Progressive Web Apps : utilité, installation et gestion dans des environnements fixes et mobiles
Des efforts à faire

Le 02 août 2019 à 12h32
17 min
Internet
Internet
Les PWA existent maintenant depuis quelques années et s’infiltrent progressivement dans les habitudes. La situation est encore loin d’être idéale, mais elles peuvent s’installer facilement via un navigateur compatible. Tour d’horizon des possibilités sur les smartphones et ordinateurs.
Les PWA sont un concept plus qu’une technologie. Le terme a été créé par Frances Berriman et Alex Russell (ingénieur chez Google) pour désigner des pages web pouvant être utilisées comme des applications natives, ou presque.
Les fondations techniques des PWA n’ont rien d’extraordinaire et existent depuis longtemps : HTML5, CSS3, JavaScript, JSON, Service Workers, etc. C’est dans leur synthèse que repose le concept puisqu’une Progressive Web App doit pouvoir être installée et proposer des interactions qu’une page web classique ne fournit pas habituellement. Comme pour bien marquer la différence entre l'ancien web, statique, et le nouveau devenu bien plus dynamique.
Dans l’esprit de Google, une PWA doit cumuler un certain nombre de qualités. Elle doit être rapide, fonctionner en plein écran (immersive), pouvoir s’adapter à toutes les tailles d’écran (progressive), gérer les notifications, être optimisée pour le référencement et fonctionner en mode hors ligne.
En pratique, toutes ces conditions n’ont pas besoin d’être remplies. Il suffit que la page web soit bâtie sur les bonnes technologies et dispose d’un fichier spécifique (manifeste, faisant l'objet d'une spécification du W3C) pour que le navigateur la reconnaisse comme application.
Quelle utilité ?
Le gros intérêt des PWA est qu’elles permettent aux développeurs web, très nombreux, de s’investir dans la création d’applications que les utilisateurs pourront installer, dans les environnements mobiles comme desktop (avec plus ou moins de barrières, comme nous le verrons).
