Google News va aussi mettre en avant les contenus AMP en priorité via un carrousel
Toute résistance serait futile

Le 21 avril 2016 à 08h05
4 min
Internet
Internet
C'était une évolution attendue, elle est désormais officielle : Google News va désormais afficher le fameux carrousel d'actualités au format Google AMP en tête de ses résultats. De quoi achever de convaincre les éditeurs les plus récalcitrants à sauter le pas.
Depuis quelques mois, Google et de nombreux partenaires travaillent sur une alternative ouverte aux Instant articles de Facebook : AMP (voir notre analyse). Et alors que le réseau social vient d'ouvrir sa solution à l'ensemble des éditeurs, Google passe la seconde en jouant de tout son poids pour inciter les éditeurs à sauter le pas.
AMP gagne en importance, surtout chez Google
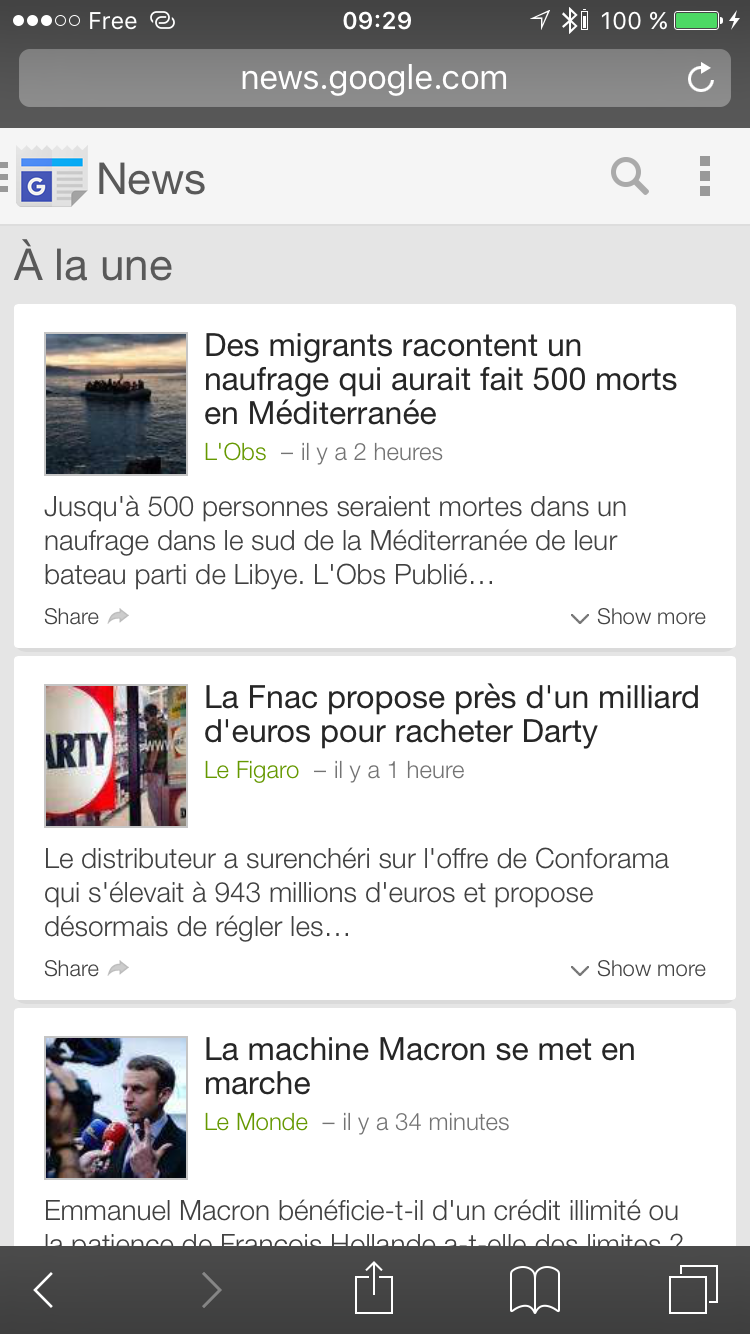
Pour rappel, il s'agit dans tous les cas de fournir une solution pour un chargement rapide des pages sur mobile, seules les approches diffèrent. Jusqu'à maintenant, les pages AMP sont utilisées par certaines applications comme Nuzzel ou même Feedly qui s'y est mis il y a quelques jours. Et si l'ensemble est assez efficace, c'est surtout l'arrivée d'un « carrousel » dans les résultats de recherche de Google qui avait fait jaser.
Car depuis fin février, les éditeurs qui proposent des pages AMP en alternative à leurs versions classiques disposent d'une mise en avant qui n'est pas négligeable. Un logo AMP peut apparaître dans les résultats de recherche, mais surtout, un carrousel d'actualités peut s'afficher en tête des résultats pour smartphone. De quoi faire bénéficier les participants d'une mise en lumière importante.
