Plongée dans Proton, la nouvelle interface en préparation de Firefox
Gros sourcils

Le 16 avril 2021 à 06h08
10 min
Logiciel
Logiciel
Mozilla travaille sur une nouvelle interface pour son navigateur : Proton. Elle doit lui apporter une modernisation bienvenue, dans la veine du « less is more ». L’approche se veut ainsi minimaliste, de nombreux éléments participant à cet effet. Les onglets, en revanche, ne sont pas du goût de tout le monde.
Dans la guerre des navigateurs, l’interface joue désormais un rôle presque aussi grand que les performances et les fonctionnalités. « Interface » est d’ailleurs ici un mot valise, qui mélange tant l’interface utilisateur (UI) que l’expérience utilisateur (UX). C’est dans cette discipline que plonge Mozilla, guettant de près la réponse à ses tests.
Proton est le nom du projet, qui vise à moderniser l’interface de Firefox pour en changer la perception par les utilisateurs. Car pour une partie du public, peu importe les performances – les concurrents tiennent presque tous dans un mouchoir de poche – si l’apparence du produit fait « vieillotte ».
D’autant que les fonctions proposées ne font pas toujours la différence tant il existe un énorme tronc commun entre les navigateurs, qu’aucun n’aurait l’idée de changer. L’interface est donc un terrain de différenciation qui participe au « plaisir » de l’utilisation. De quoi pousser Mozilla a intervenir, Firefox n’ayant guère changé depuis l’arrivée de Photon avec Quantum. Près de quatre ans sans réelle nouveauté visible, une éternité en informatique.
Comment tester Proton
Projet open source et communautaire oblige, Proton est accessible à tous ceux qui souhaitent le tester. Pour cela, installez la dernière préversion Nightly du navigateur depuis le site dédié (en bas de page). Jusqu’à récemment, il fallait y activer toute une série de flags depuis le about:config. Les bases de l’interface sont maintenant présentes par défaut, même s’il faut toujours se rendre dans ce menu pour s’assurer que tout est bien actif.
Voici les éléments nécessaires, leur mise en place par défaut se faisant au fur et à mesure de l’avancée du projet :
browser.proton.appmenu.enabled: menu principal de Firefoxbrowser.proton.tabs.enabled: apparence des onglets (normalement actif par défaut)browser.proton.toolbar.enabled: barre d’outils (Précédent, Suivant, etc.)browser.proton.urlbar.enabled: barre d’adressebrowser.proton.contextmenus.enabled: menus contextuelsbrowser.aboutwelcome.design: écran d’accueil visible au premier lancement (about:welcome)browser.proton.modals.enabled: fenêtres modalesbrowser.proton.infobars.enabled: barres d’informations (comme lors d’un blocage de popup)
Première approche de Proton et de ses onglets
Que l’on soit sous Linux, macOS ou Windows, l’apparence générale du navigateur sera strictement identique. On remarquera çà et là quelques minuscules différences, qui tiennent à l’alignement avec l’esthétique du système utilisé, comme la police par défaut (qui peut pourtant avoir un impact fort sur le ressenti).
Il est probable que votre œil soit rapidement attiré par les nouveaux onglets. Difficile de les manquer, tant leur esthétique rompt avec ce que l’on a l’habitude de voir. Plus question en effet de la règle – voire l’axiome – selon laquelle la barre d’adresse doit toujours être accrochée à l’onglet en cours, pour bien montrer que les deux éléments sont liés. Avec Proton, ce lien est supposé intrinsèque, et Mozilla estime probablement que tout le monde aujourd’hui sait suffisamment se servir d’un navigateur pour se passer d’une liaison tangible.
Ces onglets font débat, essentiellement car leur épaisseur est souvent trop importante. L’aspect « détaché » surprend une partie des utilisateurs mais, dans la plupart des cas, les personnes s’y font. L’épaisseur est d’autant pointée du doigt qu’elle a un impact direct sur la quantité de contenu qu’une fenêtre de Firefox affiche sur un écran donné. En l’état, Proton prend un peu plus de place que Photon. Mais cette épaisseur cache un aspect fonctionnel puisqu'elle autorise deux lignes de texte, ce que l’on verra surtout à la lecture d’un média, comme sur YouTube :

Les nouveaux onglets fonctionnent finalement comme un simple cadre se déplaçant sur le fond. Les seules séparations étant celles du cadre, il n’y en a plus aucune entre les onglets en arrière-plan. En pratique, ce n’est pas dérangeant : les favicons et croix et de fermeture servent de séparateurs.
On remarque également la manière dont Mozilla a voulu nettoyer la barre d’outils. D’abord, les icônes pour Précédent, Suivant et Actualiser ont été modernisées. C’est une réussite : fini le gros cercle autour de Précédent qui s’approchait des bords et créait un déséquilibre. L’icône de la petite maison pour l’Accueil a disparu.

À droite, les changements sont encore plus significatifs. Plus de bouton vers la Bibliothèque, ni pour Téléchargements. Juste un pour Pocket – ce qui n’est pas du goût de tout le monde – et un accès au menu général.
Puisqu’il s’agit toujours de Firefox, on peut bien sûr tout personnaliser, via la fonction idoine du menu général ou d'un clic droit dans la barre. D’ailleurs, tout comme aujourd'hui, le bouton Téléchargements n’a pas vraiment disparu, il est simplement configuré par défaut pour disparaître quand il n’y a rien à afficher.
