilien…
…aurais-tu par hasard l’équivalent d’une pipette, pour capter la couleur de n’importe quel pixel et connaître sa valeur HTML en hexa ?
#78
On l’a tous, avec l’inspecteur Web De navigateurs ( F12 classiquement )
Et si l’info est bonne https://firefox-source-docs.mozilla.org/devtools-user/eyedropper/index.html
#79
Pas de souci, c’était au cas où ;)
Hache-Teu-Meuh-Leu : à ne pas confondre avec Hash-Teuf-Beuh-Leef, le nouveau business de Teuf
Gimp le fait. Et très certainement d’autres outils, mais dès que j’ai besoin de quelques retouchent, c’est souvent par lui que je passe ;)
#80
Alors la valeur que je propose pour tout ce qui est lettrage (notamment les chiffres de l’Agora), les flèches (notamment la flèche très utile qui permet de replier l’Agora) et enfin les traits horizontaux :
#FF690D
Pour le fond de l’Agora, voici un orange très clair :
#FFF3E7 …ou un autre un peu plus soutenu : #FFE9CD
Enfin pour le filigrane (l’espèce de grande flèche > arrondie à gauche du texte), je propose celui-ci :
#FFDAAE
(peut servir pour toute sorte de filigrane ou motif symbolique de fond destiné à attirer l’attention)
#81
Merci pour les infos. Je vais créer un ticket sur github qui reprend tout ça, histoire de pouvoir le retrouver facilement ;)
#82
…d’ailleurs merci infiniment pour le sans-serif, je n’aime pas du tout la police actuelle…
…que penses-tu de la police Confortaa ?
Elle peut être utilisée librement pour tout projet, commercial ou non. Le seul problème : pas d’italique, mais il paraît que c’est facilement faisable. Mon seul souci est la lisibilité et la facilité de lecture, quelque soit la taille choisie…
…et là je ne suis pas sûr, il faudrait un test grandeur nature pour voir si c’est vraiment, réellement utilisable au quotidien sans prise de tête ou mal aux yeux…
…Sinon, autant en rester au sans-serif (dérivé de l’Helvetica), tout le monde sait ce que c’est et l’utilise au quotidien.
#83
J’en prend note. Merci de la précision
Alors, je n’ai rien contre la police (j’ai regardé, et elle semble pas trop mal effectivement). Maintenant, je souhaite ne pas faire de dépendance à des sites externes.
Je pourrais rajouter les polices dans l’extension, mais je ne voudrais pas en rajouter 36, une par utilisateur, surtout que les polices peuvent être plus ou moins lourde, en plusieurs variantes (bold, italic, etc.). Donc pour l’instant, je me suis basé sur les polices déjà chargés par le site ;)
Je ne sais pas si c’est facilement faisable ou pas, mais je sais que l’italique est utilisé sur le site. Donc c’est plutôt un critère d’exclusion pour moi.
Je pourrais rajouter des polices “classiques” comme Helvetica ainsi que les polices définies au niveau du navigateur : rien à charger, juste de la configuration.
#84
Ce sont les polices installées sur l’ordinateur. Une police existante localement devrait pouvoir être utilisable.
Après je ne sais pas si y’a moyen de surcharger localement la police d’un seul site Web.
Au pire si vraiment tu souhaite être vraiment sympa dans ton extension tu permet de mettre le nom de la police que la personne a installée en local.
Si il ne l’a trouve pas il prendra les autres par défaut en fonction de la déclaration CSS.
#85
Pour l’Helvetica, c’est inutile car comme je disais c’est le modèle sur lequel sont basées toutes les polices sans-serif de Navarre et d’ailleurs. Les fontes Arial, Noto sans, Lucida, Segoe, Tahoma, et même des polices un peu plus fantaisistes du genre Futura, Avenir, Comic sans, etc… sont toutes dérivées de ce modèle archétypal.
Le Times (inventée spécialement pour le Journal Anglais du même nom) est la base, l’archétype de toute police dite serif (comme par exemple : Georgia, Garamond, Bodoni, Sylfaen, etc…)…
Donc si tu voulait ton boulot pourrait être simplifié au maximum : si tu choisis sans-serif (terme générique), l’OS va sélectionner de lui-même la police qui se rapproche le plus du modèle “Helvetica”. Et il suffit d’indiquer “serif” dans ton CSS pour que l’OS choisisses automatiquement ce qui se rapproche le plus du modèle “Times”.
