Sublime Text : un champion personnalisable de l’édition, mais pas forcément du Markdown
Les défauts de ses qualités

Notre dossier sur les éditeurs de texte :
Le 05 janvier 2021 à 14h15
23 min
Logiciel
Logiciel
Depuis quelques semaines nous évoquons les éditeurs de texte et leur support du Markdown. Il en existe des particuliers, visant au départ les développeurs mais pouvant s'adapter à d'autres usages, comme Sublime Text. Payant (avec une offre d’essai), il est connu pour ses performances et ses capacités de personnalisation.
Depuis octobre, nous publions régulièrement des articles consacrés aux éditeurs de texte, ces drôles de petits logiciels permettant de manipuler du texte, sans nécessiter la lourdeur d’un traitement façon Word.
Comme nous l’avons expliqué dans notre premier article sur Zettlr, ces applications misent avant tout sur le Markdown, langage de balisage permettant de définir la présentation d’un texte sans avoir recourt à un formatage spécifique à l’application. Ces balises sont en effet interprétées de la même manière par chaque plateforme de publication, les éditeurs étant souvent utilisés par exemple pour préparer des articles en vue d’un envoi vers WordPress et autres plateformes du même acabit.
Nous ne reviendrons sur l’intérêt et les avantages du Markdown, eux aussi largement expliqués dans notre premier article. En revanche, chaque application a sa manière de s’en servir, et on peut globalement les répartir en deux groupes : celles de type WYSIWYG – où les balises s’affichent directement interprétées – et celles focalisées sur le code, sans rendu. Les secondes offrent en général une prévisualisation pour contrôler le résultat avant publication.
Sublime Text, sur lequel nous nous penchons aujourd’hui, appartient à cette deuxième catégorie. Il s’agit d’un outil particulièrement puissant, avec une orientation claire sur le code, peut-être moins destinée aux nouveaux venus, mais aux capacités presque sans fin, grâce à son système d’extensions. Prévenons d’emblée : la prévisualisation d’un texte en Markdown en réclamera une.
Il est aussi le plus cher présenté jusqu’à présent, avec une licence (définitive) coûtant 80 dollars pour un particulier, et 65 dollars par an et par poste en entreprise pour les dix premiers postes, puis dégressif au-delà. La licence personnelle couvre cependant toutes les machines d’une personne.
Autre point important : contrairement aux applications testées jusqu’à présent, Sublime Text est un outil dédié au développement logiciel, avec les fonctions qui s’y rapportent, comme l’autocomplétion et la coloration syntaxique.
- Zettlr : prise en main d'un éditeur de texte aux nombreuses qualités
- Simplenote : une prise de notes très rapide, des capacités d'édition de texte limitées
- Typora : un très bon éditeur de texte, multiplateforme, mais encore en bêta
- iA Writer : un spécialiste du Markdown et de la concentration, sans fioritures
- Mark Text : un éditeur de texte encore jeune, mais très prometteur
- Sublime Text : un champion personnalisable de l'édition, mais pas forcément du Markdown
- Visual Studio Code : un éditeur crédible pour la publication et le Markdown
- Joplin : une fusion efficace entre la prise de notes et l’édition Markdown
Interface et généralités
Première différence notable de Sublime Text face aux concurrents pris en main : son poids plume. Il ne s’agit pas d’une application Electron, et on le sent dès le téléchargement, puisque la taille du binaire fait entre 10 et 20 Mo.
L'outil ne réclame guère plus de place une fois installée. Cette légèreté se retrouve dans son lancement : il est instantané ou presque, même sur un disque dur. En outre, il est multiplateforme, même s’il se concentre sur les ordinateurs de bureau. Il offre les mêmes fonctionnalités sous Linux, macOS et Windows.
À l’ouverture, l’interface pourra en étonner plus d’un, car Sublime Text propose directement d’écrire, sans écran de bienvenue, sans guide ou quoi que ce soit pour accompagner l’utilisateur. Le tout dans une teinte sombre, l’application prenant le parti inverse de toutes celles vues jusqu’ici.

Comme dit, on est face à un logiciel privilégiant le code. Contrairement à un Zettlr, Typora ou Mark Text, les balises introduites sont laissées telles quelles. Sublime Text se destinant aux développeurs, ce n’est pas une surprise. Comme indiqué également, il n’y a même pas de vue pour prévisualiser le résultat. Il faudra se rendre dans le catalogue des extensions et installer ce qui manque (nous y reviendrons).
Autre élément pouvant éventuellement rebuter, Sublime Text n’est disponible qu’en anglais. Il n’y a rien dans l’application pour changer de langue, et il faudra là aussi en passer par un module complémentaire.
Le plus simple pour débuter est de passer par le menu d’ouverture et de sélectionner le dossier dans lequel sont vos données. Une colonne apparaitra alors automatiquement à gauche, en affichant les documents contenus dans le dossier. Les fichiers et dossiers ouverts peuvent être sauvegardés comme projets, simplifiant leur réouverture plus tard, même quand il s’agit de simples documents Markdown.
Bien que Sublime Text ne soit pas spécifiquement conçu pour le Markdown, il est compatible avec les fichiers MD.