Les autres éléments d'interface
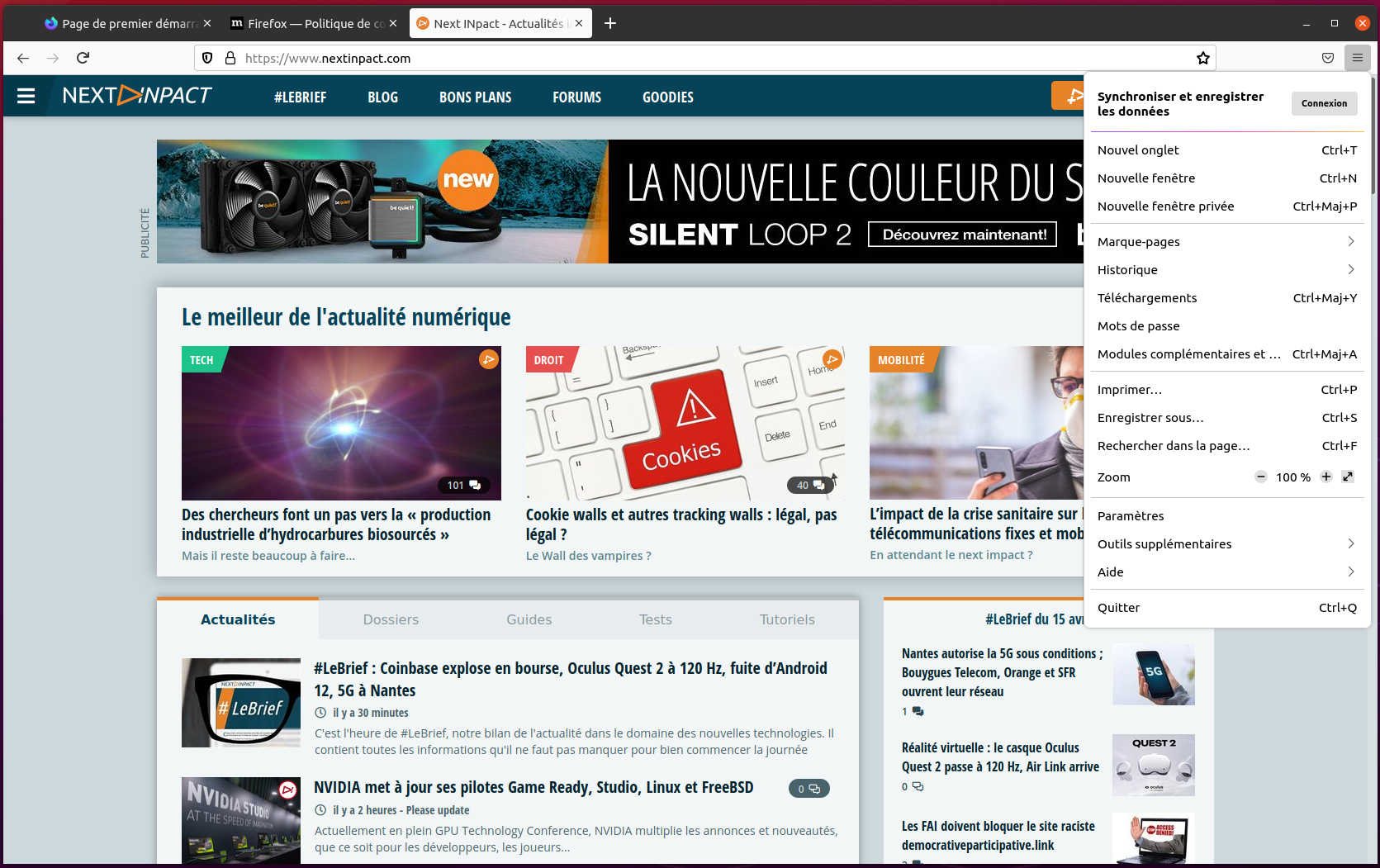
Le menu général surprendra également à sa première ouverture. Au revoir les icônes, place au texte uniquement. Mozilla en a profité pour faire un peu de ménage. En tout, 16 lignes de texte contre 20 jusqu’ici. Dans l’ordre, on trouvera le compte connecté puis, sous un liseré coloré, le bloc des onglets et fenêtres, celui des sections (Téléchargements, favoris, mots de passe…), des actions liées à la page, et enfin des fonctions du navigateur.

Si la suppression des icônes demandera un petit temps d’adaptation, le nouveau menu est clairement une oxygénation bienvenue. Un peu plus large et long, les éléments n’y sont plus compactés.
On retrouve le même changement d’approche qu’entre Chrome et Edge, Microsoft préférant prendre un peu plus ses aises. On remarque aussi l’utilisation de coins arrondis, que l’on retrouve d’ailleurs dans le menu contextuel, qui a subi en partie le même traitement. Ces coins ne sont pas les mêmes, et on ne sait pas encore s’il s’agit d’une volonté de Mozilla ou d’une simple passe d’uniformisation qui n’aurait pas été faite.
La barre d’adresse est, elle aussi, révisée. Les coins sont légèrement arrondis, et on ne trouve à droite que deux icônes : le mode lecture et l’ajout de marque-page. Actuellement, ces icônes sont très marquées, dans un noir au trait un peu épais qui s’accorde assez mal avec l’impression de légèreté du reste.
Actuellement, ces icônes sont grises et donc plus discrètes. La vue développée est légèrement plus aérée et semble plus propre. Le cadre arbore lui aussi des coins arrondis et laisse tomber une ombre légère.