Résultat, quand il n’est pas forcément nécessaire de développer une application native complète, une « page web améliorée » peut suffire, surtout quand il ne s’agit que de consulter de l’information, avec quelques interactions supplémentaires.
Twitter est un bon exemple. La version web est désormais remplacée par l’ancienne version mobile, elle-même une PWA. Nettement plus légère et rapide, elle peut être installée depuis le menu du navigateur. L’éditeur s’est d’ailleurs simplifié la vie grâce à ces technologies web : puisque Windows 10 accepte les PWA dans son Store, l’ancienne application native Twitter a été remplacée par la version web « encapsulée ».
Une fois la PWA Twitter installée, et selon la plateforme utilisée, elle pourra être épinglée à ce qui sert de barre de tâche, de menu principal ou d’écran d’accueil, émettre des notifications, afficher une pastille pour les évènements en attente, etc. Elle sera exécutée par le navigateur qui l’a installée, mais les contrôles de ce dernier en seront absents.
À la clé, une légèreté difficilement comparable avec les applications natives. Ces dernières garderont dans la plupart des cas l’avantage du nombre de fonctions, mais au prix souvent de dizaines – voire de centaines – de Mo. Dans la plupart des cas, une PWA pèse quelques dizaines de ko à quelques Mo et s’arrange très bien d’un matériel limité en puissance, tant que le navigateur est raisonnablement récent.
Sur un vieux smartphone ou un appareil n’ayant plus beaucoup d’espace de stockage, les PWA peuvent donc représenter une véritable alternative.
Installer et désinstaller une PWA sur un appareil Android