…Et maintenant si jamais il y a de la demande pour une police plus personnalisée (= moins générique), afin de rendre le site vraiment “spécial” avec sa propre police perso, il y a vraiment l’embarras du choix ! La seule préoccupation AMHA devrait être la lisibilité, la clarté, et tout ça sur le long terme.
Car au final comme pour toute forme de design et de création, c’est le temps qui décidera si les choix faits maintenant seront encore pertinents dans dix ou vingt ans.
#86
J’avais bien ça en tête : les sans-serif et serif du CSS ;)
Tout à fait. Mais bon, pour l’instant, il ne faut pas oublier que le site est une version bêta de bêta (j’ai enlevé un béta vu les multiples mises à jour ^^). L’extension est juste un petit plaisir sur un site qui a vocation à disparaitre d’ici quelques semaines.
Je la porterai peut être sur le nouveau, en fonction des choix qui auront été fait par l’équipe quant au design et à la personnalisation par utilisateur.
#87
#88
Un public auquel on ne pense jamais, mais qui constitue une minorité non-négligeable : les dyslexiques, qui ont des besoins particuliers. Il existe en particulier une fonte open-source spécialement pour eux : OpenDyslexic. Mais d’après ce que j’ai compris cette police ne convient pas forcément à 100% des dyslexiques : par exemple une amie poète préfère largement une police sans-serif ultra-simple genre Arial, qu’elle grossit considérablement afin de pouvoir lire sans fatigue oculaire et sans mal de tête. Elle ne supporte pas les polices serif ou fantaisie (telle que la police choisie actuellement pour la beta), qui sont une véritable épreuve pour ses yeux.
Le logiciel open-source pour éditer et transformer des polices de toutes sortes, et les sauver dans un tas de formats différents s’appelle FontForge, et il existe pour la plupart des OS (je l’ai sur OpenSuse, donc je suppose que d’autres distris sont concernées).
Je l’ai essayé sur la police “Confortaa” afin de voir si on pouvait générer une version italique facilement et en une seule opération… et c’est possible, mais bof, le résultat c’est vraiment pas ça.
Donc en conclusion j’oserais suggérer qu’il vaut mieux mieux choisir une police (standard ou pas) qui a déjà, dès le départ, une déclinaison italique (ou oblique).. ou en créer une de toutes pièces, ce qui est un vrai travail de Titan…
#89
La dyslexie est très difficile à prendre en compte, car c’est un terme “générique” désignant des troubles de la lecture. Mais les troubles ne sont pas forcément les mêmes d’un individu à l’autre, et une mesure qui convient à quelqu’un ne conviendra pas forcément à une autre personne (en aggravant parfois les difficultés de lecture). Il n’y a donc, malheureusement, pas de solution miracle.
On trouve le même genre de souci parfois avec le daltonisme. Il en existe plusieurs, dont un, très courant, qui a des soucis pour distinguer le vert du rouge. Sauf que ces couleurs sont fréquemment utilisées en UI, par exemple, pour des messages d’alerte ou de succès. Sur une application où j’étais intervenu il y a maintenant 13 ans (c’était à mes débuts !), une pastille verte/orange/rouge indiquait l’état d’un traitement. En discutant avec une utilisateur, j’ai appris qu’il était daltonien et que cela l’handicapait pour la bonne utilisation de l’application. Le simple fait d’avoir changé la pastille par un feu tricolore n’a rien changé pour les autres, mais lui a changé la vie à lui. Depuis, je fais toujours attention à ce genre de chose :)
Merci pour ce retour d’expérience +1
#89.1
Pour tout le reste, on ne l’utilisait pas, pour que ce soit plus facile et rapide à lire, et bien plus élégant. Du coup malgré le fait que certains spécialistes de la PAO avaient tendance à le déconseiller (je cite : “trop bordélique”), le texte sans césure, justifié ou pas, avec tous ses espaces et chasses variables, a malgré tout toujours eu ma préférence.