L’affichage des documents se fait à chaque clic, remplaçant l’élément actif dans l’onglet en cours. Si vous souhaitez en ouvrir un dans un nouvel onglet, il suffit de faire un double-clic. Vous verrez également vite une petite particularité de Sublime Text : à droite de la zone d’édition, une miniature du document plus ou moins longue, qui permet de se déplacer rapidement. Un élément courant dans les outils du genre. Il ne sera pas utile à tout le monde, mais permet de se repérer visuellement quand on sait à peu près à quoi ressemble son document.
Écriture : le minimum pour le Markdown
L’écriture au sein de Sublime Text est on ne peut plus propre et directe. On se trouve dans un éditeur de texte au sens le plus strict, avec une police renforçant cette sensation : on est là pour travailler.
Bien que l’on ne puisse pas à proprement parler d’IDE, de nombreuses fonctions présentes sont du même type, et certains pourraient ne pas se sentir bienvenus dans un environnement avant tout pensé par le code informatique. D’autres, au contraire, apprécieront cette ambiance très sérieuse.
Dans tous les cas, Sublime Text ne réalise de lui-même aucune opération de rendu sur ce que vous êtes en train de faire. Tout est « brut » et il n’y a, pour le Markdown, aucun moyen fourni nativement par l’application pour vérifier le rendu de ce que vous êtes en train d’écrire avant publication.

Pour autant, la prévisualisation n’est pas toujours utile. Les aficionados du Markdown habitués à le manipuler finissent par l’utiliser parfois en ne contrôlant que les balises. Après tout, si elles sont écrites correctement – et elles sont assez simples pour ça – il n’y a pas de raison que la publication produise des résultats inattendus.
En revanche, pour ce qui est du texte proprement dit, ne comptez pas sur Sublime Text pour vérifier la grammaire et l’orthographe, du moins tel qu’il est installé sans modification. Il ne reprend pas le moteur de vérification présent dans le système et n’intègre qu’un module pour l’anglais. On veillera donc à le compléter par une extension, et on en trouve plusieurs prenant en charge le français.
En matière d’écriture, on notera également certaines capacités puissantes, qui peuvent également servir en rédaction de type Markdown, mais auront plus volontiers trait à l’écriture de code. Par exemple, la possibilité de placer son curseur en plusieurs endroits du texte pour y écrire une même suite de caractères.
Options : des fichiers JSON et du texte uniquement
Les options de Sublime Text illustrent bien l’orientation générale du logiciel : la personnalisation extrême, à la fois une grande force pour celles et ceux ayant l’envie ou le besoin de modifier tous les aspects de l’application, et une faiblesse pour les nouveaux venus, qui auront peut-être du mal à s’y retrouver.
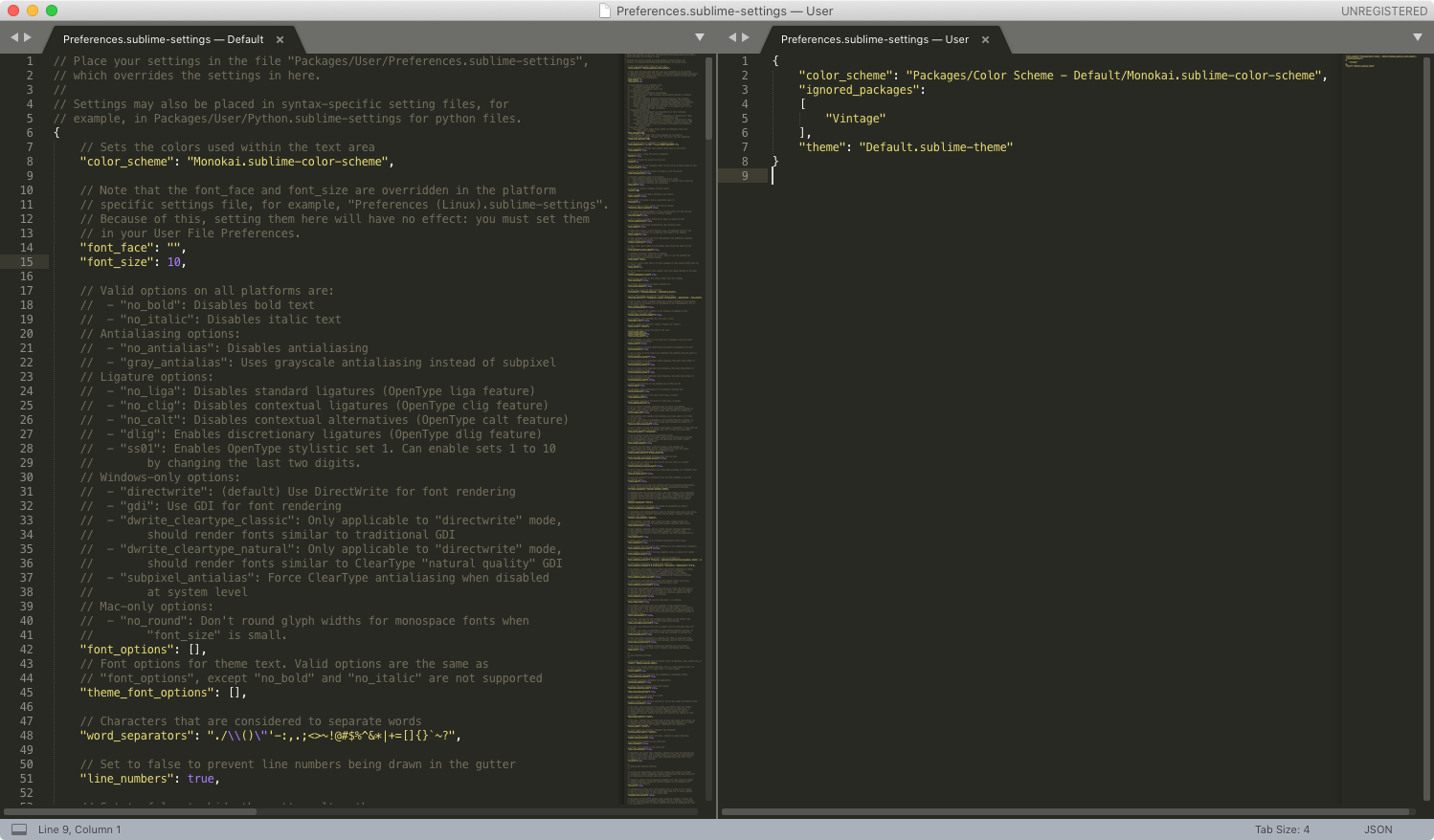
Car les paramètres ne sont pas rassemblés au sein d’un panneau fait de cases à cocher et de listes déroulantes, mais exposés sous forme texte dans un fichier Preferences.sublime-settings. Dans la capture ci-dessous, on peut voir deux panneaux. La zone de gauche affiche les paramètres proprement dits mais n'est pas modifiable. Celle de droite est dédiée aux modifications, qui écraseront si besoin ceux de gauche.
