Le benchmark Speedometer revient en version 3.0 pour les navigateurs, nos résultats
Schnell !

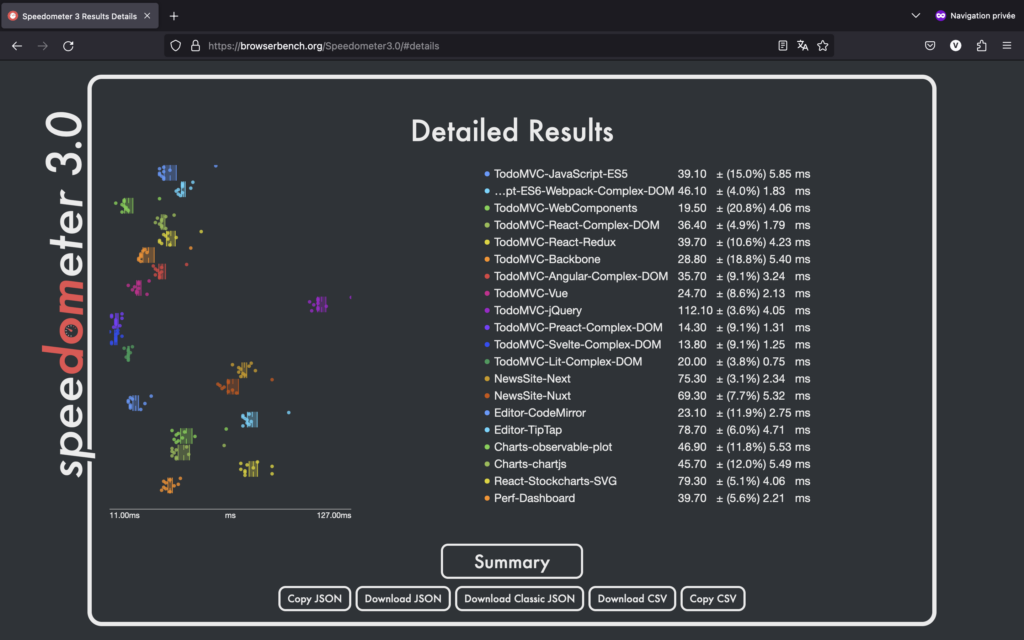
Crédits : Unsplash
Le test Speedometer revient en version 3.0. Il ne s’agit plus cette fois d’une simple série d’opérations développées par l’équipe WebKit chez Apple, mais d’une collaboration avec Google et Mozilla. Censé représenter des performances « réelles », le test renvoie parfois des résultats étranges.
Le 13 mars 2024 à 12h12
5 min
Internet
Internet
Speedometer a été pendant des années l’un des tests phares dans les comparatifs de navigateurs. Ces tests ont perdu en intérêt depuis un moment déjà. Tous les navigateurs sont rapides aujourd’hui. Et tout comme le support des standards avec les tests centrés sur le HTML5 à une époque, la bataille s’est déplacée vers d’autres cieux : les fonctionnalités, la sécurité, la vie privée, la synchronisation des données, etc.
Pourtant, l’arrivée de Speedometer 3.0 est un petit évènement. Contrairement aux deux premières versions, le test n’est plus développé par Apple. Dans nos derniers tests de performances, en 2022, l’avantage de Safari sur Speedometer 2.0 était d’ailleurs manifeste. Cette fois, Google et Mozilla ont fait partie du développement, pour créer un test se voulant le plus proche possible des conditions réelles d’utilisation.
Avant de plonger dans les changements apportés par Speedometer 3.0, signalons que le test est toujours développé en open source.
Une première version sortie en 2014
La première version date de 2014. Dès le départ, l’équipe en charge du moteur WebKit voulait un benchmark DOM (Document Object Model) différent des tests existants. Ces derniers, selon l’équipe, étaient davantage des agrégats de micro-benchmarks. Ils ne « reflétaient pas la façon dont les API DOM étaient utilisées dans les vraies applications web, ou comment les API individuelles interagissaient avec le reste du moteur du navigateur web », explique ainsi l’équipe.