#90
filter:hue-rotate() : permet de tourner dans le cercle chromatique : 180deg (0.5turn ou 3.14rad) <=> couleurs complémentaires
#91
Par ce que son commentaire était très intéressant je te le link https://github.com/NextINpact/Next/issues/16#issuecomment-1776673064
#92
Bon allez, qui c’est qui a shutdown le serveur de la version actuelle pendant une matinée pour appuyer le fait qu’il faut accélérer la mise en prod de la nouvelle version ? Hein ? Hein ?
L’excuse du stagiaire qui a poussé en prod ça passe plus :p
#92.1
C’était prémédité depuis 3 mois alors ;) C’était le certificat let’t encrypt arrivé à expiration ce matin qui a causé tous les soucis (les premiers en tout cas ^^)
[edit]
Mais j’avoue, j’ai pensé la même chose ce matin
#92.2
Le pire c’est qu’on a vraiment frôlé la migration hier matin
En gros, le renouvellement des certificats des serveurs utilisait un login d’un dev qui est parti pour se connecter à l’api de Cloudflare.
En faisant le ménage dans les droits il y a quelques semaines, je n’avais pas l’info, je l’ai supprimé sans penser à mal.
On se réveille vendredi matin avec des alertes, on regarde, et après quelques palabres téléphoniques on se dit que tout ceci ne va prendre que quelques minutes, et que ce n’est pas si grave, ça sera résolu avant que PERSONNE ne remarque rien.
Pipou s’active en coulisses, et je me fais couler un café, en me disant que décidément, la vie avec un Pipou est bien douce.
Erreur.
Ce matin là, les APIs de Cloudflare sont en vrac, et ce depuis la veille. Le backoffice est à peine utilisable, et les commandes de renouvellement ou de nouvelles demandes de certificats ne passent pas.
Les gouttes perlent sur nos fronts - enfin sur le mien du moins - et nous réalisons que nous allons passer un sale moment.
On essaye de rediriger sur la bêta, avec des résultats variables.
Après avoir constaté que Cloudflare n’avait pas l’air de vouloir refonctionner, nous nous sommes résolus à repasser les serveurs dns chez ovh, et à recréer la zone ainsi que les certificats manuellement.
J’en ai profité pour lâchement tenter tout le monde, la release de lundi n’est pas loin, la bêta est presque fonctionnelle, les commentaires descendent, et pour ceux qui veulent économiser sur la biafine, fdorin a pensé à tout.
Las, Alex, in extremis, au beau milieu de notre réunion de crise, réussit à remonter nxi.
La mort dans l’âme, je renonce à mes funestes projets, et tout le monde souffle, sentant une shitstorm façon Ciaran s’éloigner vers le sud.
#92.3
Merci des explications. Ça manquait un peu hier, même si on avait compris qu’il y avait un (gros) soucis.
#92.5
La journée était déjà dense sur l’agenda, il a fallu dérouler :)
Je me suis dit que sur le site actuel, on poste déjà beaucoup de news « internes » liées aux évolutions en cours.
La pensée m’a effleuré de poster un message, mais le format était un poil trop solennel et la majorité des lecteurs attend des articles de fond quand même, à la base.
D’où ce petit post discret, pour les initiés assidus :)
#92.4
Effectivement c’est pas de bol, j’ai vu passer un post-mortem sur le blog de CloudFlare concernant un problème jeudi dernier. Mais bon, c’est toujours dans ces cas-là que t’as un enchaînement de merdes qui se cumulent.
Dans le thème de la tempête, on en avait fait les frais sur une plateforme il y a quelques mois où une bascule haute dispo était en train de se produire à cause d’un composant qui avait crashé. Sauf que c’était à ce moment-là qu’il y avait des fortes intempéries aux Pays-Bas qui avaient mise à mal la région West Europe d’Azure avec de fortes latences entre les zones et les régions. Au point où dans la comm’ Microsoft recommandait de faire un DRP vers North Europe pour les éléments les plus critiques.
Disons que la dernière fois qu’on a vu une comm’ de ce genre, c’était OVH avec Strasbourg
#93
Blague à part mais ça me rappelle le Brown Day (je crois que c’est bien le nom) que GitHub pratique pour une fonction dépréciée. Du style une API ou autre ayant une date de fin communiquée. Ils désactivent la feature pendant une journée.