En cas de problème, supprimer un paramètre à droite permettra donc à celui de gauche de s'exprimer à nouveau.

On comprend vite l’intérêt/problème : tout peut être modifié, d’éléments simples comme la police et sa taille à des paramètres plus avancés comme l’affichage inline des erreurs. Certaines lignes sont accompagnées de valeurs absolues, comme pour la taille de police, mais la plupart sont des variables booléennes. On peut donc basculer de true à false et réciproquement, revenant finalement à cocher ou décocher une case.
Mais même ainsi, il faudra en passer par la recherche pour trouver un réglage spécifique. Car sans interface graphique, on ne peut pas se laisser porter par les rubriques et la répartition des informations par regroupements logiques. Ce fonctionnement des paramètres est cependant très souple.
L’utilisateur pourra ainsi modifier des options générales ayant trait à l’éditeur proprement dit, mais également créer des paramètres spécifiques à chaque projet, via un fichier JSON. Dans le cas où vous utiliseriez Sublime Text uniquement pour du Markdown, il y a peu de chances que cet aspect vous enthousiasme.
Point de salut en dehors des extensions
Les extensions de Sublime Text sont à la fois un moyen très puissant d’augmenter les capacités de l’application et une éventuelle raison de tourner les talons. Beaucoup cherchent un logiciel capable de proposer divers services sans avoir besoin de passer du temps à comprendre le fonctionnement de modules supplémentaires. Car ajouter une extension à Sublime Text n’est pas aussi simple que dans un navigateur.
Le processus ne réclame pas non plus d’avoir fait de grandes études. L’étape cruciale est d’installer Package Control, qui simplifiera ensuite largement la mise en place. Commencez par appeler la palette de commande (Ctrl ou Cmd + Maj + P) puis entrez la commande ci-dessous, avant de valider par Entrée :
Install Package Control
Après un redémarrage de Sublime Text, Package Control est disponible, ajoutant l’ensemble de ses instructions à la palette de commandes. Pour installer par exemple l’extension repérée pour traduire l’interface de l’application en français, LocalizedMenu, on commence avec la commande :
Package Control: Install Package
Pas besoin de tout écrire, la liste des commandes se complète au fur et à mesure que vous écrivez. Sélectionnez l’entrée et validez, après quoi une nouvelle liste sera affichée, celle des modules. Cherchez alors « LocalizedMenu » et validez. Le module s’installe seul, sans redémarrage de l’application nécessaire.
L’extension déverse alors ses propres commandes dans la palette. Le raccourci permettant d’y accéder est « lm », ce qui vous permettra de trouver rapidement l’entrée « LocalizedMenu: Français (fr_FR) ». Une fois sélectionnée et validée, elle change immédiatement la langue dans le logiciel.
Notez que cette traduction n’est pas complète, même si la grande majorité des éléments apparaissent en français.
Package Control est plus qu’une infrastructure d’installation des modules, c’est également le nom du dépôt officiel dans lequel Sublime Text entrepose environ 4 000 extensions. Mais on peut installer (manuellement) des extensions depuis des dépôts GitHub ou BitBucket, Sublime Text n’étant pas regardant sur la source.
Si vous voulez une idée de la puissance de cette base de données, tapez simplement « markdown » dans le champ de recherche : génération d’une table des matières, export en HTM, visualisation dans un navigateur, coloration syntaxique, prévisualisation, inclusion de notes en pied de page… il y en a pour tous les goûts.
Certes l’ensemble est en anglais, et cette fois pas question de traduire le contenu des descriptifs. Mais pour qui n’est pas trop gêné par la langue de Shakespeare, Sublime Text peut devenir un outil extraordinaire. Bien sûr, cela n’enlève rien au fait qu’une partie des personnes en quête d’un éditeur Markdown spécialisé préfèreront se tourner vers une solution plus intégrée et centrée sur cette seule activité.