Les capacités des applications web dépendent majoritairement du navigateur qui les installe. C’est leur moteur de rendu qui détermine les capacités. Mais il faut compter aussi avec le système d’exploitation, qui fixe les règles sur un certain nombre de points, dont les notifications. Et dans ce domaine, les différences sont flagrantes entre Android et iOS.
Nous nous concentrerons surtout sur trois navigateurs : Chrome, Firefox et Opera. Opera a beau être construit sur Chromium, il illustrera les différences qui peuvent exister en matière d’expérience selon la plateforme sur laquelle il est employé. Les sites compatibles sont nombreux (Uber, Lyft, Flipboard, Tinder, Pinterest, Soundslice…), mais Twitter nous paraît le plus adapté à la démonstration. En bonus, nous installerons également INpact Hardware, puisque notre site est également une PWA.
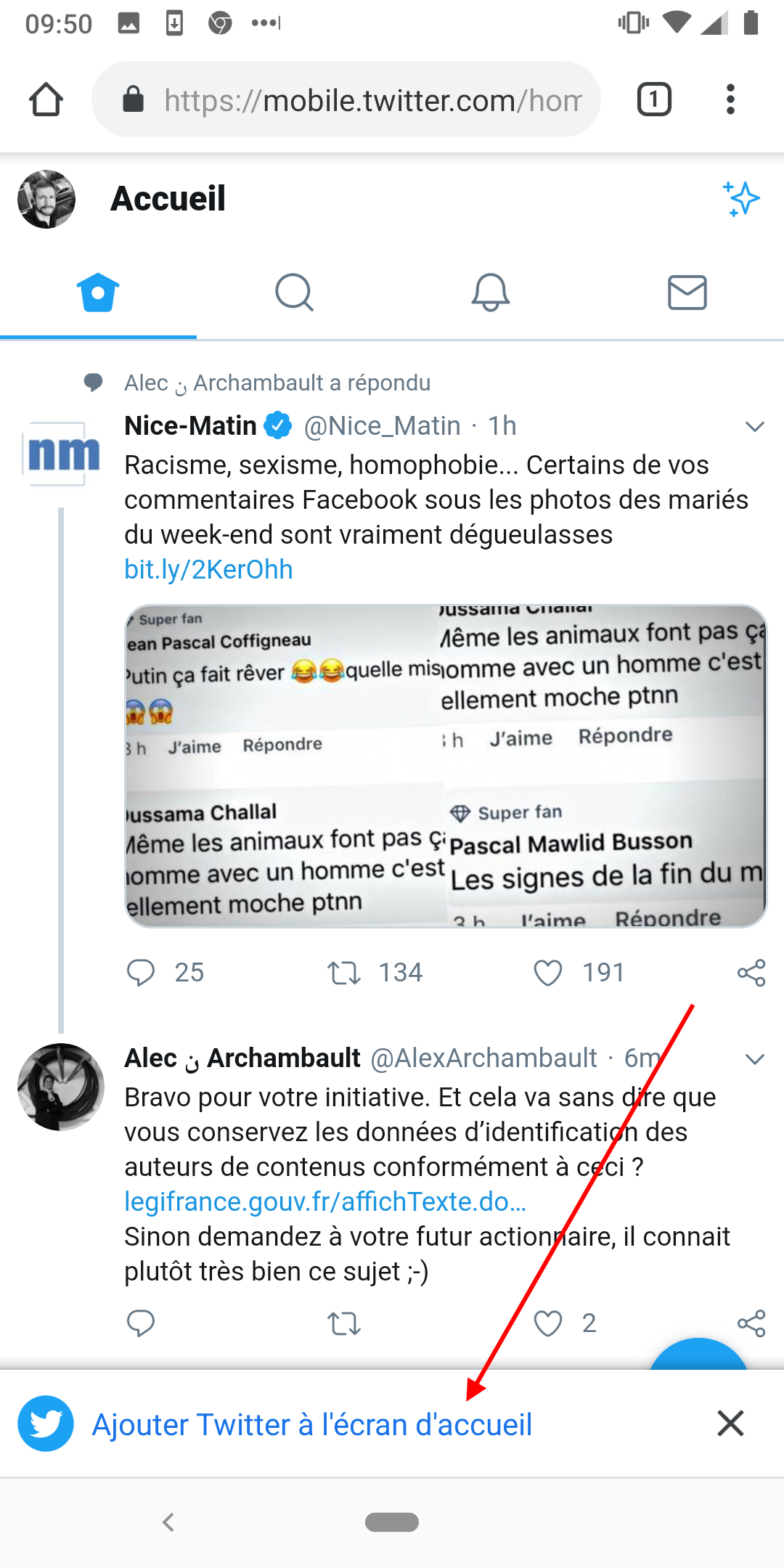
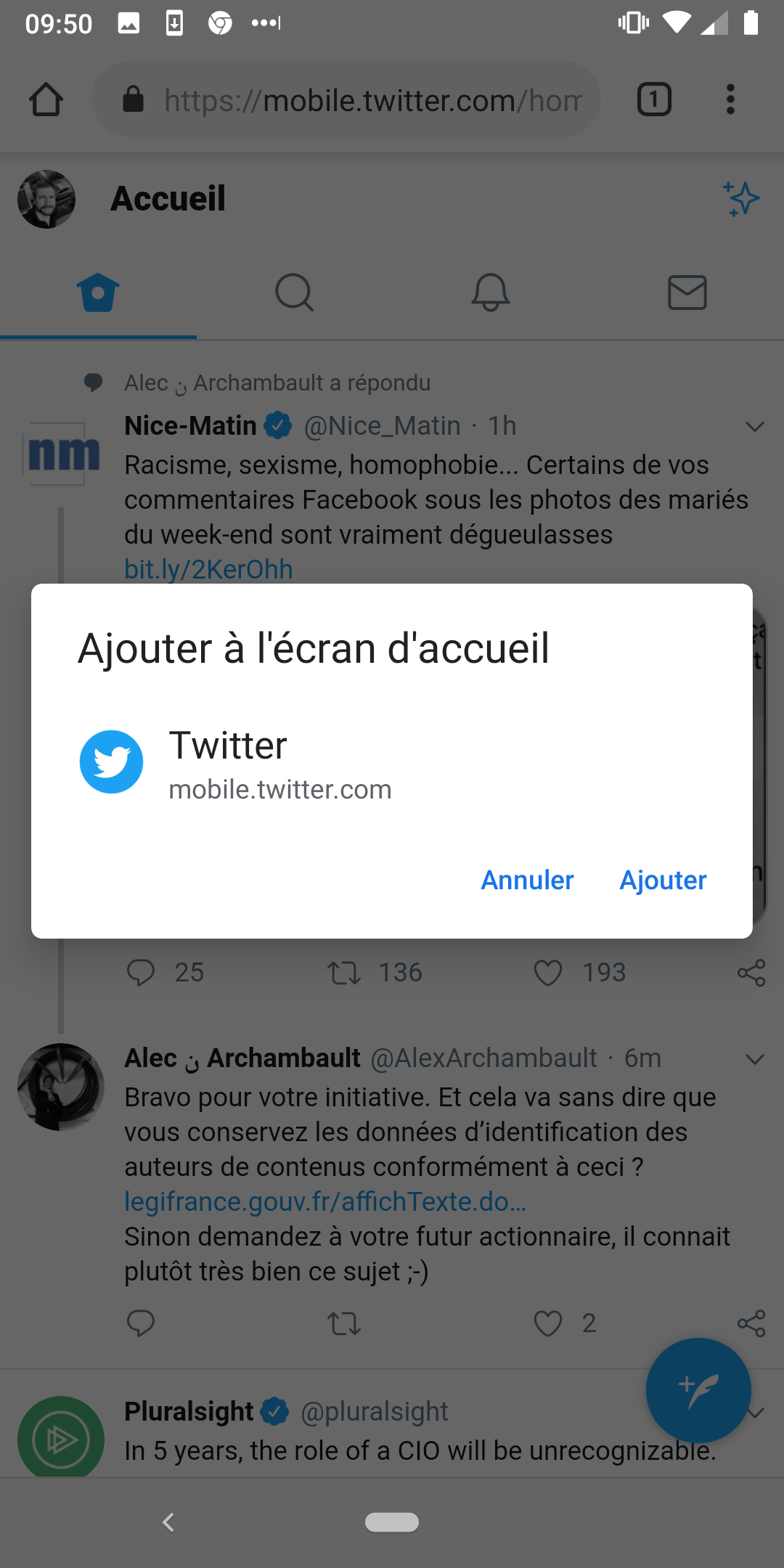
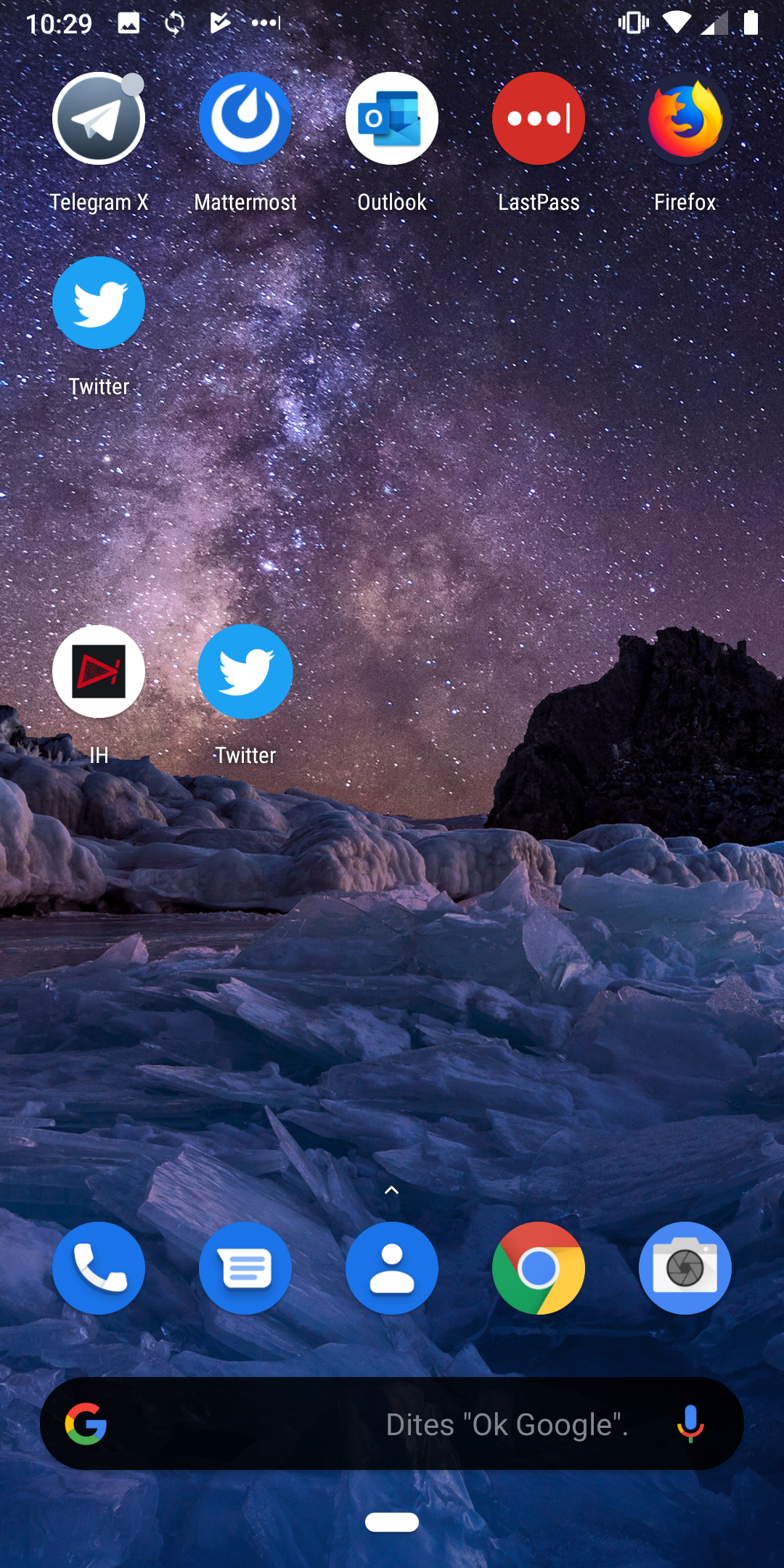
Commençons donc avec le cas le plus courant : Chrome sur Android. L’un est le navigateur le plus utilisé, l’autre la plateforme mobile la plus courante, les deux provenant bien sûr de Google. Chrome signale la possibilité d’installer une PWA par un bandeau apparaissant en bas de la page. C’est le cas avec Twitter et INpact Hardware. Lorsqu’on appuie dessus, une petite fenêtre demande la confirmation d’installation. Une fois validée, l’icône de la PWA rejoint l’écran d’accueil avec les autres applications.
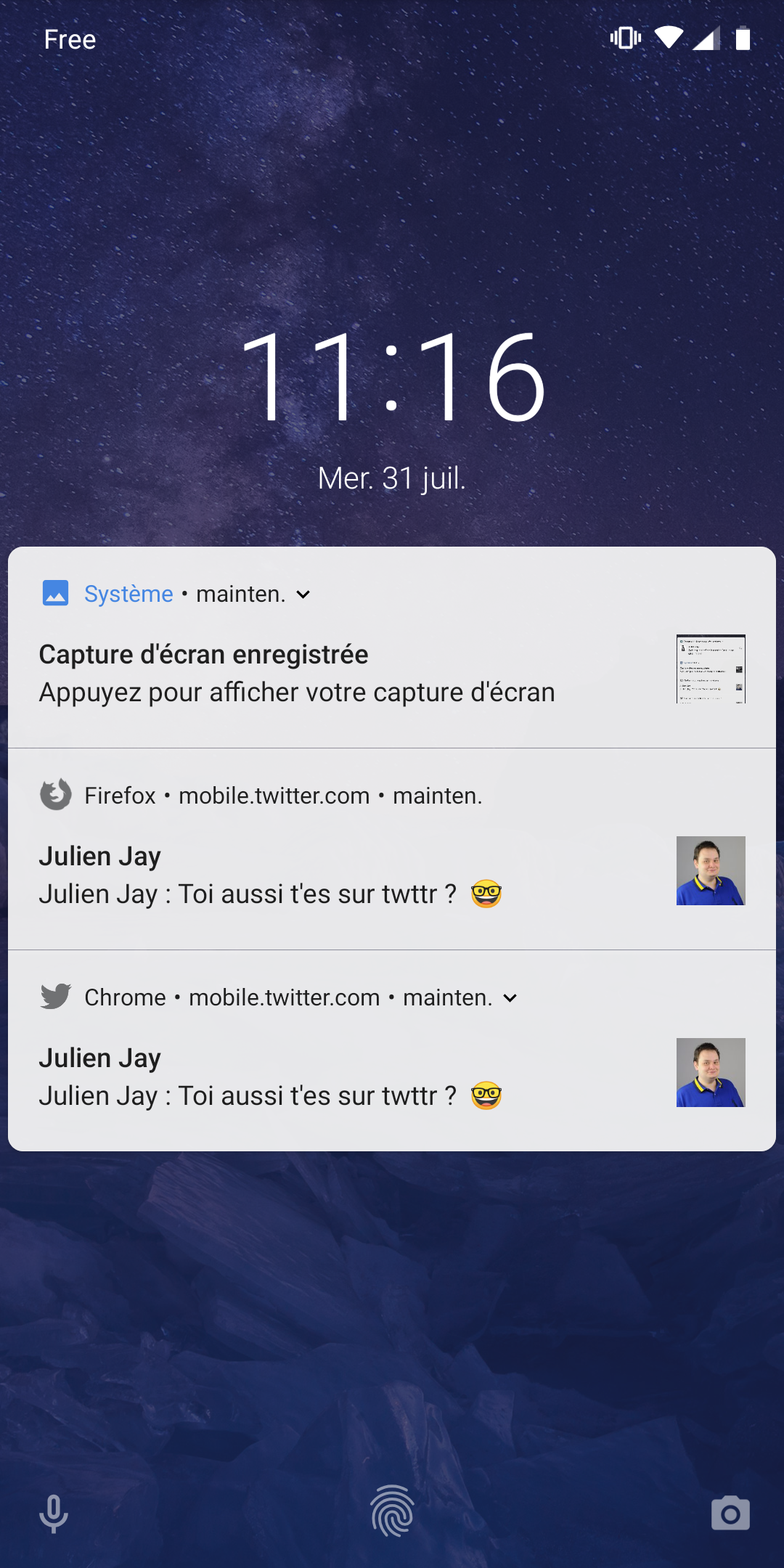
Comme on le peut le voir pour Twitter, l’icône est strictement la même que l’application classique. Comme avec cette dernière, il faudra s’assurer que les notifications peuvent être reçues. À la différence d’une application récupérée depuis un Store, la question ne sera pas toujours posée automatiquement. Il faut donc se rendre dans les paramètres, puis dans Notifications, et les activer. Une confirmation sera demandée via le système classique d’autorisation d’Android.