Un peu hardcore comme pratique, mais diablement efficace pour s’en rendre compte quand on a manqué l’info. Bon, pour l’avoir vécu au taff, le premier réflexe reste de rager.
#94
Tient, c’est pas con ça :) Ca donne des idées. Merci pour l’info ;)
#94.1
Retrouvé, ils appellent ça les Brownout Notice, en référence aux réductions / coupures électriques volontaires je pense.
#94.2
#94.4
Je t’en prie :)
Ouais j’aime bien aussi et je l’ai déjà proposé une paire de fois dans les équipes où je bosse pour motiver à la migration d’une solution legacy mais personne n’est assez chaud pour le faire étonnamment.
Je me rappelle quand j’avais rencontré ça pour la première fois : GitHub avait désactivé la password authentication sur Git (quand ils ont passé au token-based) pendant une journée en amont de la désactivation finale.
Quand ton Jenkins a tous ses jobs qui se suicident en boucle, autant dire que ça nous a fait tout drôle
Bon, rien à voir, mais n’empêche, NXI vous me devez une demi journée de travail…
… J’ai du bosser une matinée pour m’occuper bordel !
#94.5
Y’en a qui se créent le soucis tout seul aussi, migration de serveur mais non reproduction des ouverture de flux… Ah c’est fun ça aussi !
#94.3
Le web cherche souvent à être proche de la PAO mais impossible pour lui de faire les mêmes choses. Par ex reproduire certains formats papier.
Par ex j’ai bossé sur le site du MUCEM et reprendre le travail graphique et typographique de Spassky Ficher est un véritable “pain in the ass” pour le web !
J’aime bien l’idée, ça permet de voir d’ou peuvent venir les soucis avant de se retrouver vraiment dans l’brun
#95
mais du coup, s’il y a un délai supplémentaire, c’est que ça ralenti, non ?

#96
….Ah ouais, c’est quelque chose !
C’est l’exemple même d’un design différenciant (traduction : qui ne plaira pas à tout le monde, loin de là…) et très arty (genre Bauhaus, mais en plus fouillis). Par son lettrage et sa mise en forme, ce site me rappelle étrangement le tout premier site (disparu) de Rue 89…
(un journal en ligne qui a failli être indépendant et financé par ses lecteurs - à ce dernier titre, et même si ces deux titres n’ont pas grand-chose en commun, on peut dire qu’il a été le précurseur de Médiapart - mais qui en fait n’a jamais pu l’être vraiment (indépendant), dommage…)
C’est vrai que le hacheteumeuleuh n’as rien à voir avec la PAO… et c’est justement ce que je lui reproche. Moi ce que j’aimais dans la composition de page et le graphisme en général, c’était la liberté totale que j’avais de placer mes éléments absolument n’importe où sur la page, je n’étais pas contraint par un CSS. Dans certains cas - par exemple, pour mon travail avec Quark XPress, pour éviter de refaire vingt fois la même MEP - on avait quand même des modèles tous faits et minutieusement préparés, mais rien de contraignant comme un CSS.
Le CSS, d’après le peu que j’ai compris - détrompe-moi si j’éléphante - sépare l’objet de la mise en page (euh… la page, donc) des modèles de présentation pour chaque type d’élément considéré (donc : tu décides que tous les titres seront de telle taille avec telle police centrée et tel espacement, que tous les sous-titres seront de telle autre façon, etc…).
Tu as donc deux fichiers séparés, et tu dois jongler de l’un à l’autre en permanence… cela ressemble très fort au travail avec un traitement de texte (les fameux styles de Word)… sauf que les traitements de textes modernes intègrent tout ça plus ou moins élégamment dans la même interface graphique.
Mais ce que je reproche au monde merveilleux du “Ouaibe Dizaillene”, c’est qu’il est avant tout, au départ, destinés à des développeurs.ses qui raisonnent comme des programmeurs en C(++) ou en Python, pas comme des Artistes ou des créatifs.
On peut bien sûr être les deux (programmeur.se et créatif.ve), mais du coup cela fait une sélection entre ceux qui peuvent, et ceux qui ne peuvent pas.
D’un autre côté, on a un survivant des premiers ages du web qui a merveilleusement su s’adapter et se moderniser : le SVG. Pour moi, c’est le postscript du 21e siècle.