On peut néanmoins faire un reproche à ce système d’extension : une fois installées, de nombreuses informations ne peuvent plus être lues que depuis leur fiche descriptive sur PackageControl.io. Quand vous installez un module, ne fermez donc pas tout de suite le site, car les instructions d’utilisation n’apparaitront pas dans Sublime Text.
Il faut une extension pour prévisualiser le résultat
Cette section est un peu particulière en raison du fonctionnement de Sublime Text. Partant d’un éditeur centré sur le code et dont les capacités supplémentaires viennent de modules optionnels, il était clair que l’application n’allait pas offrir de prise en charge native pour ces contenus. Il faut donc se tourner vers les extensions.
Ce qui signifie qu’il existe de nombreuses manières de parvenir à un résultat, et que certaines opérations seront beaucoup plus complexes que d’autres. En clair, pour chaque activité, il faut une extension, et plusieurs existent pour une thématique spécifique. Cette extension peut réclamer à son tour certains programmes, qui ont leurs propres exigences. Nous allons donc donner ici quelques exemples.
Pour prévisualiser un résultat, il vous faut d’abord savoir si vous voulez afficher le contenu directement dans Sublime Text ou dans un navigateur après conversion en HTML. Nous vous proposons deux extensions :
- MarkdownPreview : polyvalente, affiche une prévisualisation statique dans le navigateur par défaut
- MarkdownLivePreview : affiche une prévisualisation dynamique dans Sublime Text
Nous vous conseillons en fait d’installer les deux. L’aspect statique de la première – le rendu n’est pas mis à jour quand vous modifiez le document – peut être compensé par une autre extension, LiveReload. Une fois celle-ci installée, il faudra modifier les paramètres de MarkdownPreview pour activer LiveReload, en cherchant la ligne suivante, ou en l’ajoutant si elle n’existe pas :
{
"enable_autoreload": true
}
On peut ensuite activer LiveReload via la palette en cherchant « LiveReload: Enable/disable plug-ins » puis « Simple Reload ». Pour que le navigateur affiche les modifications, il faudra enregistrer d’abord le document. Il ne s’agit donc pas techniquement d’un « live », mais l’extension évite d’avoir à générer un nouvel aperçu à chaque fois.
L’ensemble fournit une solution efficace et un bon exemple du fonctionnement général de Sublime Text, que l’on peut comparer à un navigateur auquel on accrocherait des greffons pour étoffer son panel de missions.
Formules, graphiques et diagrammes, même combat ?
Oui : aucune de ces fonctions n’est liée à l’écriture de code. Mais puisque Sublime Text propose des milliers d’extensions, on devrait pouvoir y trouver notre bonheur. C’est le cas pour les formules mathématiques. En fait, si vous avez installé Markdown Preview, vous avez déjà tout ce qu’il vous faut.
En revanche, les paramètres de l’extension ne sont pas bons, et les modifications à faire sont si nombreuses pour obtenir un résultat fonctionnel que nous vous donnons le bloc de 91 lignes nécessaire, trouvé sur le blog ProgrammerSought, et qui consiste à activer MathJax, responsable de la prévisualisation des formules LaTeX.
Pour ouvrir les paramètres de Markdown Preview, allez dans le menu Preferences > Package Settings > Markdown Preview > Settings. Les lignes de code sont à coller dans la zone de droite, qui représente les ajouts spécifiques à l’utilisateur, qui vont écraser les paramètres par défaut affichés dans la zone de gauche.
{
"enable_mathjax": true,
"js": [
"https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.1/MathJax.js",
"res://MarkdownPreview/js/math_config.js",
],
"markdown_extensions": [
// Python Markdown Extra with SuperFences.
// You can't include "extra" and "superfences"
// as "fenced_code" can not be included with "superfences",
// so we include the pieces separately.
"markdown.extensions.footnotes",
"markdown.extensions.attr_list",
"markdown.extensions.def_list",
"markdown.extensions.tables",
"markdown.extensions.abbr",
"pymdownx.betterem",
{
"markdown.extensions.codehilite": {
"guess_lang": false
}
},
// Extra's Markdown parsing in raw HTML cannot be
// included by itself, but "pymdownx" exposes it so we can.
"pymdownx.extrarawhtml",
// More default Python Markdown extensions
{
"markdown.extensions.toc":
{
"permalink": "\ue157"
}
},
"markdown.extensions.meta",
"markdown.extensions.sane_lists",
"markdown.extensions.smarty",
"markdown.extensions.wikilinks",
"markdown.extensions.admonition",
// PyMdown extensions that help give a GitHub-ish feel
{
"pymdownx.superfences": { // Nested fences and UML support
"custom_fences": [
{
"name": "flow",
"class": "uml-flowchart",
"format": {"!!python/name": "pymdownx.superfences.fence_code_format"}
},
{
"name": "sequence",
"class": "uml-sequence-diagram",
"format": {"!!python/name": "pymdownx.superfences.fence_code_format"}
}
]
}
},
{
"pymdownx.magiclink": { // Auto linkify URLs and email addresses
"repo_url_shortener": true,
"repo_url_shorthand": true
}
},
"pymdownx.tasklist", // Task lists
{
"pymdownx.tilde": { // Provide ~~delete~~
"subscript": false
}
},
{
"pymdownx.emoji": { // Provide GitHub's emojis
"emoji_index": {"!!python/name": "pymdownx.emoji.gemoji"},
"emoji_generator": {"!!python/name": "pymdownx.emoji.to_png"},
"alt": "short",
"options": {
"attributes": {
"align": "absmiddle",
"height": "20px",
"width": "20px"
},
"image_path": "https://assets-cdn.github.com/images/icons/emoji/unicode/",
"non_standard_image_path": "https://assets-cdn.github.com/images/icons/emoji/"
}
}
},
{
"pymdownx.arithmatex": {
"generic": true
}
}
],
}
Fermez les paramètres, enregistrez le résultat, c’est prêt. Appelez ensuite Markdown Preview depuis la palette et choisissez « Preview in Browser » (que l’on trouve vite en tapant « brow »). Choisissez Markdown dans le menu suivant et validez. Le navigateur par défaut et affiche le résultat :

L’affichage est parfait, mais on peut voir dans notre exemple (le même depuis plusieurs articles) que certains éléments ne s’affichent pas : un camembert et une formule chimique.