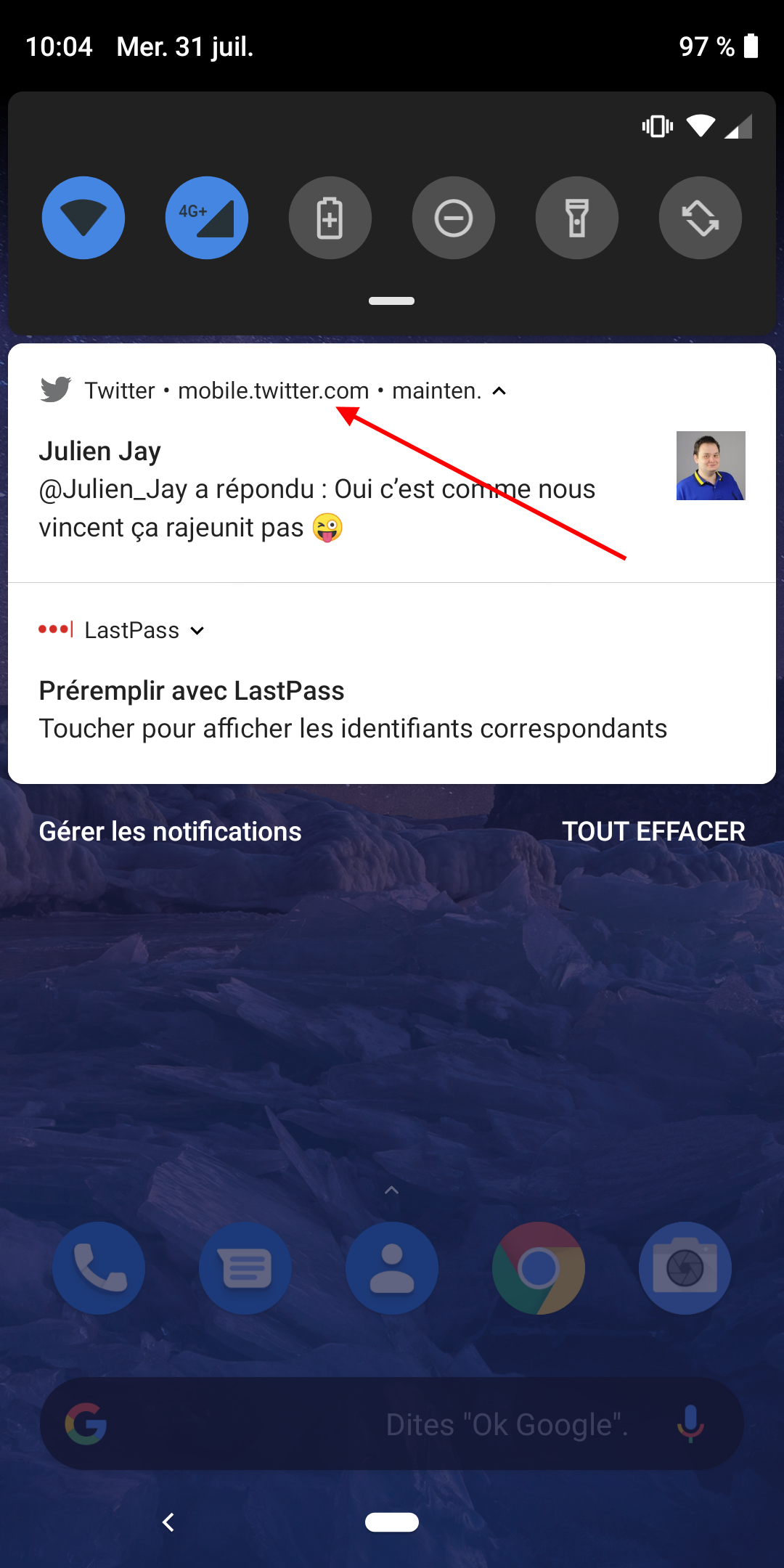
Une fois la page web épinglée sur l’accueil et les notifications activées, la PWA réagit comme son équivalent natif. Si vous recevez un like, une mention ou un message personnel, vous en serez averti par notification. Il n’y a aucune différence avec une application ordinaire : les messages s’affichent dans le centre de notifications et l’icône reçoit une pastille. Si vous appuyez sur une notification, vous vous rendrez directement sur la réponse ou le message privé.
Sous Firefox, pas de bandeau en bas, mais une petite icône de maison à droite de la barre d’adresse. En outre, à la première visite sur le site, une information apparaît au centre de l’écran pour avertir de cette fonction. Le principe est ensuite le même : on appuie sur l’icône, on confirme puis l’icône s’installe sur l’écran d’accueil. Cette fois cependant, elle est frappée d’un petit symbole Firefox en bas à droite, pour bien montrer que c’est une PWA.