Un logiciel Libre tel que Inkscape (par exemple) permet de s’affranchir du XML (pour moi cette norme est une horreur : encore plus tordu et illisible que le html, macOS en est surchargé - les fameuh fichiers .plist d’apeule, vous connaissez ?), et de vraiment dessiner et composer librement, comme un.e artiste et non plus comme un.e programmeur.se.
Et donc pour conclure je voudrais suggérer l’idée qu’il serait possible de composer des sites entièrement en SVG, puisque ce langage permet une grande partie de ce qu’il est possible de faire avec de l’html : on peut décider que telle partie sera un lien (ou un bouton), telle autre partie sera un cadre (visible ou non) contraignant un bloc de texte, etc… La liberté en plus !
#97
Le SVG c’est comme le HTML du “XML” de la balise et du style CSS. Tu peux intégrer un SVG dans du HTML et piloter ses couleurs par des variables CSS pour permettre de l’habiller des couleurs que tu veux en fonction de classes CSS placées autour de lui.
J’ai usé de ce stratagème dernièrement plutôt que d’avoir N dessins, j’ai un SVG avec 2 “couleurs/variables” que je peux manipuler facilement.
Je les ai modifiés en partie avec Inkscape et édité à la main pour y mettre mes variables CSS.
J’ai fait un peu de Quark, j’ai eu fait de l’illustrator et du Photoshop, j’ai fait une formation “Design multimédia” ou j’avais un prof d’art qui nous a fait jouer avec la typo et j’en suis tombé amoureux, pas du prof, mais de la typo et de jouer avec :) Le web c’était nouveau et j’avais des cours sur K7 VHS pour voir à quoi ressemblait le web
Le HTML et CSS sont 2 entités séparés mais l’une sans l’autre c’est triste. Je pense que le CSS tend à essayer de permettre de faire ce qui était possible sous d’autres logiciels de PAO.
En CSS tu déclare des classes pour les appliquer sur certains éléments, donc oui comme tu le dit ça peut se rapprocher d’une mise en page Word. D’ailleurs les 1ers logiciels de PAO était balisés.
Mais en fonction des classes, des balises tu peux mettre en place des différences graphiques et faire ressortir des éléments. Là ou nous n’avons pas les mêmes possibilités que la PAO c’est sur le caractère en lui même. La notion de ligne de base d’une typo n’existe pas et donc il n’est pas possible de jouer avec ces espacements, de faire coller des typo comme Spassky le fait.
Pour faire cela on doit jouer avec des marges négatives de Pixels.. Donc, au petit bonheur la chance en fonction du rendu sur le navigateurs ( ah oui par ce que chaque moteur de rendu n’a pas la même façon de faire… ) les DPI du navigateur, le zoom appliqué par l’OS ? La taille de la typo surchargé par l’utilisateur ? Heureusement tout cela commence à mieux se comporter… ouf.
La plus grosse différence pour moi entre la PAO et le WEB c’est le P, la Page / le Papier !
Combien de fois je vois encore des maquettes figma ou autre de site web encastré dans une page quasi A4. Et je suis toujours étonné !
Ces “designers” ont quel age ? Ils ont fait de la PAO ? Sorti leur maquettes sur papier ? Fait des mises en pages ? Non, je ne pense pas, ce sont des jeunes ! Mais des jeunes qui ont oublié, ou qui ne savent pas car obnubilé par leur téléphone, que le web n’a pas de forme…
Et oui, le web ce n’est pas une page A4 en portrait, le web c’est tout ! Cela peut être un affichage 16⁄9 ou 16⁄10, ça peut être visible sur un ordinateur portable, un téléphone avec écran riquiquis !
La beauté de la Page papier c’était ses limites, et le fait qu’on pouvait jouer avec. Avec le web on doit SE limiter en n’oubliant pas que de placer un élément à gauche et à droite d’une maquette le développeur web/intégrateur vas se poser la question existentielle…. Mais ces éléments doivent-il flotter comme cela si j’élargis mon navigateur ? S’écarter au risque de laisser une place de vide et une mise en page étrange ?
quand à rue89 je me rappel de son existence, pas du tout de la tête du site web, et oui si je me souviens bien aussi il a fini en médiapart. Et grace à https://www.archive.org c’est toujours amusant de voir les vieux sites web https://web.archive.org/web/20080104033449/http://www.rue89.com/
#97.1
Merci beaucoup pour ce partage, qui me permet de mieux comprendre les subtilités du webdesign et ce qu ça implique.