Le camembert a été fait avec Mermaid, une bibliothèque servant à afficher des graphiques et diagrammes. On trouve une extension complémentaire sur PackageControl.io, et une seule. Elle permet la prévisualisation des contenus, mais à la différence de MathJax, il n’y a pas d’intégration à Markdown Preview.
La conséquence est un peu pénible : pour prévisualiser un code Mermaid, il faudra sélectionner le code correspondant, puis ouvrir la palette, chercher « Mermaid: View in Brower » et valider. Le navigateur par défaut s’ouvre alors et affiche bien le camembert. Cela signifie qu’une prévisualisation complète via Markdown Preview laissera de côté les éléments Mermaid, qui devront être affichés à part, chacun à tour de rôle.
On est ici confrontés de plein fouet à la limite du modèle des extensions : si elles ne sont pas prévues pour interagir entre elles, l’utilisateur ne peut pas faire grand-chose de plus.
Le rendu des formules chimiques est une autre limitation à laquelle nous avons fait face. On peut trouver des extensions pour faciliter la syntaxe LaTeX comme LaTeX-cwl, mais nous n’avons pu mettre la main sur un modèle chargé d’en prévisualiser le rendu (par manque de temps). Ce qui ne signifie pas que la solution n’existe pas.
Nous préférons donc vous mettre en garde : selon ce que vous souhaitez faire, Sublime Text peut réclamer beaucoup de temps pour obtenir la configuration que l’on souhaite. L’application est à considérer comme une matière sur laquelle on peut passer des heures à la modeler selon ses besoins.
Pour les utilisateurs avancés c’est sa plus grande qualité, car ils obtiendront un ensemble répondant précisément à leurs besoins. Les autres risquent au contraire d’être effrayés par le nombre d’opérations nécessaires, d’autant que les documentations et autres ressources sont rarement en français.
Attention donc, car cette grande puissance a un coût, et la courbe d’apprentissage dépendra notamment de vos connaissances en informatique.
MarkdownEditing, l’extension essentielle
Outre les fonctions testées traditionnellement dans nos articles, nous ajoutons une extension particulièrement utile dans Sublime Text pour tout ce qui touche au Markdown : MarkdownEditing.
Nous la recommandons vivement, car elle apporte de nombreuses capacités liées à l’édition de texte et au balisage. Même si l’application propose quelques fonctions dans ce domaine, on obtient avec le module un environnement beaucoup plus adapté à activité.
Elle apporte un nouvel affichage par défaut, correspondant beaucoup plus à ce que l’on trouve dans les applications analysées jusque-là, notamment un centrage horizontal du contenu dans la fenêtre, d’autres colorations syntaxiques et des thèmes. L’ensemble des ajouts peut être consulté peut être consulté depuis le menu des préférences de l’application.

Depuis ce dernier, on trouvera également divers fichiers à éditer, qui vont permettre à leur tour d’influer sur d’autres éléments. C’est notamment le cas de Markdown Editing Settings. Ouvrez la version User, qui sera vide. Nous vous donnons ci-dessous un exemple de quelques lignes modifiant le comportement de Sublime Text :
{
"font_face": "Consolas",
"font_size": 12,
"save_on_focus_lost": true,
"line_numbers": true
}
Dans l’ordre, on indique à l’extension que la police à utiliser est Consolas, que sa taille doit être 12, que le document doit être enregistré chaque fois que Sublime Text perd le premier plan et qu’il faut réinscrire les numéros de lignes, que MarkdownEditing cache par défaut après son installation.
Cette extension, couplée à MarkdownPreview, facilite largement le travail avec le Markdown. Ceux à la recherche d’une solution déjà prête n’apprécieront pas en revanche que tous ces paramètres soient étalés dans un fichier JSON et non présentés dans une interface soigneusement rangée.
Les forces de Sublime Text...
Les forces de Sublime Text seront évidentes à toute personne ayant lu l’article jusqu’ici. On pourrait le comparer à des éditeurs plus complets comme Visual Studio Code, et tout aussi bien dire qu’il est simplement un puissant éditeur de code intégrant à la base moins de fonctions. Sublime Text est particulièrement léger et rapide, et ses concepteurs souhaitent clairement garder cette marque de fabrique.
De fait, l’application est de loin la plus rapide et réactive testée jusqu’ici. Son développement est basé sur des composants personnalisés, compilés pour chaque plateforme sans s’appuyer sur des cadriciels (frameworks) comme Electron, alors qu’une immense majorité des solutions testées reposent sur ce dernier, avec le coût que cela représente en temps de lancement et en consommation de mémoire vive.