Aujourd'hui, on apprend que ce carrousel sera aussi utilisé et placé en tête de page dans Google News (Actualités). Un choix qui est de nature à changer la donne pour l'audience apportée par le service, alors que le mobile prend une ampleur grandissante dans la consultation de l'information.
L'argument de la rapidité pour éviter d'avoir à se justifier
Comme précédemment, Google se cache derrière une excuse pour justifier de son choix, comme il le fait de manière générale sur la façon de hiérarchiser les résultats de sa section « Actualités ». Ici, c'est donc la rapidité d'affichage qui est officiellement à l'origine de cette propulsion sur le devant de la scène. Pourtant, même si votre site est aussi optimisé qu'une page AMP, il ne fera pas partie du fameux carrousel. Rappelons que ce format n'existe qu'à travers l'utilisation d'un simple framework Javascript et quelques règles de conduite.
Pas sûr que cela soit du goût de ceux qui jugent déjà que Google a tendance à abuser de sa position dominante pour favoriser ses outils au sein de ses résultats, même s'il s'agit officiellement d'un format ouvert. Pas sûr non plus que cela calme les éditeurs qui reprochent au moteur de recherche d'utiliser leurs contenus dans ses résultats sans contribution financière (voir cette récente actualité).
Mais comme la mise en place des pages AMP est volontaire, l'ajout permet sans doute à Google de neutraliser cet argument tout en mettant en avant ceux qui ont décidé de jouer le jeu.
L'enjeu de la neutralité des plateformes
Comme nous l'avions déjà évoqué, si l'initiative AMP paraît bonne et que la mise en avant des sites les plus rapides à charger sur mobile est légitime, il est regrettable que Google puisse ainsi s'ériger en juge des bonnes règles en ligne sans avoir à rendre de compte et sans assurer une réelle neutralité de traitement.
Une problématique qui va se poser à l'ensemble des plateformes, qui veulent devenir de véritables kiosques pour la presse en ligne, et faire le lien entre leurs très larges audiences et les sites d'information. Mais sans garantie sur les algorithmes ou les choix techniques, les soupçons d'arrangements avec des éditeurs partenaires ou même de choix dans les sujets mis en avant seront bien là.
Il faudra donc en passer par une solution afin de garantir à chacun, lecteurs et éditeurs, que la plateforme n'a bien qu'un rôle de prestataire technique neutre.
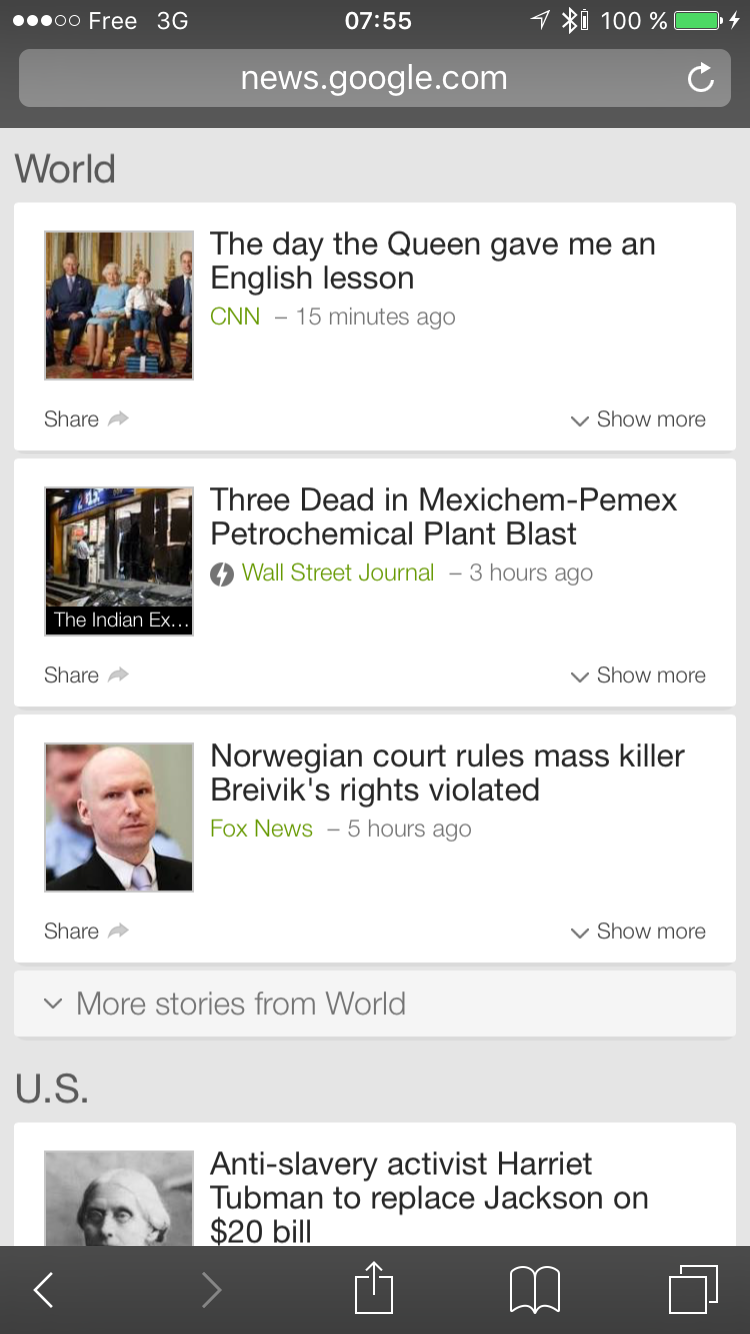
L'édition américaine de Google News déjà modifiée, Play Kiosque s'adapte à AMP
Cette mise en avant concerne le web mobile ainsi que les applications Android et iOS. Notez que Google avait aussi annoncé que les dernières versions de son application Play Kiosque géraient aussi le format AMP, mais sans expliquer de quelle manière ou si une mise en avant spécifique était de la partie.