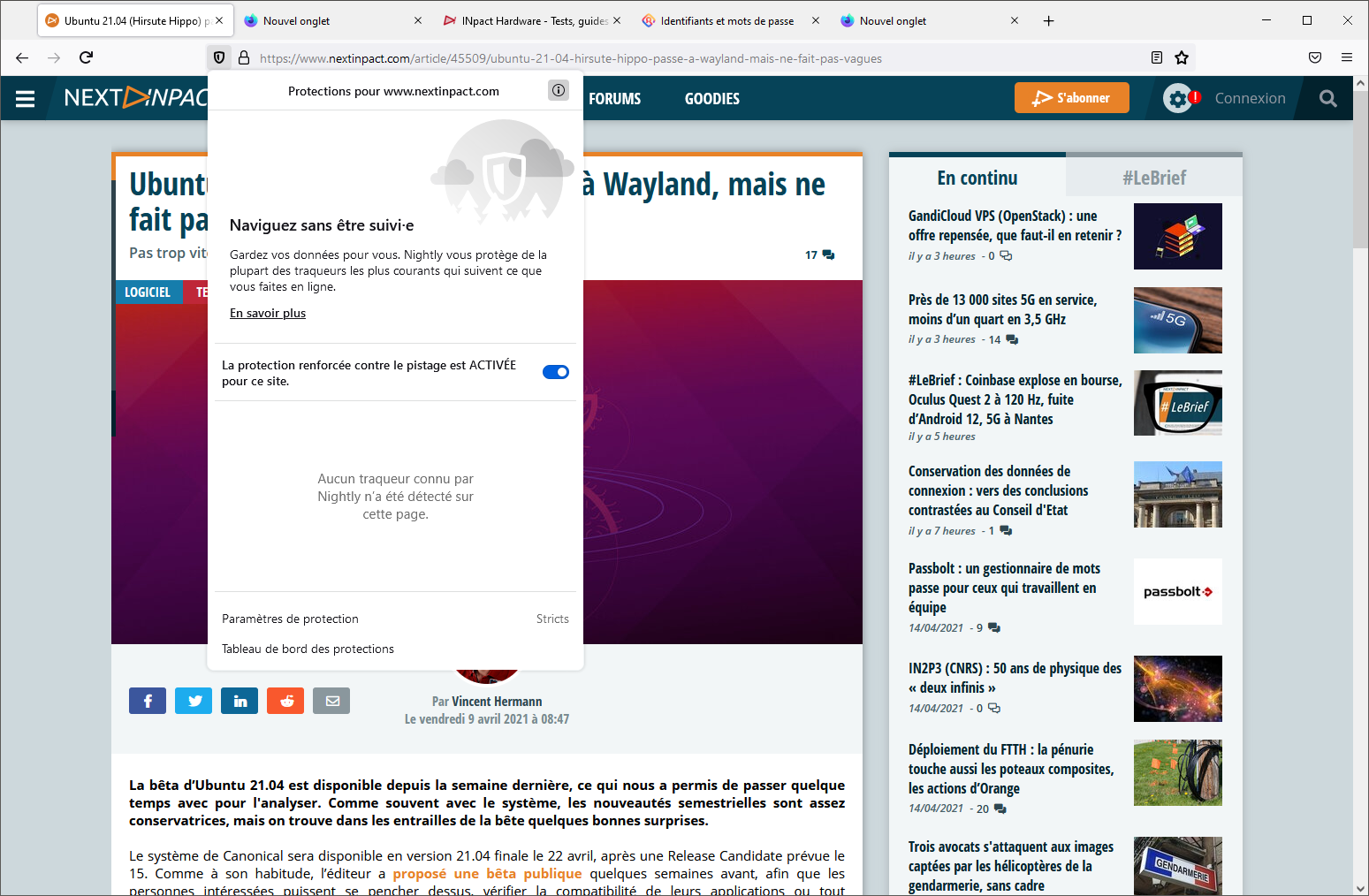
Le panneau d’information accessible depuis l’icône de bouclier subit le même traitement, et la différence jure quelque peu. Avec le retrait de toute couleur, le panneau semble bien grand et vide quand aucun dispositif de suivi n’est détecté. Les animations du panneau sont également très saccadées, preuve que le travail n’est pas terminé.
Enfin, les fenêtres modales sont révisées, dans un look très épuré là encore : un simple cadre blanc avec ombre portée, le bouton de fermeture dans un bleu électrique. Il ne s’agit plus d’une fenêtre séparée, mais intégrée. Il est impossible de la déplacer et le fond de Firefox se grise pour bien représenter l’idée que tant qu'aucune réponse n'est donnée, aucune autre action ne pourra être menée. On retrouve ce thème avec le panneau d’impression.
Que penser de Proton ?
Mozilla prend ici quelques risques, notamment avec ses nouveaux onglets. Avantage pour l’éditeur, Firefox ne pourra pas être confondu avec un concurrent. Un point qui pourrait être positif alors que certains reprochent aux dérivés de Chromium de se ressembler un peu trop, en dehors d’un Vivaldi qui cultive sa différence avec énergie.
Nous dirons pour notre part que Mozilla tient le bon bout, mais que tout n’est pas rose. Les retours de la communauté seront cruciaux, du moins quand ils sortent du « c’est différent, donc c’est moche ». La manière dont y répondront les développeurs également. Cela peut d'ailleurs conditionner la réussite du projet.
Les onglets nous semblent un peu trop épais, et nous ne sommes pas persuadés que l’affichage de deux lignes de texte soit un évènement suffisamment fréquent et fonctionnellement intéressant pour justifier cette taille sur tous les sites. D’autant que le rendu particulier des polices par Firefox sous Windows donne un résultat brouillon.
Pour le reste, Proton représente une nécessaire modernisation d’un Firefox dont l’interface accuse le poids des ans. En matière de design, les courants ne changent pas si vite de direction, et le chemin emprunté avec Photon reste d’actualité. Proton va simplement plus loin, à condition qu’une uniformisation soit appliquée au reste de l’interface.

Par exemple, le menu du clic droit sur un onglet n’a pas été encore vraiment traité, tandis que celui sur les pages web semble incomplet et son apparence est très différente selon que l’on se trouve sur Linux, macOS ou Windows.
Bien qu’elle sorte sans doute du cadre de cette rénovation, la Bibliothèque mériterait également un sérieux rafraîchissement. Et puisque Firefox semble vouloir rabattre les informations des fenêtres séparées au sein de l’interface principale, pourquoi ne pas fournir un « À propos » intégré dans un onglet, comme le font les navigateurs dérivés de Chromium et comme Mozilla l’avait déjà fait pour les paramètres ?
Proton est quoi qu’il en soit un projet en cours. Ce qui signifie que rien de ce que nous voyons également n’est définitif. Ses éléments arrivent petit à petit dans le canal Nightly et, tant qu’ils y restent, ils sont à considérer comme en cours de réflexion. Un dernier mot d'ailleurs, sur Firefox Nightly. Ces versions, compilées à raison de deux par jour, sont parfois très instables. Ne soyez donc pas étonnés si le navigateur se bloque parfois.
Mais cette mouture a deux gros avantages : les nouveautés y sont déversées quotidiennement et permettront donc de suivre l’évolution de Proton, et il s’agit d’un canal séparé, sans danger pour le Firefox stable.
Plongée dans Proton, la nouvelle interface en préparation de Firefox
-
Comment tester Proton
-
Première approche de Proton et de ses onglets
-
Les autres éléments d'interface
-
Que penser de Proton ?


















Commentaires (66)
Vous devez être abonné pour pouvoir commenter.