Sublime Text est donc un diamant brut que les utilisateurs vont façonner jusqu’à lui donner la forme qu’ils souhaitent. Selon les besoins, l’opération sera plus ou moins facile, mais le chemin menant à la personnalisation du logiciel est intéressant en soi, puisqu’il permet d’apprendre un fonctionnement général que l’on retrouve dans d’autres applications. Même si l’interface en est différente, le modèle ressemble à celui adopté par exemple par Visual Studio Code, sur lequel nous nous pencherons également.
Si l’on met de côté le Markdown, Sublime Text est un très puissant éditeur de code, prenant en charge de nombreux aspects liés au développement logiciel, sans même parler des extensions. La coloration syntaxique prend ainsi en charge des dizaines de langages, on peut se rendre n’importe où (symboles, lignes, mots…) grâce au Goto Anything, la sélection multiple est un « must-have » en développement, les fichiers peuvent être affichés côte à côte en colonnes, la palette de commandes permet l’accès à toutes les fonctions (y compris des extensions) et tous les aspects de l’application peuvent être personnalisés.
... et ses faiblesses
Sublime Text est très clairement un outil dédié aux utilisateurs avancés. C’est un éditeur de code davantage conçu pour celles et ceux qui connaissant déjà ce type d’application. Aucun écran ne souhaite la bienvenue, aucun guide ne viendra vous présenter les principaux éléments d’interface ou le fonctionnement général.
Sublime Text a finalement les défauts de ses qualités. Cette puissance très recherchée par certains sera fuie par d’autres, selon les besoins. Beaucoup préfèreront une solution clé en main, dans la lignée de celles que nous avons testées jusqu’ici. Car, quels que soient vos besoins, il y a peu de chances que vous puissiez vous servir de Sublime Text sans d’abord passer au moins un peu de temps à en délimiter et personnaliser les usages.
Comme on l’a vu, même pour de l’édition simple de texte on peut ajouter au moins une ou deux extensions pour se simplifier le travail et avoir, tout simplement, un environnement plus adapté à cette activité.
À qui s’adresse Sublime Text ?
La question est en grande partie répondue dans les deux chapitres précédents. L’application est pour vous si vous cherchez une application souple au point de pouvoir être totalement personnalisée, où les fonctionnalités peuvent être ajoutées une par une si besoin, aux visées suffisamment généralistes pour correspondre à de multiples cas d’usage et aux performances élevées.
Mais bien que cette personnalisation et ces performances puissent attirer, Sublime Text sera à fuir si vous cherchez avant tout une application conçue pour un usage spécifique, ici l’édition de texte et le Markdown. Elle n’a rien d’un Zettlr ou d’un Typora. Son installation et son lancement ont beau être rapides comme l’éclair, elle n’est guère utilisable en l’état pour cette activité. Voyez plutôt cela comme l'une de ses nombreuses possibilités.
Enfin, rappelons que Sublime Text est une application payante, dont la licence vous coûtera 80 dollars. Elle peut être utilisée sans, mais elle vous rappellera régulièrement – voire souvent – qu’il est temps de payer.
Sublime Text : un champion personnalisable de l’édition, mais pas forcément du Markdown
-
Interface et généralités
-
Écriture : le minimum pour le Markdown
-
Options : des fichiers JSON et du texte uniquement
-
Point de salut en dehors des extensions
-
Il faut une extension pour prévisualiser le résultat
-
Formules, graphiques et diagrammes, même combat ?
-
MarkdownEditing, l’extension essentielle
-
Les forces de Sublime Text...
-
... et ses faiblesses
-
À qui s’adresse Sublime Text ?




Commentaires (29)
Vous devez être abonné pour pouvoir commenter.
Déjà abonné ? Se connecter
Abonnez-vousLe 05/01/2021 à 15h08
Surpris de voir Sublime Text faire partie de ce dossier tant il est orienté code (de mon pt de vue) mais pourquoi pas, l’article l’indique clairement et les capacités sont bien présentes.
Je l’ai adopté (pour du dev) depuis longtemps pour sa légèreté et sa modularité qui sont clairement sa force, tout en étant multiplateforme. Couplé à Sublime Merge (pour gérer git) c’est pour moi le meilleur combo, notamment car il me permet de coder sur plusieurs machines aux performances inégales en même temps (home & boulot) sans sacrifier en performance et capacité.
Du coup est-ce que VS Code est le prochain éditeur du dossier ?
Le 05/01/2021 à 16h44
Il y a un problème basique avec cet éditeur : il est impossible de copier une sélection à la suite d’elle-même, c’est-à-dire appuyer sur Ctrl pendant le déplacement de la sélection et relâcher juste derrière le dernier caractère de cette sélection.
Du coup impossible de dupliquer une ligne précédée de son retour chariot afin d’obtenir deux lignes.
Le 05/01/2021 à 17h13
J’ai peut-être pas compris ce que tu cherches à faire, mais j’arrive très bien à dupliquer une ligne sur une nouvelle, de plusieurs manières (ctrl+shift+D, par exemple).
Le 05/01/2021 à 17h26
Ce raccourci permet effectivement de dupliquer une ligne. Par contre, je n’arrive pas à copier une sélection à la suite d’elle-même.