Pour Rue89, voici exactement le design qui m’avait frappé, c’était en 2010 : archive.org. Tu vois ces grosses lettres noir et rouge, ces aplats… très très plats, cette mise en page très carrée ? Elle avait été conçue, selon les mots même de son (sa, ou ses ? me rappelle plus) designer, pour imiter celle des vieux journaux papier, et je trouvais à l’époque que c’était très réussi, et que 13 ans plus tard ça tient toujours assez bien la route… pour un journal d’info généraliste de ce type.
Bien évidemment, ça ne conviendrait pas à un média tel que NEXT, qui a d’autres objectifs et un public moins généraliste.
Je suis d’accord pour l’absurdité de mettre une page A4 comme mètre-étalon, il n’y a rien de plus différent d’une page A4 qu’un écran !
Je crois qu’en passant au virtuel on a complètement perdu de vue ce qu’est vraiment le papier, et les sensations qui vont avec. J’ai eu la grande chance de travailler avec une véritable photocomposeuse (un procédé d’impression photographique de très très haute qualité) et le jour où on donnait forme à la maquette définitive d’un projet était quelque chose de vraiment spécial pour moi :
Chaque couleur (CMYK) était en fait “imprimée” (on pourrait dire… “photographiée” ?), grâce à la photocomposeuse… en noir, en très haute résolution, sur un film transparent. L’imprimeur se servait alors de ces transparents pour imprimer tour à tour chaque couleur primaire, en quatre passes sur la même feuille de papier.
Selon ce procédé, ce que l’on croyait être des nuances de couleurs étaient en fait des densités variables de minuscules points de couleurs primaires (Cyan, jaune, magenta et enfin noir).
L’imprimeur m’avait d’ailleurs parlé d’une astuce bien sympa : pour que les couleurs soient plus éclatantes, il faisait passer l’impression de l’encre jaune en premier, et c’est vrai que comparativement la différence sautait aux yeux.
Bref, des sensations différentes, des exigences techniques complètement différentes, une autre époque, rien de réellement comparable à la conception de sites.
Je n’y connais pas grand-chose mais il me semble que l’avantage de l’écran sur le papier, c’est qu’il n’a pas réellement de limites. Un site comme FB (ou équivalents) défile sans fin, comme si réellement nos écrans étaient aussi longs que l’univers.
J’ai l’impression que l’on devrait essayer de mieux exploiter cette possibilité : pourquoi pas un site à faire défiler sans fin… mais dans le sens horizontal cette fois ?
Le fait de limiter le défilement à une seule direction rend tout tellement plus simple que le système des ascenseurs / barres de défilement…. qu’il faudrait AMHA supprimer et remplacer par un geste, ou mieux un raccourci clavier ultra-simple, genre tiens… les flèches du clavier, ou juste deux lettres : F (Forward) et R (Rewind).
Et c’est là où les ergonomes pourraient tellement nous apporter, en inventant de nouveaux moyens encore plus simples et amusants de faire défiler une page web, sélectionner les articles qui nous intéressent…
(juste une idée : pourquoi ne pas avoir une “playlist” dans un espace à droite ou à gauche, où l’on empilerait (“jetterait” à la souris) les articles qui nous intéressent, ensuite il suffirait de cliquer sur les symboles >, << et >> pour lire et faire défiler les articles dans l’ordre où on les a sélectionnés ? Je sais qu’il y a des extensions qui font - un peu - ça, mais ce dont je parle serait complètement intégré à la main page)
J’y viens d’y repenser, mais au cours des années 2000 j’avais vaguement testé - mon ordi d’alors était une calamité qui ramait un max - Le projet Looking Glass, qui marchait uniquement sur (open) Solaris 10, que j’avais réussi à installer tant bien que mal (plutôt mal en fait, pas mal de bugs…).