Déjà abonné ? Se connecter
Abonnez-vousLe 16/04/2021 à 06h22
Je suis dessus actuellement et je trouve la nouvelle esthétique assez sympa, l’onglet actif avec l’ombre change un peu de tout ce qui se fait et on s’y habitue rapidement.
Il sont un peu épais je trouve aussi, mais rien de dérangeant.
Il manque juste une chose indispensable par rapport à Chrome, c’est le groupement d’onglet qui est vraiment super pratique pour pas se perdre dans des 10 aines d’onglets. Alors j’imagine qu’il y a des extensions qui font ça, mais ce serait un plus de l’avoir par défaut, je n’aime pas avoir trop d’extension :)
Le 16/04/2021 à 12h59
J’utilise panorama tab groups + Tree style tabs. À une époque, FF avait les groupes d’onglets, mais ils ont supprimé cela il y a quelques versions, car trop peu d’utilisateurs (dont moi).
J’aurais bien aimé une screenshot en conditions plus réelles (>200 onglets). Même si j’utilise alors en général Tree Style Tabs. Chrome est inutilisable dans ce genre de conditions (j’en ai actuellement 927).
Au passage, voici quelques extensions que j’aime bien, si ça peut en faire découvrir à certains:
ssh -D, Plasma integration pour une intégration native sous Linux (super avec KDE connect), IPFS companion.Le 16/04/2021 à 06h49
Je la teste depuis la beta de la version 87.
Les plus gros onglets me plaisent bien même s’ils m’arrivent de couper le son de ma visio en client web lorsque je reviens sur l’onglet
Le 16/04/2021 à 06h53
Je perds donc facilement 20px de haut à cause de la disparition du mode “condensé”.
La disparition des icônes du menu principal est aussi problématique je trouve.
Ce que je ne comprends pas, c’est que c’est changements visuels auraient probablement été faisables avec un simple thème (quitte à étendre L’API disponible aux thèmes), alors pourquoi l’imposer à tout le monde ?
Le 16/04/2021 à 07h20
F11
Le 16/04/2021 à 08h45
Merci de ta sagesse, mais F11 vire :
Bref, ta réponse était donc inutile.
Le 17/04/2021 à 09h57
Tu sais que tu peux retrouver facilement les onglets et la barre d’URL en amenant le curseur de ta souris tout en haut de l’écran ? Et pour la barre des tâches il y a la touche Windows©.
Le 16/04/2021 à 11h53
Dans les screens de NXi, on voit toujours l’existence du mode Compact… ce n’est plus valide du coup ?
La plupart des modifications présentées sont marginales, du fait que l’on peut déjà les appliquer avec les possibilités de personnalisation de Firefox (c’est un des trucs qui me font adorer ce navigateur d’ailleurs).
Au final, et c’est ce qui ressort des commentaires, les 2 changements significatifs c’est sur le design de la partie onglets et les icônes dans le menu (et le menu contextuel !). Soit.
Le 16/04/2021 à 20h17
Sur la version que j’ai depuis 2 jours, je ne l’ai plus effectivement.
Espérons qu’il revienne.
Le 16/04/2021 à 07h23
Apr-s être repassé à Firefox pendant 1 an, je suis passé à Brave il y a un mois, Firefox me prenait énormément plus de ressources (ram, cpu, même mémoire vidéo), du coup c’est dommage, mais je ne vais plus l’utiliser.
Le 16/04/2021 à 07h26
Mouais j’ai un peu du mal à voir la vrai nouveauté aussi. Même sans thème la personnalisation actuel permet d’obtenir une partie de ces résultat.
Ça sent le projet UX lancé en fanfare avec beaucoup de com, stories (et budget aussi j’imagine) et qui au final débouche sur quelques coups de peinture et un paramétrage par défaut différent.
Quelques bonnes intention (rendre l’onglet actif plus visible) mais aussi des mauvais points (plus d’espace occupé pour moins de fonction… malheureusement dans la tendance actuel).
Ça ne méritait vraiment pas le battage fait autour quelques lignes dans le changelog et une évol en douceur au fil des versions aurait été plus adapté.
Le 16/04/2021 à 09h04
De ce que j’ai compris, il n’y a pas que la forme qui change.
Le moteur de rendu de l’interface est aussi changé.
Le 16/04/2021 à 08h32
Ça ne sera toujours que le 100è ravalement d’interface. Pour ma part, j’observe que limiter le cache des usagers est devenu plus compliqué avec les nouvelles versions. À quand un paramétrage direct depuis la CLI ? Pour le reste, il est dommage que la fondation ne veuille pas remettre firefox os en route, surtout qu’elle avait apparemment un contrat avec kai os pour renouveler le noyau du système, donc il y a encore des ressources en interne…
Le 16/04/2021 à 08h34
Je trouve l’interface très réussi. Elle est beaucoup plus lisible et aéré. Je trouve juste dommage la disparition des icônes.
Le 16/04/2021 à 08h42
Pour ma part, j’apprécie ces nouveautés, d’autant que j’ai modifié l’apparence de Firefox de base qui ne me plaisait pas du tout avec MaterialFox, qui le fait plus ressembler à Chrome.
Le 16/04/2021 à 08h51
Le 16/04/2021 à 09h00
Ce qui est bien avec FF c’est que c’est un navigateur pour curieux.
Netscape vs internet explorer c’était le même débat… là la tendance s’est clairement inversée. FF est devenu vieux alors on lui fait un lifting pour cacher la misère…
Le 16/04/2021 à 08h52
C’est bien mais on dirait qu’ils ont pris le chemin de la savanne…
Le 16/04/2021 à 08h53
Niveau performance, par contre, on y perd, je ne saurais pas dire pourquoi. La page actuelle de Nextinpact charge en :
Évidemment j’ai fait un rechargement complet avec “Désactiver le cache” dans les outils développeur, et j’étais loggué dans les 2 navigateurs.
EDIT : Pareil pour Github.com : 2.25s vs 2.46s. (mais bon là c’est dans la marge d’erreur du test)
Le 16/04/2021 à 09h00
Je viens de faire le test, c’est l’inverse chez moi
3.10s sur nightly
4.80s sur firefox standard
(uniquement uBlock sur les 2)
Le 16/04/2021 à 09h00
J’espère que ça ne va pas casser la gestion des onglets verticale par mon Addon. Dommage qu’il ne le gère toujours pas nativement. Même edge qui est tout jeune le fait.