Le 05/01/2021 à 18h25
Le 05/01/2021 à 17h27
Dommage que son licensing pourri lui interdise l’accès aux machines académiques…
Perso je reste et fais rester sur n++, vscode et Atom…
Le 05/01/2021 à 18h08
Le raccourci fonctionne pour la ligne s’il n’y a pas de sélection, ou sinon pour la sélection (mais sans retour à la ligne en +).
Le 05/01/2021 à 18h21
ha, si un jour on pouvait avoir TextMate sous windows …
Le 05/01/2021 à 21h04
vscodium*
Le 05/01/2021 à 21h17
Comment on peut utiliser sublime text en 2021, avec ses mises à jour éparses (1 ou 2 par an), son état “bêta” pendant 6 ans, et son interface pauvrissime avec quasiment aucun widget pour les plugins.
Des tas de solutions du même type surclassent totalement ST : Atom, VSCode pour ne citer qu’eux.
Bref, ceux qui restent sur ST c’est un peu comme ceux qui s’entêtent à coder sous PHP: Ils n’ont pas essayé autre chose.
Le 05/01/2021 à 21h52
Moi je m’en sers pas pour coder, mais juste comme bloc-notes pour la coloration syntaxique et le fait qu’il garde les onglets ouverts en mémoire.
Le 05/01/2021 à 22h00
Comment on peut utiliser VSCode en 2021, avec sa complexité si croissante qu’il intègre même un task manager, sa lourdeur due à Electron, son bazar d’extensions aussi matures que l’écosystème JavaScript.
Des tas de solutions du même type surclassent totalement VSCode. Et elles sont toutes éditées par JetBrains.
…
Bref, je trolle (VSCode n’est pas si mal) mais en gros pour répondre à ta question :
Le 06/01/2021 à 08h15
Clairement JetBrains fait des outils magnifiques, mais c’est loin d’être abordable.
Perso j’ai la licence pour Intellij au travail, mais si j’étais Freelance, je me la payerai.
J’ai essayé ST, mais je n’accroche pas, je préfère VSCode ou Notepad++ (notamment pour les fichiers très lourds).
Le 06/01/2021 à 08h02
Joli troll sur PHP

Et si tu es bien sérieux… bah laisse nous ce langage “dépassé” qui a très bien et fortement évolué ces dernières années. On l’utilisera au mieux à ta place
Le 06/01/2021 à 13h41
As tu réellement essayé ST et Atom pour les comparer?
St c’est un peu la F1, peu de confort, pas de clim, mais super rapide alors qu’Atom c’est le monospace…
Le 06/01/2021 à 23h35
ST démarre effectivement plus vite que les autres, mais la différence est vraiment de l’ordre de la seconde (ou deux). Et qui redémarre réellement son éditeur toutes les 5 minutes de toutes façons ?
Perso j’ai une dizaine de workspaces sur VSC, avec chacun un projet différent, et le switch s’effectue instantanément (qu’ils soient chargés ou pas).
C’est bcp bcp moins lourd qu’un IDE type PyCharm, Éclipse, XCode, ou Visual Studio, et c’est très configurable (on peut en faire un simple bloc note ou un IDE presque complet avec Breakpoints, codeintel, VM/Containers, etc).
Le seul avantage que je trouve à ST est de servir en bloc notes amélioré, comme mentionné, plus haut effectivement.
Mais franchement, pour le reste, la fréquence de MàJ est risible, et en fait un produit dépassé et/ou amateur.
Le 07/01/2021 à 10h40
Ce n’est pas que le démarrage qui est plus rapide. L’ouverture d’un fichier est quasi instantanée.
Sur les très gros fichier j’ai phpStorm qui crach alors que ST ne fronce pas un sourcil.
Le 09/01/2021 à 02h33
Je compare à Atom et VSC
Le 05/01/2021 à 22h39
Ce que vim fait très bien à l’ouverture ! Comme quoi, pas à dire, il n’y a que vim de vrai !
Et merci pour ce super article Vincent !
Le 05/01/2021 à 22h57
J’utilise Sublime Text depuis pas mal d’années; j’essaye très régulièrement les autres éditeurs de code (VSC, Atom, Nova, …) ils sont très bien mais beaucoup (BEAUCOUP) plus lourds que SublimeText (dont je fais une utilisation très intensive, avec des ouvertures de très gros fichiers JSON, tout ça).
Je ne comprends pas trop pourquoi tu dis ça. Sublime est loin d’être parfait, je suis le premier à le dire. Mais il est très léger, il a énormément de plugins, et il est extrêmement efficace. Je connais très bien ses concurrents, je les apprécies beaucoup, mais je n’arrive pas (pour le moment) à m’y faire. Nova pourrait remplacer mon Sublime Text prochainement, mais il manque encore d’extension (Je développe d’ailleurs des extensions pour Nova & pour ST pour combler mes besoin dans leurs lacunes respectives).
Atom & VSC sont beaucoup trop lourds pour moi pour le moment, peut-être quand je changerai d’ordinateur, mais ils ont beaucoup plus de mal que Sublime à ouvrir des gros fichiers, et ça reste un de mes besoins =) .