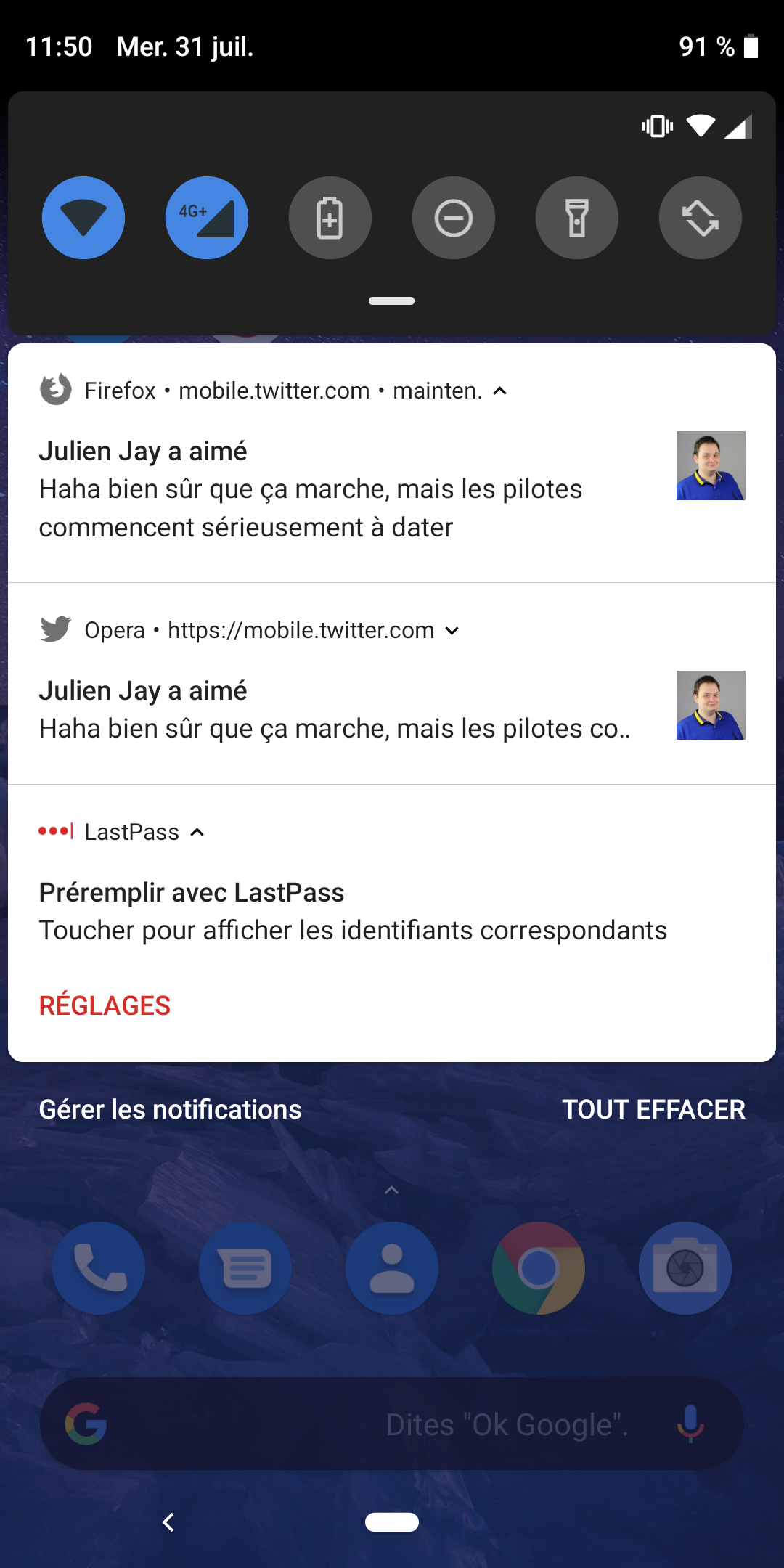
Là encore, si vous passez par Firefox, il faudra se rendre dans les paramètres de notifications pour les activer. On valide la demande d’autorisation puis le fonctionnement devient le même que pour l’application native. Avec la PWA installée à la fois via Chrome et Firefox, la notification est bien reçue en double. Dans le centre, chacune est identifiée par le navigateur qui l’a reçue. Il ne sert bien sûr à rien d’avoir deux fois la même notification, mais la double installation permet de montrer que le signalement est toujours le même.
Dans Opera, l’ajout n’est pas aussi simplifié. Il faut passer par le menu en haut à droite puis appuyer sur « Écran d’accueil ». Après quoi, on reprend le même chemin : paramètres de Twitter, Notifications et activation, avant de valider l’autorisation. Le résultat est identique, la notification reçue pour Opera étant la même que pour Firefox par exemple. Appuyer dessus vous emmènera directement à la mention ou message. Même chose pour les « likes ». Et, comme pour Firefox, l’icône de Twitter est accompagnée d’un petit symbole Opera pour montrer à qui « appartient » la PWA. Dommage cependant que le navigateur ne signale pas de lui-même qu’une page peut être installée, la découverte en est rendue plus complexe.
Dans la capture ci-dessous, on peut d’ailleurs voir que les PWA installées par Chrome sont les seules à se passer du symbole du navigateur. Pour Twitter et INpact Hardware, les autres navigateurs sont contraints d’afficher le leur. Un passe-droit que s’octroie Google, comme si son Chrome était le seul à pouvoir installer correctement une PWA et effacer les frontières avec les applications ordinaires.
Quel que soit le navigateur utilisé, la procédure de désinstallation est la même. Comme avec n’importe quelle application utilisée, un appui prolongé puis le déplacement de l’icône vers la fonction de suppression l’effacera.
Installer et désinstaller une application sur iOS
Au risque de décevoir les possesseurs d’iPhone et d’iPad, cette partie sera nettement plus courte, et ce pour deux raisons. D’une part, seul Safari peut épingler des pages web sur l’écran d’accueil. D’autre part, les capacités potentielles des PWA sont limitées par le système, les rendant moins intéressantes.
Safari peut épingler n’importe quelle page depuis le menu de partage, « Sur l’écran d’accueil ». L’utilisateur peut alors choisir le nom, l’icône étant fournie par le manifeste du site. Dans le cas de Twitter, elles sont rigoureusement identiques.
Malheureusement, comparée à Android, la version iOS de la PWA se voit amputée de tout ce qui peut la rendre dynamique. Les Service Workers sont ainsi inactifs, empêchant toute mise à jour de l’application en arrière-plan. En clair, tant qu’elle n’est pas au premier plan, les données ne se chargent pas.
Le plus dommageable reste cependant l’absence de support pour les notifications. C’est d’autant plus regrettable que Safari les gère depuis bien longtemps, notamment sur macOS. La volonté d’Apple s’exerce à plein régime : les applications doivent être natives, si possibles développées en Swift, quitte à tronquer sciemment les capacités du navigateur.