Le 16/04/2021 à 09h07
+1
Je me plains pas parce que j’ai tout ce que je veux avec des addons et chrome.css. Mais c’est quand même dingue que ça soit pas natif alors que c’est sur Opera/Vivaldi depuis des années.
Le 16/04/2021 à 09h35
La barre d’adresse, c’est SOOOO 90’s. En fait, on s’en moque de la barre d’adresse, un bouton nouvel onglet avec recherche ou adresse c’est bien, mais à part pour le dev, la barre d’adresse peut être masquée en permanence.
Je teste les onglets à gauche de EDGE, après quelques heures d’énervement, je dois dire que je suis totalement pour: revenir avec moins de place en hauteur est carrément difficile (je lis beaucoup de doc et d’articles).
Pour revenir à proton, ça change un peu, mais sur des écran FHD ou HD (1366x768), on ne gagne pas grand chose en place est c’est une grande partie du problème des navigateurs et applis SAAS: la perte énorme de place entre la barre des tâches de l’ordi et la barre d’onglet et d’adresse du navigateur.
Rendez-nous nos écrans!
Le 16/04/2021 à 10h06
L’URL te permet quand même de savoir des choses. Pas que pour le dev.
Les onglets sont utiles pour passer du coq à l’âne mais en pratique c’est une dérivée de l’historique…
Ce qui serait bien c’est de pouvoir faire des cases pour les fonctions les plus utiles et de laisser faire l’utilisateur pour choisir où il les mets, comme avec le bureau…
Le 16/04/2021 à 10h14
Mais what.
La barre d’url est super utile.
Vérifier le site sur lequel t’es. Sur Reddit, savoir en un coup d’oeil si t’es sur un /r/ ou un /u/.
Savoir si t’es sur la page d’accueil/about/produits d’une entreprise.
Github : savoir en un coup d’oeil quel est le propriétaire d’un dépôt sans avoir à re-scroll en haut de la page.
ETC.
Le 17/04/2021 à 12h13
Except quand on te redirige vers du pishing 🙄. Je suis d’accord avec toi mais ce que tu demandes pourrais être une option, un plugin ou.. directement dans le config.css peut-être si c’est possible ?
Le 16/04/2021 à 09h41
Mouais, le coup des onglets je comprend pas.
Je vois bien l’intérêt d’avoir une deuxième ligne mais si c’est uniquement pour mentionner une lecture, l’icône actuelle (>) était suffisante.
Par contre, la mise en avant de l’onglet en cours est vraiment bien.
J’attends toujours la possibilité de personnaliser le menu principal, il y a un bon tiers des éléments que je me sers pas.
Le 16/04/2021 à 09h47
Je ne comprends vraiment pas du tout la logique de détacher visuellement les onglets de la barre d’adresse. Ça n’a aucune cohérence visuelle. J’ai plus l’impression qu’il s’agit d’un caprice du designer qui se dit : hey pourquoi pas.
Quant à la disparition des icônes c’est également une erreur : c’est un moyen visuel de trouver rapidement ce qu’on cherche, plus rapidement que de lire du texte. C’est plus une logique de développeur car ça minimise le nombre d’icônes à faire. Pour moi ils font la même erreur que Microsoft avec Windows 10 6 ans après.
Sur ces 2 points précisément, je lis beaucoup qui n’aime pas ou qui s’en accommode, mais j’ai vu d’avis positif qui trouve ça mieux.
Le 16/04/2021 à 12h11
Puis les icônes permettent d’avoir une cohérence quelque que soit la langue, ou avec un changement de traduction
Le 16/04/2021 à 10h18
100% d’accord. On a de plus en plus de place physique en horizontal (j’utilise TreeStyleTab et à part 2-3 sites webs débiles qui partent du principe que t’es sur un windows 16:9, aucun problème d’affichage) et de moins en moins de place “logicielle” en vertical.
On perd 18 pixels de haut entre FF et Nightly, parce qu’ils ont supprimé le mode “compact”. Pourquoi l’ont-ils supprimé ? La semaine dernière il était encore dispo sur Nightly avec les nouveaux onglets, on perdait 2-3 pixels c’était pas très grave.
Le 16/04/2021 à 11h33
Personnellement, au départ, j’ai eu de gros soucis les onglets de Proton (sous Linux). Que ce soit avec le thème système (que j’utilisais), ou le thème clair par défaut. L’onglet actif était impossible à distinguer des autres (couleurs identiques). J’ai dû me rabattre sur un thème qui me plaît moins pour que ce soit utilisable avec Proton.
La perte des icônes dans les menus n’est pas très bien venue. Les icônes permettaient une identification immédiate. Maintenant, il faut obligatoirement lire le texte. C’est une régression.
Sinon, à part ces deux points gênants, je trouve que c’est plutôt pas mal.
Le 16/04/2021 à 12h01
Les menus contextuels ont beaucoup trop d’espacement, +45% de hauteur !
La cas extrême c’est si on sélectionne une url dans un champ texte, ça fait 20 entrées : avec la nouvelle interface ça donne 40% de la hauteur de l’écran, et donc beaucoup plus de chances de s’ouvrir vers le haut.
Le 16/04/2021 à 12h13
Vue les URL qu’on nous pond dans énormément de sites, ça ne sert à rien. Et c’est technique, ça ne devrait être là que pour référence quand on en a besoin et s’automasquer au moins.
Je parle du point de vue utilisateur bien sûr. Quelqu’un de technique comprend comment naviguer avec l’URL, pour 80% des gens, ça contribue à l’impression de complexité de l’informatique.
Le 16/04/2021 à 12h24
Oui et non. Les gens qui ne comprennent pas comment fonctionne une URL ne savent pas naviguer sur le web, et sont donc la cible et les victimes d’attaques massives très faciles à réaliser. Quel intérêt de masquer le domaine, si ce n’est rendre encore plus obscure aux néophytes le fonctionnement du navigateur ?