J’étais fasciné par ce projet de création d’un bureau en trois dimensions, la profondeur (X) apportait réellement quelque chose de nouveau dans un univers, celui du desktop (qui n’est, on a tendance à l’oublier, qu’une métaphore), qui avait tendance à s’endormir sur ses lauriers et à tourner en rond. Et surtout cette troisième dimension permettait de s’abstraire des limites de l’écran, sachant que les écrans d’alors… hem n’en parlons plus.
Tout ça pour dire que sachant comment l’informatique a évolué, on pourrait à nouveau envisager d’introduire cette troisième dimension dans la conception de pages, ça n’irait bien sûr pas avec tout, mais qu’est-ce qui est universel aujourd’hui ? Finalement, pas grand-chose.
Tout, même des objets bien réels, peut être personnalisé à l’extrême, afin de toucher un client, et bien sûr flatter son ego au maximum.
#98
Tu as presque ça ici.
#99
Très réussi, et avec de la vraie science derrière (détail qui tue : l’icone phare en bas à droite pour faire défiler à la vitesse de la lumière…) …tout ce que j’aime !
Pour un média d’info, il faudrait avoir la possibilité de ne pas faire défiler de façon continue, mais page après page / article après article… mais l’idée est là, et c’est sacrément bien fait, tout en restant ultra-simple !
#100
Alors … J’ai du aller dans le menu des extensions et ouvrir les paramètres de cette extension pourt qu’elle s’active (elle était bien autorisée tout le temps). Bizarre … Sinon, la bascule en mode sombre se fait automatiquement.
Petit détail qui jure un peu : le sommaire reste en mode clair.
#101
Ce comportement est sans doute du au fait que l’extension injecte sur une page Web des éléments (script javascript, css). Il faut donc une action supplémentaire pour l’activer (il faudrait que je le rajoute dans la doc).
Faut que je regarde ça alors. Ca a peut être sauté avec les MAJ. Merci pour le retour ;)
#102
Merci. Un détail (mais bon…) : si vous pouviez être attentifs à utiliser de vraies apostrophes dans les titres, ce serait bien… Ainsi que des insécables pour éviter certains retours à la ligne intempestifs.
#jdçjdr
#103
#104
Sinon, je compatis et comprends parfaitement pour les sueurs froides. J’ai connu ça il y a 2 semaines, sur une application utilisée par des milliers de personnes dans le domaine médical
Au final, c’était un problème réseau de l’hébergeur, mais j’ai eu beaucoup de mal à le diagnostiquer, car le problème ne touchait que les connexions HTTPS. La connexion au serveur en VPN était hyper stable. Mais c’était vraiment une journée de merde !
#105
Le changement de modèle/propriétaire m’a convaincu de retenter un abonnement mensuel (pour commencer).
Mais impossible de me réabonner via https://compte.nextinpact.com/gestion/abonnement, c’est ballot.
#105.1
Merci beaucoup !
On n’a pas une vision technique très bonne du code actuel de nxi, et la bascule intervenant en Novembre nous préférons investir nos efforts sur la nouvelle plateforme
Je viens de te rajouter deux mois gratuits à la main et tu pourras t’abonner au 1er Janvier 2024 ;)
#105.2
Merci!
#106
(J’ai ouvert une issue: https://github.com/NextINpact/Next/issues/87)
#107
perso j’abandonne la beta, toujours pas de theme noir ni de moyen clair de l’activer, bon courage pour la suite
#108
#108.1
Tu pourrais mettre un avatar qui ne bouge pas et sans un fond clair ? Parce que là, ça arrache les yeux !
Merci d’avance de ta bienveillance. Elle transparaît tellement dans tes écrits.
#108.2
Oui je l’avais déjà fait remarquer qu’entre son propos et son avatar y’avais un petit décalage amusant :)
Quand au fait que ça ne soit pas lisible, t’a à ta rescousse un bouton pour afficher le site en “mode lecture” dans quasi tous les navigateurs.
Tu vas voir ça va te sauver, tu passe de ça :


à ça:
Le bouton salvateur :

De rien
#109
Pour information, je viens de publier une nouvelle version. Elle corrige le sommaire clair, ainsi que la pastille abonnée qui était devenue monochrome.
Il faut juste attendre la validation par les stores, mais cela ne devrait être qu’une question d’heure ;)