Certaines améliorations récentes débloquent légèrement la situation. iOS 12.2 permet ainsi aux données d’être conservées en arrière-plan, à défaut d’être mises à jour. Dans iOS 13, actuellement en préparation, les applications web peuvent profiter de l’écran partagé et fournir des aperçus dans la vue multitâche. Mais rien de tout cela ne compense réellement les fonctions centrales manquantes.
Et sur les environnements desktop ?
Linux, macOS et Windows ne sont pas laissés pour compte. Sur ces trois plateformes, tout est prêt pour accueillir les PWA depuis longtemps. Il faut simplement se servir d’un navigateur capable de les installer. Et c’est là que le bât blesse.
On pourrait partir du principe que tout produit basé sur Chromium sait le faire. Ce n’est pas le cas. Chrome et le nouvel Edge sont les seuls à proposer le bouton d’installation directement depuis la barre d’adresse. Si vous ne voyez pas le bouton s'afficher dans Chrome, redémarrer le navigateur : la version 76, qui apporte la fonction, est très récente. Dans Edge, les canaux de test intègrent plus rapidement les nouveautés
Brave affiche la fonction d’installation depuis son menu hamburger en haut à droite. Quant à Opera et Vivaldi, ils ne proposent tout simplement aucune installation. Le choix de Vivaldi peut se comprendre puisqu’il se spécialise dans la réunion de tous les contenus au sein d’une même fenêtre, alors qu’une PWA sera justement « libre ». On comprend moins pour Opera, puisque la version mobile sur Android sait parfaitement le faire.

Et Firefox alors ? Dernier bastion de taille raisonnable à résister face à déferlante Chromium, il ne permet pas non plus d’installer des PWA sur un ordinateur, que ce soit sur Linux, macOS ou Windows. La situation est d'autant plus étrange que l'actuelle version de Firefox pour Android propose bien la fonction. Le support de la fonction fait débat et est réclamé depuis maintenant plus de deux ans à Mozilla. Soulignons quand même que son arrivée dans Linux, macOS et Windows réclame du travail, notamment sur le comportement indépendant des PWA, l'intégration au système et sur l'interface.
Interrogé sur ce sujet, l'éditeur nous a répondu : « Chez Mozilla, nous tenons au choix de l'utilisateur et à fournir une expérience web à la fois sécurisée et individuelle. C'est pourquoi nous avons intégré le bouton d'installation PWA dans Firefox pour Android en janvier 2018. Nous évaluons actuellement le support de cette option sur desktop et tiendrons le public informé via nos blogs ». En d'autres termes, on n'en sait pas vraiment plus.
Si vous souhaitez vous servir de PWA sans avoir à ouvrir un navigateur, il faudra donc passer par Chrome, le nouvel Edge (en canal Canary ou Dev, pas encore de bêta) ou Brave. Que Chrome ait été le premier à supporter ce type d’installation n’a évidemment rien d’étonnant : Google est le plus actif promoteur des Progressive Web Apps. Microsoft, autorisant le déploiement de PWA depuis son Store, a également tout intérêt à les rendre visibles. Mais les autres – et tout particulièrement Firefox – ratent une opportunité.
Outre l’installation, que doit-on savoir des PWA sur Linux, macOS ou Windows ? Rien de particulier, tant les capacités sont les mêmes que sur Android une fois qu’elles sont installées. Selon le système, elles peuvent s’insérer sur le bureau, le menu Démarrer, la barre des tâches, le Dock ou autres. Les notifications sont gérées, de même que la mise à jour des données en arrière-plan. Même si les PWA ont été conçues pour les environnements mobiles, elles méritent le coup d’œil.
Dans les captures ci-dessous, on peut voir Twitter ouvert dans Edge (Chromium) et le bouton « + » d’installation apparaissant à droite de la barre d’adresse. Une fois que l’on a cliqué dessus, on choisit un nom puis le site s’ouvre dans une fenêtre dédiée, ayant perdu les contrôles classiques du navigateur. Sous Windows 10, l’installation référence l’application dans le menu Démarrer. Un clic droit sur l’icône dans la barre des tâches permet de l’y épingler. Si vous allez dans les paramètres de Twitter et autorisez les notifications, elles seront prises en charge par le système et s’afficheront notamment dans le centre d’actions.
Notez que même si les différentes PWA peuvent être désinstallées depuis un clic sur leur icône dans le menu Démarrer ou depuis les Paramètres du système, la méthode recommandée est de le faire directement depuis l’application concernée. Chacune est munie d’un menu accessible depuis les trois petits points en haut à droite. La fonction de désinstallation se trouve à l’intérieur.
L’utilité des PWA dépend de chacun et des goûts en matière de pages web. Si certains services deviennent si utilisés qu’une fenêtre dédiée et d’autres avantages peuvent apporter du confort, elles deviennent alors pertinentes. D’autant que leur fonctionnement se rapprochera d’applications classiques, avec notifications, mises à jour en arrière-plan et pastilles d’évènements en attente sur l’icône. En outre, ces applications n’ont jamais besoin de se mettre à jour puisqu’elles chargent automatiquement la dernière version du site.
Rappelons que dans Chrome, seule la dernière version 76 propose directement le petit « + » d’installation à droite de la barre d’adresse. Dans les versions antérieures ou dans Chromium dans Linux, la fonction d’installation se trouve dans le menu accessible en haut à droite, du moins quand le site est détecté comme PWA. Sur la capture ci-dessous, on peut voir par exemple la PWA Twitter installée sur Linux Mint. Les raccourcis sur le bureau et dans le menu principal ont été ajoutés automatiquement.
Même si l'avertissement paraîtra évident, supprimer le navigateur avec lequel on a installé des PWA fera disparaître ces dernières, que ce soit sur un smartphone, une tablette ou un ordinateur.
Aussi bonnes que des applications natives ?
En dépit de leurs qualités, les Progressive Web Apps ne peuvent pas aller aussi loin que les applications natives. Celle de Twitter permettra par exemple de réaliser toutes les actions de base – rédiger, répondre, consultations les notifications, répondre aux messages privés, créer des sondages, partager des photos ou vidéos – mais certaines lui sont interdites. Impossible en revanche de déclencher un direct, même si la PWA laisse, depuis un appareil mobile, prendre une photo ou une vidéo.
Elles ne remplaceront jamais les applications lourdes ayant besoin d’un accès profond au matériel pour en débloquer toute la puissance. On pense notamment aux jeux, en dépit des améliorations sur ce terrain avec les années, ainsi qu’à des applications lourdes de type Photoshop. Cependant, les technologies web effacent progressivement les frontières, comme on peut le voir dans des projets tels qu’Atom, Electron ou React.