Le 16/04/2021 à 12h36
De toutes façons il ne regardent pas l’URL ou ne savent pas déceler les problèmes. Les alertes de sécurité actuelles sont déjà bonnes. Et le but est de masquer l’URL, pas de supprimer le champ, simplement d’arrêter de nous pourrir l’affichage avec des choses inutiles dans 99% des cas.
C’est quasi fait sur tablette, dès qu’on scrolle on ne voit plus les barres d’onglet ou l’URL.
En fait, je ferais presque un process par navigateur, et j’utiliserais la barre des tâches de l’OS plutôt que de mettre des onglets dans l’appli, avec un regroupement par nom de domaine et l’icône du site.
Le fonctionnement actuel par onglet est une torture en entreprise quand on veut passer d’une appli SAAS à l’autre.
Et il faut enfin passer le cap des dev internet pour que la technique s’efface. On a l’impression que c’est resté à l’état de brouillon le dev web. Les utilisateurs n’arrivent pas à capitaliser l’expérience car en plus de nécessiter plus de manipulation à cause du web, ils doivent ingurgiter l’utilisation du navigateur… C’est trop pour eux, ils ont l’impression qu’on leur demande de devenir “informaticien”.
Du coup, ils adorent les PWA.
Le 16/04/2021 à 12h55
Premier truc que je ferais : remettre l’icône grâce à la personnalisation
Pour cette histoire d’icônes supprimées, personnellement peu m’importe, je ne les regardes pas et je lis les phrases (c’est d’ailleurs grâce à tout ce tintouin que j’ai remarqué qu’elles existaient :transpi).
Pour la taille des onglets, à voir ! J’ai activé «barre de menu» qui est donc toujours visible chez moi. Si les onglets sont trop haut, déjà que je perds de la place avec le menu, effectivement ça risque de faire beaucoup
Sinon je ne sais pas si c’est parce que c’est une capture d’écran sous Ubuntu, mais j’espère qu’enfin le clic droit sera aussi en mode sombre, comme les menus dans la barre de menu, qui sont encore en blanc/gris.
Par contre je ne suis absolument pas d’accord pour virer la barre d’adresse ! Qu’elle hérésie ^^. Laissez-nous là. C’est tellement utile (indispensable pour naviguer. Merci la touche F6 🙃
Le 16/04/2021 à 13h17
😨😱 ! Sinon, l’historique a été «inventé» pour ça ^^
Le 16/04/2021 à 13h30
Horreur !
J’ai l’impression de lire : le savoir, l’esprit critique c’est tellement vieux monde, aujourd’hui on est de simple consommateur heureux d’être décérébré.
Beaucoup trop de gens ne savent pas se servir d’un ordinateur (donc de la barre d’adresse), mais beaucoup trop de gens font des fautes d’orthographe aussi.
Faut-il en déduire que l’on doit simplifier l’orthographe pour la rendre plus accessible ?
(Mazette, il y en a beaucoup qui le pensent déjà).
À force de niveler par le bas on se rapproche vraiment beaucoup de Idiocratie.
Le 16/04/2021 à 14h02
“Faut-il en déduire que l’on doit simplifier l’orthographe pour la rendre plus accessible ?”
–> Clairement oui ! Il y a tant de choses à apprendre bien plus importantes et intéressantes que des règles sans aucune logique. Le langage est là pour communiquer uniquement, les règles d’orthographe françaises sont une perte de temps là où l’on pourrait apprendre autre chose…
Mais bon, comme on a bien souffert à apprendre toutes les exceptions stupides (un cheval des chevaux, un festival des festivals…) et qu’on en tire une sorte de vanité, on veut que la génération suivante souffre autant que nous…
PS: d’ailleurs il me semble même que ces règles ont été complexifiées volontairement à une époque pour que seule certaines catégories de personnes y ait accès.
Le 17/04/2021 à 15h47
Tu aimes les langues logiques et sans exceptions: parles-tu esperanto ?
Je suppose que non, car une langue est reliée à une culture.
J’avais aussi entendu parlé de cette complexification volontaire, ça me semble tout à fait possible.
Si l’on poursuit ta logique on peut aussi supprimer tout les synonymes, comme ça moins de mots à apprendre, du temps libre pour autre chose.
Résultat «les setsen mo kon parle son assez pour se conprandre» on gagne du temps pour regarder les Marseilais ou Voici ainsi que les dernière vidéos de Buz instagram; sur Internet on est pour ou contre un sujet, on ne perd pas de temps à débattre, etc.
Ta présentation est en accord avec la volonté commerciale d’Internet, mais ce n’est pas glorieux pour le côté humain.
Enlever la barre d’adresse est une hérésie, c’est prendre les gens pour des idiots, dans la même mouvance que de les obliger de mettre un masque en plein air pour ne pas qu’ils oublient de le porter dans les magasins.
Le 16/04/2021 à 14h32
En condition réel, quasi personne n’ouvre plus de 200 onglets. On est plutôt entre 1 et 20.
Je ne vois d’ailleurs pas l’intérêt d’en ouvrir autant.
Le 16/04/2021 à 14h56
Ça n’est pas parce que tu en as pas l’usage que tu dois en déduire que ça ne sert à rien. Pour ma part j’ai en permanence des dizaines d’onglets ouverts, rendu possible grâce à treestyletab, sans cette extension forcément, au dessus de quelques onglets d’ouverts ça devient illisible les onglets horizontaux. Je ne comprends d’ailleurs pas comment font ceux qui font de la recherche documentaire pour s’y retrouver. À mon avis leur recherche n’est pas très efficace.
Ça permet de faire de la recherche documentaire et de pouvoir retourner sur une page en un clique. Dans certaines sessions de recherche j’ai des centaines d’onglets ouvert.
Le 17/04/2021 à 10h32
Je ne parlais pas des cas spécifiques.
Le 16/04/2021 à 14h58
Merci, mais non. Mon propos est que l’outil devrait avoir atteint un niveau où son utilité dépasserait sa complexite de mise en oeuvre.
Hors, actuellement, les solution web font perdre un temps énorme et sont source d’insatisfaction notoire.
Il y a des domaines dans lesquels les solutions web dépassent les anciennes solutions: la messagerie, la carto, le multimédia.
Et pour le reste: les tâches administratives, la bureautique, c’est une plaie.