Pour le moment, seuls les utilisateurs qui ont opté pour l'édition américaine de Google News peuvent voir ce dispositif, qui sera ensuite généralisé à de nombreux autres pays, dont la France.
Google News va aussi mettre en avant les contenus AMP en priorité via un carrousel
-
AMP gagne en importance, surtout chez Google
-
L'argument de la rapidité pour éviter d'avoir à se justifier
-
L'enjeu de la neutralité des plateformes
-
L'édition américaine de Google News déjà modifiée, Play Kiosque s'adapte à AMP




Commentaires (27)
Vous devez être abonné pour pouvoir commenter.
Déjà abonné ? Se connecter
Abonnez-vousLe 21/04/2016 à 08h27
A company for rule them all
Le 21/04/2016 à 08h35
“Comme nous l’avions déjà évoqué, si l’initiative AMP paraît bonne et que la mise en avant des sites les plus rapides à charger sur mobile est légitime, il est regrettable que Google puisse ainsi s’ériger en juge des bonnes règles en ligne sans avoir à rendre de compte et sans assurer une réelle neutralité de traitement. ”
Alors n’utilisez pas Google…? C’est dingue, ça, une plate-forme qui demande à ses utilisateurs de suivre ses règles
Le 21/04/2016 à 08h36
Le 21/04/2016 à 08h37
C’est pas faux.
Après c’est dans la droite ligne du débat sur la position quasi dominante de Google sur la recherche en ligne, et donc pas incidence, sur l’accès central à l’information.
Le 21/04/2016 à 08h43
Ton propos serait légitime si Google ne représentait pas plus de 90 % des recherches en France. Et quand bien même, cela ne devrait pas permettre de mettre de côté la notion de neutralité de traitement ou alors ils assument le fait de faire de choix, mais ça aura des implications sur leur rôle et leur responsabilité
Le 21/04/2016 à 08h44
Le 21/04/2016 à 08h47
A priori le concept d’abus de position dominante semble t’échapper…
Le 21/04/2016 à 08h57
Le 21/04/2016 à 09h02
Autant Au temps pour moi  " />
" />
Le 21/04/2016 à 10h38
J’me sens largué. C’est quoi ce “fameux carrousel d’actualités” ?
Le 21/04/2016 à 10h43
Le 21/04/2016 à 12h17
Qu’il y ai une mise en avant des sites qui sont optimisé pour le mobile aussi je susi d’accord, mais que sur une techno dev en partie par Google c’est moche, AMP n’est pas la seule existante. " />
" />
Le 21/04/2016 à 12h24
Le 21/04/2016 à 12h48
T’es encore le droit d’optimiser ton site et ton affichage mobiles comme tu l’entend, et par toi même sans avoir à aller te forcer à utiliser une techno particulière. Ce qui compte c’est le temps d’affichage, le poids de ta page, la manière dont tu charges ou non des scripts. Que google dev avec d’autre un framework dédié pourquoi pas. Mais de là à sur-référencé les sites qui utilisent sa solution, non. C’est une solution technique, il y en aura d’autre.
Et instant article est au social ce que AMP est à la recherche. Ils seraient plutôt complémentaire.
C’est le coté utilisation de CETTE technologie qu’ils veulent faire passer et adopter en force que je conteste. Pénaliser les gens qui n’utilisent pas leur technologie quand t’as du google a 90% de part de marché dans la recherche en France par exemple, ce n’est pas acceptable.