Les PWA peuvent rendre de précieux services. Exemple simple : WhatsApp. Une fois la version web ouverte dans un navigateur compatible, le bouton d’installation apparaît. L’application est alors détachée et peut s’utiliser en fenêtre de taille plus réduite, comme on le ferait avec un Skype ou un Telegram. Les notifications et pastilles sont gérées, la faisant réagir comme le ferait finalement une application classique.
Les PWA représentent également un intérêt évident pour les développeurs, selon les cas. Dans notre cas, INpact Hardware est reconnu comme tel. On peut l’installer comme une application, l’affichage s’adaptant à presque toutes les tailles d’écran. On retrouve l’aspect progressif du nom, le même avantage qui a poussé Twitter à abandonner sa première application Windows 10 (en UWP) pour ne proposer finalement que sa PWA (ancienne version mobile) encapsulée, comme le permet Microsoft dans son Store depuis l’année dernière.
Quand le service proposé s’y prête, les économies en développement initial et en entretien peuvent être substantielles. Les fonctions n’ont en effet pas besoin d’être recodées dans un langage spécifique. Il « suffit » de donner le bon conteneur à la version web s’il est nécessaire de passer par un Store quelconque, comme le font en fait de nombreuses applications, comme celle dédiée aux Impôts (sur Android comme iOS). Les développeurs n’ont pas non plus besoin de déployer des mises à jour pour de nouvelles fonctions, qui seront chargées automatiquement avec la PWA.
La situation en matière d’ergonomie et de reconnaissance est cependant loin d’être idéale. Chrome est actuellement en desktop le seul navigateur en version stable à proposer un bouton d’installation qui non seulement simplifie la procédure, mais a le gros mérite de pointer les pages compatibles. Le nouvel Edge le propose aussi, mais n’est même pas encore disponible en bêta et reste donc largement ignoré du grand public. Pourtant basés sur Chromium, Opera et Vivaldi ne proposent pas la fonction, et Firefox fait l’impasse.
Côté smartphones et tablettes, la différence de traitement est criante entre Android et iOS. Google étant – encore une fois – le principal promoteur des PWA, on ne s’en étonnera pas. Elles ont cependant gagné en visibilité, et on saurait gré à Apple de se remuer sur ce terrain. Même le prochain iOS 13 ne comble aucun des deux gros manques actuels : les notifications et la mise à jour en arrière-plan.
Signalons enfin que même si Google se tient derrière les PWA, il ne s’agit pas d’une technologie brevetée ou propriétaire. Un volet est bien consacré au référencement, mais il est, à l’instar des autres capacités, optionnel.
Progressive Web Apps : utilité, installation et gestion dans des environnements fixes et mobiles
-
Quelle utilité ?
-
Installer et désinstaller une PWA sur un appareil Android
-
Installer et désinstaller une application sur iOS
-
Et sur les environnements desktop ?
-
Aussi bonnes que des applications natives ?


















Commentaires (32)
Vous devez être abonné pour pouvoir commenter.
Déjà abonné ? Se connecter
Abonnez-vousLe 02/08/2019 à 12h41
FirefoxOS était un OS visionnaire, trop peut-être
Le 02/08/2019 à 14h14
Je n’ai pas trouvé le moyen avec une PWA sous android/firefox d’installer ublock origin ou d’autre addons, ça limite drastiquement l’intérêt
Le 02/08/2019 à 14h43
> “on peut d’ailleurs voir que les PWA installées par Chrome sont les seules à se passer du symbole du navigateur. Pour Twitter et INpact Hardware, les autres navigateurs sont contraints d’afficher le leur. Un passe-droit que s’octroie Google, comme si son Chrome était le seul à pouvoir installer correctement une PWA”
Ça ne m’étonne même plus ce genre de petites pratiques anti-concurrentielles. Et pas mieux pour iOS qui oblige le passage par Safari.
Le 02/08/2019 à 15h46
La vision était juste, mais la technologie franchement pas prête à l’époque.
Le 02/08/2019 à 16h15
Justement, c’est une idée de génie pour nous retirer du contrôle et nous faire manger de la pub et/ou du tracking :)
A titre perso, je trouve PWA très dangereux, comme un retour en arrière. Le Web HTML/CSS/JS a réussit à standardiser et imposer une techno complètement portable. Le PWA, c’est un retour à une situation à mi-chemin entre le Web classique et des solutions détestables à la Flash/JavaWebStart. Ca ne sert pas l’utilisateur : c’est finalement plus lourd qu’un site (sur le stockage), et pas plus performant si le site est bien codé et le navigateur met en cache correctement ; en plus ça s’intègre davantage dans le système, avec tous les risques associés.
Bref, j’espère sincèrement que cette techno ne deviendra pas incontournable.
Si l’on veut optimiser des sites spécifiques, regardons plutôt WebAssembly. Le Web classique convient parfaitement pour le reste.
Le 02/08/2019 à 18h27
Alors tiens c’est marrant j’ai l’impression qu’une de mes meilleures vannes n’est pas dans les captures 😂 🤓
Le 02/08/2019 à 19h14
Es-ce que le projet de Mozilla de Geckoview ne vient pas de ce genre fonctionalités comme le PWA ??
Le 02/08/2019 à 19h38
Le 02/08/2019 à 22h42
Pour ce qui est de l’icône de la PWA, les règles doivent varier selon la version d’Android. J’ai installé la PWA d’HI sur ma tablette sous Android 6 depuis Firefox, et j’ai l’icône HI sans ajout.
Le 03/08/2019 à 05h13
Personnellement, j’ai beaucoup de mal à voir l’intérêt des PWA (en tant qu’utilisateur).
Déjà (sur Android / Firefox), on perd la possibilité d’ouvrir un lien dans un autre onglet, il nous est proposé d’ouvrir le lien sur lequel on fait un clic long dans Firefox …
Deuxième point : L’ergonomie : Retirer une PWA de l’écran d’accueil ça peut valoir des points, un choix”désinstaller” apparaît … Qui desinstalle … Le navigateur.
Des comiques chez Google …
Le 03/08/2019 à 07h23
Est-ce que le fait que l’icône du navigateur apparaisse ne pourrait pas être lié au fait d’avoir plusieurs navigateurs installés (mais un seul par défaut), ou la pwa installée simultanément avec plusieurs navigateurs différents ?
Le 03/08/2019 à 09h10
J’avoue que j’ai toujours eu beaucoup de mal à comprendre aussi l’intérêt des PWA. J’ai l’impression que c’est fait pour les nullos de la navigation sur browser. Parce que si c’est juste pour avoir une icône dans les applis, c’est aussi possible d’ajouter un raccourcis vers le site (dans Firefox par exemple, appui long sur l’adresse et Ajouter un raccourcis), de cette manière on ne perd pas les avantages du navigateur (ouvrir un dans un nouvel onglet principalement pour moi).