Pourquoi? Notamment parce qu’on demande à monsieur tout le monde de savoir ce que normalement une personne du guichet fait. Et que pendant que l’utilisateur doit se concentrer sur sa tâche et sur comprendre (sans mode d’emploi) comment fonctionne le site, le navigateur lui offre en plus une myriade de petites infos totalement inutiles dont l’utilisateur doit savoir s’il doit en faire quelque chose ou pas.
Les technos web devraient avancer vers une abstraction du technique ou mourir pour être remplacées par les app (et ça ne me fait pas plaisir, mais au niveau utilisabilité, le web stagne voire régresse, et est une hérésie majeure au niveau de l’utilisation des ressources).
On peut critiquer le minitel, il avait ses défauts (notamment niveau des perfs…) mais il avait aussi ses forces: un facilité d’utilisation remarquable
Mais alors pourquoi rationnaliser l’orthographe (ça aussi je suis pour) et pas le web qui n’est qu’un infâme monceau de technologies toutes plus stupidement écrites les unes que les autres?
Pourquoi HTML (du SGML dont on a supprimé les contraintes) +CSS (une bonne idée au départ, bourrée de verrues qui se chevauche les unes sur les autres) +JS (un langage ni fait ni à faire vu ce qu’il implique en conso mémoire et CPU) et pas reprendre un standard propre?
Et pourquoi un protocole HTTP qui ne maintient pas ses connexions, forçant à créer des mécanismes complexes et coûteux (et qu’il a fallu sécuriser au fur et à mesure des années) pour conserver une session utilisateur, un peu au hasard, pour voir s’il relance une requête dans les 20 minutes???
Franchement, le web actuel c’est comme le français: bâti sur un ancien monde sans cohérence, mélange de dialectes qui se sont imposés dans une guerre d’influence… Y a pas de logique non plus :)
Le 17/04/2021 à 15h56
Je ne suis pas d’accord, il existe de très bon webmail mais aucun ne vaut à mes yeux un Thunderbird et pour beaucoup, encore, un Outlook.
Cacher la mécanique des choses ne peut que faire de l’utilisateur une proie plus facile pour les escrocs.
Une adresse de banque ça se tape au clavier ou c’est en marque page, mais l’on vérifie l’URL.
Décidément Google a fait énormément de mal au Web.
En ce qui concerne la critique de la technique même du web, la chine et la russie tentent une alternative mais ce n’est pas gagné.
Toi qui sait ce qui est bon : vas y champion, fais nous un web disruptif !
Le 16/04/2021 à 16h04
Quels mécanismes coûteux et complexes ?
Le fait qu’HTTP ne maintienne pas les connexions permet de créer des applications qui supportent bien mieux la charge et surtout permettent plus facilement d’assurer la scalabilité. Je dirai même que c’est le principe de maintenir une connexion ouverte qui est coûteux et complexe (en plus de ne servir à rien 99% du temps).
Pour la question de maintenir une session ouverte, c’est la même raison qu’au dessus : ça sert à rien, ça consomme de la ressource, c’est complexe et ça empêche la scalabilité (les sticky sessions dans un cluster par exemple).
Un mécanisme comme JWT répond bien mieux à ce besoin là et est moins complexe.
Comme toujours, il y a des exceptions mais en général dans le cas du web, faire du stateless, c’est mieux que de faire du statefull.
Le 16/04/2021 à 18h57
Ce que j’en comprend personnellement est que l’on change encore juste pour changer car, si on fait pas ça on passe pour des vieux.
L’interface actuelle posait-elle vraiment des problèmes ? NON.
Alors, oui, nous n’avons pas tous les mêmes goûts mais ce qui explique en partie ce rejet de la technique que je ressent de plus en plus autour de moi est là. Pour ceux qui n’ont pas pour passion l’informatique comme nous, il leur faut réapprendre tout, tout le temps car un ingénieur à décidé que c’était plus à la mode (il s’agit de cela en fait car l’avancée ergonomique est ridicule).
C’est dans la lignée de ce qui se pratique chez tout le monde:
A part pour des vraies évolution telles que le langage Rust qui tue tout, la grande majorité des évolutions n’apportent que des ennuis aux utilisateurs à qui on dit: l’ancien soft te convenait à 100% mais c’est plus hype pour nous alors on va t’imposer un truc trop fun et on se fout de savoir si tu va en avoir besoin ou non. L’ancien, on te le bloque de toute façon donc c’est comme ça.
Le 16/04/2021 à 19h11
Un truc de bien, c’est qu’on peut maintenant fermer un onglet depuis n’importe où, plus besoin de le sélectionner, on gagne 1 clic.
Le 17/04/2021 à 05h15
Il était déjà possible de les fermer en 1 clic, avec le clic du milieu (3 doigts sur le pavé tactile pour les ordinateur portable).
Tout comme on peut ouvrir un nouvel onglet en cliquant avec le bouton du milieu sur un lien ou dans la barre des onglets.
Je suis toujours surpris que peu de gens connaisse cette astuce.
Le 16/04/2021 à 20h13
Moi, je l’utilise plus depuis un bon moment, par idéologie, plus qu’autre chose… Et c’est dommage, ça me plaisait Firefox fût un temps…
https://www.developpez.com/actu/309084/L-utilisation-de-Firefox-est-en-baisse-de-85-pourcent-malgre-une-augmentation-de-400-pourcent-de-la-remuneration-du-PDG-de-Mozilla-Cal-Paterson-analyse-les-echecs-de-Mozilla/
Ça, et d’autres histoires, sur lesquelles la prise de position et je trouve pas raisonnable sans m’étendre inutilement sur le sujet.
Le 17/04/2021 à 06h46
Je connaissais mais le clic du milieu sur l’onglet, je trouve ça anti-ergonomique.
Le 17/04/2021 à 07h08
J’ai l’impression de revenir dans les années 90 on métait des gros boutons partout avec une petite police et des grosses hommage complètement illisible !
Menu sans icônes ça fait pour moi mais bon !