Du côté des Emacs & Vim, hé ben… C’est pas particulièrement mieux, la aussi, dans de nombreux cas, sublime est plus rapide à l’ouverture des gros fichiers et moins consommateur de ram (si, si, je vous jure). Alors évidemment, je ne dis pas “dans tous les cas”, mais pour moi, pour le moment, Sublime est le moins mauvais de tous les éditeurs de textes que j’ai essayé.
Le 09/01/2021 à 02h33
Pour tes besoin d’ouverture de gros fichiers, bien que VSCode ne soit pas natif, ils ont fait une grosse optimisation il y a un moment déjà (2018) avec un gros pavé explicatif sur leur blog : https://code.visualstudio.com/blogs/2018/03/23/text-buffer-reimplementation
Tu as essayé quand ?
Je viens de tester sur un log de 50Mo et quelques, ouverture quasi instantanée, scroll dans le fichier et édition instantanée, juste j’ai eu une popup m’expliquant que certaines fonctionnalités étaient désactivées du à la taille du fichier :
Avec un xml dans les 400Mo, moins de 2 secondes à l’ouverture, scroll instantané avec affichage qui patine très légèrement.
Je trouve va raisonnable.
Par contre la sauvegarde m’a l’air bizarre, dans l’explorer, je vois furtivement le fichier repasser à zero octet, comme s’il était réécrit from scratch, et pas juste mis à jour dans les portions éditées, ca me parait pas optimisé (et que ce passe-t-il si la sauvegarde crash ?)
Le 06/01/2021 à 13h25
C’est un bon bloc note, moins moche que notepad ++.
Sur un pc cogip compliant avec un McAffe de merde, VS code qui met 1 minutes à se lancer pour ouvrir un .h ou un .ini rapidement c’est mort.
Par contre vs code est mieux pour les csv je trouve
Le 06/01/2021 à 16h15
Le pb de ST, c’est que je ne retrouve pas la puissance de manipulation des txt de Notepad++.
Le rechercher /remplacer par des regexpr, le pretty printer XML/JSON, les macros, etc…
Le 06/01/2021 à 14h46
Si tu en as un usage quotidien, leur licence All Products Pack à 24,99€/moins ou 249€/an est pas mal. En plus c’est compatible avec le fallback en licence perpétuelle : 1 an de souscription = licence à vie pour la période en cours. Du coup tu peux même raisonnablement arrêter de payer puis reprendre l’abo quand des updates t’intéressent.
Si tu as un projet OpenSource tu peux même l’avoir gratuitement.
Le 06/01/2021 à 16h29
Tout ce que tu cites est disponible sur ST pourtant.
Le 07/01/2021 à 12h23
Je me sert de Sublime Text + Dropbox pour prendre et synchroniser mes notes depuis 5a, j’en suis très content.
J’ai récemment installé PrettierJs… qui reformate aussi les fichiers markdown et c’est un petit plus sympa. :-)
Il y a aussi la bascule de projet avec Ctrl+Alt+P, ça me sort pas de mon contexte d’écriture de code, j’ai les mêmes raccourcis.
Le 07/01/2021 à 13h03
C’est possible, mais en fonction de comment ton clavier est paramétré. Par exemple, sur mon MBP j’ai le même soucis que toi. Par contre, sur mon ordinateur de bureau, aucun soucis.
Le 10/01/2021 à 09h50
Quand la sauvegarde échoue le fichier reste toujours en état “modifié” dans Visual Code avec la pastille ronde à côté du nom. S’il voit une différence ou que le fichier physique est plus récent que la version éditée, il va alerter et proposer de le recharger depuis la version sur disque. J’ai de temps en temps (assez rare quand même) ce message quand je travaille sur des fichiers en sshfs et que le lien réseau bagotte.
Quand ça arrive, je copie/colle le contenu sur un nouveau et rouvre le fichier pour être certain de repartir sur une bonne base. Et généralement, dans cet état bâtard il n’arrive plus à enregistrer par dessus le fichier donc vaut mieux relancer.
Avec cette méthode, je retrouve facilement mes modifs surtout sur le fichier est dans un repo Git, le plugin affichant les changements dans Visual Code.
Le 11/01/2021 à 02h01
merci pour le retour, c’est rassurant en effet.
Et pour du dev “normal” , les fichiers sources ne devraient pas peser des dizaines de Mo et être versionnés de toute manière dans git ou autre SCM donc meme si l’IDE avait une gestion “barbare” lors des écritures de fichier, ca limiterait la casse de toute façon. Il y a aussi un plugin assurant un histoire local rajoutant une couche de sécurité supplémentaire (https://marketplace.visualstudio.com/items?itemName=xyz.local-history)
Il n’empeche que l’observation du filesystem en dehors de l’IDE n’est pas rassurant, on voit le fichier repartir de 0 octet, apres peut être qu’il y a des mécanismes invisibles (utilisation de streams NTFS alternatifs pour garder le contenu d’origine le temps de réécrire le nouveau contenu, contenu stocké en mémoire coté IDE pour restaurer en cas d’erreur, gestion niveau OS, …).
Pour en revenir à Sublime Text vs VS Code, j’ai testé par curiosité de travailler sur ce meme fichier de 400Mo, ST a mis bien plus de temps à l’ouvrir que VSCode et même phénomène de réécriture en partant from scratch lors de la sauvegarde (qui m’a aussi paru plus longue que dans VS Code). Bref, je trouve VS Code assez bien optimisé, meme pour le use case des gros fichiers, son coté non natif ne le pénalise pas sur ce terrain la.