Le premier Speedometer était une collection d’applications TodoMVC censées mieux coller à l’utilisation réelle faite d’un navigateur. Quand la deuxième version est sortie en 2018, le nombre de tests a augmenté et les différents cadriciels (frameworks) et bibliothèques ont été mis à jour.
Les évolutions de Speedometer 3.0
Dans la version 3.0, le nombre de tests fait un bond et passe à 580. De multiples changements sont intervenus, notamment dans la manière dont les performances sont mesurées. Speedometer 3.0 table sur une nouvelle répartition des mesures synchrones et asynchrones, pour tenir compte de l’évolution dans les moteurs, comptant sur le modèle des boucles d’évènements HTML5 pour effectuer le rendu.
Aux côtés de ces améliorations, le nouveau test met également à jour les cadriciels JavaScript en se basant sur les statistiques d’utilisation (React, Vue.js, Preact, AngularJS, Backbone, Svelte…). Le test Harness a par exemple été réécrit, « pour utiliser les fonctionnalités modernes de JavaScript comme les modules, les promesses natives, let & const, async & await et la syntaxe de classe ». Des implémentations JavaScript classique ciblant ES5 et 6 sont aussi présentes.
Speedometer prend aussi en charge les versions complexes des DOM de certaines applications TodoMVC. Dans ces cas de figure, des applications web sont simulées (via des applications Todo) avec des nœuds DOM nombreux et profondément imbriqués, ainsi qu’une foule de règles CSS. Selon l’équipe, ces tests plus chargés mettent en lumière de nouveaux goulots d’étranglement dans les performances. En tout, six applications DOM simples et six complexes sont incluses.
La nouvelle mouture comprend aussi :
-
- Quatre applications graphiques, basées sur Observable Plot, chart.js, React stockcharts et les tableaux de bord de performances de WebKit
-
- Deux applications de type éditeur de texte, dont un éditeur de code (avec CodeMirror) et un éditeur WYSIWYG (avec TipTap)
Des résultats sur macOS et Windows
Pour tester le nouveau benchmark, nous avons commencé sur un MacBook Pro équipé d’une puce M1. Puisque le test émane initialement d’Apple, nous souhaitions voir comment Safari se comportait face à ses concurrents sur la version 3.0.
Voici les résultats obtenus pour Chrome, Firefox et Safari, chacun utilisé dans sa dernière révision stable :
-
- Chrome : 26,4
-
- Firefox : 26,1
-
- Safari : 20,4

Il s’agit, à chaque fois, de la meilleure note obtenue après trois passes de Speedometer 3.0. Les résultats nous interrogent pour deux raisons. D’abord, ils ne correspondent pas à d’autres essais effectués par d’autres tests, notamment chez MacGeneration où Safari l’emporte d’une courte tête. Ensuite parce que le comportement du test sur Safari est étrange : lors d’un quatrième test lancé « pour voir », le navigateur d’Apple n’a obtenu qu’un score de 14,1. Ses deux concurrents, en revanche, affichaient une nette stabilité dans leurs résultats.
Voici maintenant les résultats obtenus par Chrome, Edge et Firefox sur Windows 11 (session vierge, toutes les mises à jour installées, derniers pilotes) :
-
- Chrome : 20,5
-
- Edge : 19,2
-
- Firefox : 18,2
Dans tous les tests, Chrome s’en sort d’une courte avance et peut donc garder sa réputation de « navigateur le plus rapide ». La comparaison avec Edge est intéressante, les deux navigateurs utilisant le même moteur : Microsoft fait un peu moins bien, alors que l’on se trouve sur son propre système d’exploitation. Firefox est encore un cran en dessous. Il s’agit, dans les grandes lignes, du type de résultat obtenu ces dernières années.
Est-ce important ? Au vu des écarts affichés, non. On peut considérer que tous les concurrents sont dans un mouchoir de poche. Ces résultats de synthèse ne sauraient prévaloir sur le ressenti de l’utilisateur. Ils ne représentent qu’une note indicative qui sert davantage de point de repère pour les éditeurs de navigateurs que pour les utilisateurs.