Mes nouvelles fonctionnalités 20 / 20
J’espère qu’ils vont garder un t’aime bien plus standard sinon je ne sais pas ce que je fais…
Le 17/04/2021 à 07h19
Peut être pas intuitive mais on ne peut pas lui reprocher grand chose niveau ergonomie, l’enlever pour forcer a utiliser le bouton fermeture serait une régression en terme d’ergonome par contre (zone de sélection plus restreinte, risque d’ouvrir l’onglet au lieu de le fermer si la sélection est mauvaise….).
Même chose pour la barre d’url qui est aussi un outils puissant niveau ergonomie surtout corrélé avec la fonction Magic-bar, on retrouve facilement une adresse avec deux mots clé, ça fonctionne probablement très bien avec une liseuse d’écran, ça ne nécessite pas d’utiliser la souris.
Certains confonde ergonomie et simplicité alors qu’ils sont souvent opposé.
Le fait de restreindre et d’imposer un parcours à l’utilisateur via des interfaces contraignantes c’est améliorer la simplicité mais pas forcément l’ergonomie (et encore moins l’accessibilité).
Chercher a contrôler et orienter le comportement de l’utilisateur pour l’amener le plus efficacement et rapidement à un résultat désiré pour s’assurer qu’il ne se “perde” pas en route c’est justifié dans certains cas mais ça ne doit pas devenir la finalité de toutes les interfaces et surtout pas d’un navigateur qui doit être ouvert sur les possibilité d’Internet et pas limiter ses utilisateur a quelques résultat Google ou a quelques webapp ou extensions.
Le 17/04/2021 à 08h10
Toute façon j’ai parlé trop tôt, quand on a pleins d’onglets d’ouverts, la croix disparaît.
Sinon, je trouve ces nouveaux onglets plus appréciables à l’utilisation, le fait qu’ils soient plus gros aide j’imagine.
Le 17/04/2021 à 08h54
J’ai rien compris.
Le 17/04/2021 à 16h06
Je suis désolé, j’ai beau regarder les photos mais je ne vois en fait de “changement” que du détail et de l’anecdotique…
C’est une déception de plus, comme l’a été l’abandon de XUL et la “nouvelle” charte graphique hideuse des sites de Mozilla…
NB: je tape ceci sur FF 54 Nightly, avec tous les beaux plugins XUL qui vont bien (Add Bookmark Here, FEBE, Classic Theme Restorer, Download Manager Tweak, Down Them All, etc… et le meilleur pour la fin : Speed Dial) mais qui ont été lâchement sacrifiés sur l’autel d’un prétendu “modernisme” (comprenez : suivre go-gueule Chrome à tout prix)…
Le 17/04/2021 à 17h02
Je ne dis pas de cacher totalement l’URL, mais comme sur les téléphones, de la cacher rapidement pour regagner de la place!
Le 17/04/2021 à 17h25
A ce sujet le webmail d’Infomaniak m’a agréablement surpris. Il est très intuitif et plutôt bien rangé niveau GUI avec quelques options que même un Gmail n’est pas capable de faire (la première qui me vient en tête : shift + click pour sélectionner plusieurs mails pour les déplacer ou supprimer, sur Gmail impossible sans les sélectionner un à un par checkbox…).
Même si je reste aficionados d’Evolution dans tous les cas, je trouve que ça mérite d’être souligné.
Le 17/04/2021 à 17h34
C’est pas un peu dangereux de rester sur 54 (côté failles de sécu)?
Le 17/04/2021 à 23h44
Je ne suis pas connaisseur, mais il précise utiliser une version Nightly, est-ce que justement, les failles de sécurité ne sont-elles pas régulièrement corrigées sur ce canal ?
Le 18/04/2021 à 07h20
Non, les Nightly sont mises à jour jusqu’à ce qu’elles deviennent la version stable suivante. Donc pour la 54 Nightly, jusqu’à la 54. Et on est à la version 87
Le 18/04/2021 à 07h55
On en est à la 78, donc ca m’étonnerait que la 54 soit toujours maintenue depuis même en nightly
Le 18/04/2021 à 08h07
Désolé du message incompréhensible, certains mots ont été remplacés par d autres, a cause de la saisie par audio.
Je vais chercher un ordi pour refaire le message .
Pas évident de se relire dur tel. Désolé
Le 18/04/2021 à 10h03
J’avoue qu’une option pour que la barre du haut avec Menu burger/URL etc qui se fade en scrollant vers le bas et revient en scrollant vers le haut, je suis sûr qu’il pourrait y avoir des gens intéressés.
Après, perso je suis pas sûr qu’on y gagne tant que ça par rapport a Firefox sans la barre personnelle + mode compact mais bon… Ça le démarquerait des autres pour sûr.
C’est intéressant parce qu’on sent qu’au travers de ces évolutions, Firefox tente en fait surtout des effets d’annonce pour essayer de regagner des utilisateurs. Ça pas l’air de bien marcher mais bon… Sur le passage a Quantum j’en suis le premier dérouté que ça ne leur ai pas fait gagner tant que ça.
Ce qui m’attriste d’autant plus quand je vois des gros points forts de Firefox qui ne débarque t qu’aujourd’hui sur Edge ou autres, mais eux ça leur fait gagner du monde ! Typiquement le Sync entre tous les appareils, avec possibilité d’envoi d’onglets etc… Ça fait des années que Firefox l’a mais ils sont pas fichu de le mettre en avant.
Cette guerre des navigateurs me semble peine perdue quand en face t’as le géant du web qui a son navigateur par défaut sur 80% des téléphones et de l’autre le géant des ordis qui force son navigateur sur toutes les machines…
Le 19/04/2021 à 01h28
Tu as raison, plus de Patch pour la 54 depuis faure, faure, faure longtemgue, peuchère…
pour la 54 depuis faure, faure, faure longtemgue, peuchère…
Mais entre uBlock + NoScript + mon firewall, on s’débrouille…
Bon sinon quand j’ai vraiment, vraiment pas l’choix (netflasque, sites institutionnels, administrations, shopping, etc…) j’enfourche les toutes dernières versions d’Opera, de Vivaldi… ou même de FF, mais portable cette fois (pas fou !).
Le 19/04/2021 à 07h58
On peut enfin recracher la barre d’onglet si on utilise les onglets latéraux ou pas ?
avec l’interface actuelle on ne peut plus.. C’est chiant quabd on est avec tree style tab