Edit: le seul intérêt que je vois ce sont les notifs, à cet égard, je peux comprendre. Mais c’est là le seul avantage que j’y vois.
Le 03/08/2019 à 11h23
Un intérêt est que tu n’es plus obligé de passerpar une application donc par le store d’ Android ou d’iOS.
Je n’ai pas de compte Google et ne souhaite pas en avoir. Cette fonctionnalité serait intéressante pour des sites comme des banques en ligne.
Le 03/08/2019 à 17h57
Le fait que les extensions ne soient pas utilisables sur les PWA sont un choix du navigateur, pas du site.
Le site qui s’affiche à travers le raccourcis sur le bureau ou à travers le navigateur est exactement le même. Il n’est donc pas plus lourd ou plus dangereux. La manifest n’est qu’un fichier JSON qui sert qu’à personnaliser un peu l’interface.
Depuis quelques années maintenant, les sites ont la possibilité de stoker un peu d’informations en local. Ça évite par exemple de renvoyer des informations de personnalisation d’interface à chaque requête ou même de pouvoir continuer à naviguer sur un site quand il n’y a plus de connexion internet.
Ce n’est pas parcequ’une techno est mal utilisée par certains qu’elle est mauvaise.
Le 03/08/2019 à 17h59
En occurrence Google Chrome ne fait que supporter la norme. Y voir quelquechose de malveillant me parait exagéré.
https://developer.mozilla.org/fr/docs/Web/Manifest
Le 03/08/2019 à 18h06
C’est très proche de ce que tu décrit, mais derrière PWA, c’est en fait un ensemble de fonctionnalité. Le fait de proposer “d’installer une PWA” revient en effet qu’à ajouter un raccourci sur le bureau de l’utilisateur avec en plus quelques éléments de personnalisations (icone, nom, couleur etc.). Mais ça comprend aussi des choses qu’on voit depuis quelques années fleurir sur les sites tel que les versions “hors ligne”, les notifications etc.
Le 03/08/2019 à 18h41
Oui en effet, les notifications ça me parle, les versions hors-ligne moins, j’en est surement moins l’usage que d’autres personnes (ceux qui prennent le train souvent par exemple ?). J’ai aussi noté une remarque intéressante, la notion de ne pas être obligé de passer par un store d’app et tout ce qui va avec. C’est aussi un bel avantage que je n’avais pas capté à première vue.
Le 03/08/2019 à 20h27
“Elles ne remplaceront jamais les applications lourdes ayant besoin d’un
accès profond au matériel pour en débloquer toute la puissance.”
Ce serait déjà très bien, côté webmaster, si une fois pour toute, on avait des API javascript standard pour attaquer la carte SD, le GPS et les autres capteurs de l’appareil, comme le faisait très bien firefox os, il y a 5 ans maintenant.
La seule raison pour laquelle google et apple n’ont pas repris l’idée, et continuent de refuser d’ouvrir les précieux, c’est qu’ils veulent garder leur monopole total sur les outils de développement, et tenir leurs développeurs respectifs à la niche. Par conséquent, les PWA restent bien trop limitées, et bien moins intéressantes que ne l’était feu firefox os.
Le 04/08/2019 à 03h43
Sauf erreur, Firefox OS avait standardisé ces API, du moins lancé le mouvement.
L’API batterie par exemple avait été retiré car des malins s’en servaient comme moyen tracer les gens.
Cela n’a du ne pas être repris par les autres navigateurs et je crois que cela a été retiré de Gecko/Firefox.
Le 04/08/2019 à 06h42
Le 04/08/2019 à 07h41
Un petit mot sur l’accès aux fonctions spécifiques d’un téléphone (gps, accéléromètre, etc…) auraient été fort pertinentes. Dommage !
Le 04/08/2019 à 11h44
C’est compatible avec WebAssembly ? Je vois pas pourquoi ça le serait pas, mais d’un autre côté, on sait jamais…
Parce que c’est bien cette première qui propose un réel changement et qui permet (ENFIN) de se débarrasser de cet immondice qu’est JS au profit de technologie bien plus pertinente pour exprimer de la logique informatique.
Le projet Blazor de Microsoft qui sort en septembre me donne enfin une opportunité pour m’intéresser au développement web. Pouvoir écrire toutes les logiques informatiques (back et front), dans un même langage, architecturalement parlant, on prend tous les jours!
Le 04/08/2019 à 15h23
Ça l’est. Tout ce qu’il est possible de faire sur le web, l’est aussi à travers les PWA.
Je ne sais pas d’où vient cette animosité pour le JS, mais ça fait des années maintenant qu’il est massivement utilisé aussi bien en back qu’en front. Si bien que d’autres langages permettent aujourd’hui de transpiler vers du JS (TypeScript, Haxe)
Le 04/08/2019 à 21h03
Cool des HTA comme sous windows 95
Le 04/08/2019 à 21h04
On a déjà des rapports de failles avec webassembly forcément on parle de code binaire arbitraire ça va être la foire ce truc n’est pas sécurisable.
Le 05/08/2019 à 07h36
Actu mise à jour avec la réaction de Mozila : « Chez Mozilla, nous tenons au choix de l’utilisateur et à fournir une expérience web à la fois sécurisée et individuelle. C’est pourquoi nous avons intégré le bouton d’installation PWA dans Firefox pour Android en janvier 2018. Nous évaluons actuellement le support de cette option sur desktop et tiendrons le public informé via nos blogs »
Le 05/08/2019 à 07h42
Que JS c’est beaucoup plus sur c’est vrai…
Le 05/08/2019 à 17h00
quand vous dites qu’il faut passer dans les paramètres pour gérer les notifications, vous parlez des paramètres du navigateur ou d’Android ??
Le 05/08/2019 à 17h23
Heureusement qu’il y a une phrase explicative après la citation, parce que j’avais rien compris !
Le 05/08/2019 à 22h53
Le 06/08/2019 à 07h11
Dans l’article, je parle de Twitter, mais chaque application web générant des notifications a des paramètres liés. Il faut donc aller dans les options et les activer, ce qui déclenche une validation du navigateur et/ou d’Android :)
Le 06/08/2019 à 17h59
Pour l’instant le Web Assembly n’a pas de garbage collector, on se retrouve donc avec des dépassements de mémoire comme avec le C. Mais ça va venir et ça va beaucoup simplifier les choses.