Le 21/04/2016 à 14h59
Le 21/04/2016 à 15h40
Ce n’est pas que je rejette en bloc, et je parlais de perfs et non de responsive. Ce que je rejette c’est la priorisation de l’emploi d’un framwork dans l’algorithme de recherche. Qu’un standard d’optimisation mobile soit déployé dans l’algo serait une meilleur approche.
Pas d’alternative? De base on est sensé optimiser l’affichage mobile pour le chargement le plus rapide. On a pas attendu AMP pour cela et on est tout le temps à la recherche de gagner des % de temps d’affichage.
C’est comme si Google référençais mieux les sites sous Angular, par ce que c’est leur framework maison, c’est stupide et loin d’un web ouvert. Donc prioriser des sites avec le framework perf mobile made in google et rejeter les autres c’est une dérives grave de l’algo de Google, et là où j’étais enthousiaste, je rejette de plus en plus.
Un peu de lecture:
https://timkadlec.com/2015/10/amp-and-incentives/
https://timkadlec.com/2016/02/a-standardized-alternative-to-amp/
This differs from similar announcements in the past from Google about
what they prioritize in their search ranking algorithms. We know they
like sites that are fast, for example, but they’ve never come out and
said “You must use this specific tool to accomplish this goal”. Up until
now.
Le 21/04/2016 à 15h54
C’est une idée que je me fais ou google devient le microsoft des années 90.
Le 21/04/2016 à 18h27
Le 22/04/2016 à 07h19
Vivement le critère : les sites qui utilisent AngularJS d’abord, ça va être fun
Le 22/04/2016 à 07h20
Tu peux très bien utiliser une solution similaire, ou dérivée de AMP par exemple (puisque tu peux forker et donc faire à ta sauce).
Le 22/04/2016 à 08h14
Il y a un nouveau framework de Google que tu seras obligé d’utiliser pour ne pas apparaitre en page N dans le moteur de recherche de Google, passage quasi obligé pour beaucoup actuellement vu leur PDM.
Donc, de par leur PDM, ils imposent l’utilisation d’un de leur outil en lieu et place des outils concurrents.
Si encore il y avait un gain pour l’utilisateur, et que c’était basé sur des critères objectifs, ça se comprend et ça passe, mais là, c’est le cas ni pour le premier (l’utilisateur ne le sait même pas), ni le second (il y a d’autres solutions que celle de Google, et la condition n’est pas d’utiliser tel ou tel norme HTML, telle taille de page ou autre, mais bien utiliser un framework précis)
Le 22/04/2016 à 17h26
Comme disait un de mes profs: “Je vous conseille de bien réfléchir avant de courir après la carotte”
Le 25/04/2016 à 12h11
De ce que j’ai compris c’est en utilisant ce framework où un fork (ce qui revient un peu aux mêmes) que l’on peux accéder à l’affichage AMP dans GG News.
Solution similaire ? Par ce que de base un site mobile vraiment optimisé il n’a pas besoin de solution de ce type là. Puis réécrire du html non conforme selon les standards je suis pas fan …
Et vous allez vous sauter le pas sur NextINpact ou utiliser une solution proche ou rester avec le site dédié mobile (permet il l’affiche AMP en carrousel ) ?
Merci d’avance ^^
Le 25/04/2016 à 12h51
On a déjà mis une première version AMP en place pour tester le dispositif :) Pour disposer de la mise en avant dans les résultats de Google il faut disposer d’une page validée par les outils de Google et donc utilisant AMP ainsi que disposant de certaines META spécifiques.
Le 25/04/2016 à 13h19
Oui donc le seul intérêt que vous y trouvez c’est d’être référencé sur les carrousels, ni plus ni moins. On repassera sur le besoins de performance…
Mais c’est bien ce qu’il me semblait ! Merci de la réponse. Et au passage, personnellement je n’utiliserai pas sur mes sites perso, je suis CONTRE me faire forcer la main sur une technologie quand on parle SEO. C’est bien la première fois que Google Search tombe aussi bas c’est gerbant.
Le 25/04/2016 à 13h25
Oui et non, ça apporte une vraie plus-value côté utilisateur, de ce point de vue ce n’est pas négligeable même si on a déjà une version mobile assez légère, l’intégration opérée va encore plus loin de ce point de vue.
 " />
" />
Après le fait d’être dans les carrousels est un plus, mais on ne court pas non plus comme des fous sur l’audience Google ou des RS sur NXi ;) (surtout qu’on monétise assez peu par ce biais). Ce qui nous intéressait c’était surtout l’expérience, voir les résultats, pour le reste on verra si par la suite on garde tel que ou pas selon ce qu’on en tire comme conclusions
Le 25/04/2016 à 13h42
Merci de ce retour, et je serai curieux du résultat et de la décision qui en découlera!
Bonne journée.