Le benchmark Speedometer revient en version 3.0 pour les navigateurs, nos résultats
-
Une première version sortie en 2014
-
Les évolutions de Speedometer 3.0
-
Des résultats sur macOS et Windows

Commentaires (17)
Le 13/03/2024 à 13h32
Le 13/03/2024 à 13h40
Une fois tout fermé et relancé, j'ai obtenu 27.7
Modifié le 13/03/2024 à 14h22
Et moi, je ne dépasse pas le 8 avec Chrome ^^
Le 13/03/2024 à 14h28
Les extensions que j'avais : eset password manager, ublock origin, noscript, facebook container, google container.
Le paradoxe, c'est qu'avec ublock et noscript, les pages web s'affichent largement plus vite que sans les extensions, alors que pour le test, elles plombent les perfs.
Et j'avais le test avec un mmo en tache de fond, et je suis en 5G :p
Le 13/03/2024 à 17h31
Le 13/03/2024 à 16h06
Sur OpenSUSE Tumbleweed:
- Firefox avec extensions (uBlock Origin, Bitwarden, YouTube shorts blocker, Ophirofox): 10
- Thorium (fork Chrome axé opti) compilé pour AVX2 : 18.3
Le 13/03/2024 à 16h22
Ce test n'a pas l'air pertinent du tout...
Le 13/03/2024 à 19h05
Le 13/03/2024 à 16h43
Brave Nightly : 26.2
Vivaldi stable : 24.4
Edge Dev : 22.4
Firefox Nightly : 21.6
Modifié le 13/03/2024 à 20h11
Brave Nightly : 14.9
Vivaldi stable : 13.3
Edge Dev : 13.3
Firefox Nightly : 12.1
Modifié le 14/03/2024 à 00h21
PC fixe perso, je n'arrive pas à dépasser 12.5
Le 13/03/2024 à 17h03
Les commentaires ici semblent dire qu'il y a quand même pas mal de variabilité.
Je rêve d'un monde sans JS mais c'est une autre histoire :(
Tout ça fait un joli arbre qui cache pas bien la forêt : que les sites / dev framework etc... sont testés et optimisés pour Chrome/webkit et que par design tu favorises les spywares.
Et vu l'emprunte (la part de marché) de Google sur nos navigations, ça biaise la perception de quel navigateur est "rapide". La réponse a bien l'air d'être "tous".
Et les réels points bloquant c'est quand Microsoft t'interdit sans préavis de participer à une réunion Teams dans ton navigateur parce qu'il serait "pas qualifié".
Le 13/03/2024 à 17h14
Mais sur un portable de récup monté avec un Amd A10-4600m
Mais 24 toujours sur firefox avec le MacBook pro M1 :)
Le 13/03/2024 à 17h47
Pour la blague, sur ma Debian 12, c'est Edge qui est nettement le meilleur devant Chromium et Firefox ESR (je n'avais désactivé que ublock origin)
Le 13/03/2024 à 19h18
Si tu veux une "note générale par navigateur" ipeu importe la machine, l faut normaliser les valeurs en fonction d'un critère de puissance de la machine, et en fonction du débit mesuré au moment du test. Mais ça devient casse gueule vu la pelleté de critère à prendre en compte.
Modifié le 14/03/2024 à 00h13
Config : i7-13700k, 4070ti, Archlinux/Cinnamon, drivers nvidia-open, noyau linux-zen.
Firefox, profil habituel (extensions uBlock Origin, Simple Tab Groups, Dark Reader, TamperMonkey, KeepassXC, Consent-o-matic et ZoomPage WE; une quinzaine d'onglets ouverts) : 10,6
Firefox (profil vierge) : 28
Chromium (profil vierge) : 22,5
Il serait intéressant de faire un test sur Chromium avec la même liste d'extensions, pour voir si l'un les gère mieux que l'autre. En tout cas, en vierge, le panda reste maître sur ses terres 😎
Modifié le 14/03/2024 à 16h28
p.s : pas "fermé" depuis au moins deux jours, et je n'avais que deux onglets d'ouverts, ici et le bench.