Visual Studio Code : un éditeur crédible pour la publication et le Markdown
Liberté pour les uns, usine pour d'autres

Notre dossier sur les éditeurs de texte :
Le 08 février 2021 à 16h30
20 min
Logiciel
Logiciel
Lorsque l'on veut produire des documents via le standard Markdown, on peut utiliser des outils spécialisés ou des éditeurs à tout faire, en général pensés pour les développeurs. Après Sublime Text, nous nous sommes penchés sur le cas de Visual Studio Code.
Nous continuons aujourd'hui notre série sur les éditeurs de texte, se concentrant sur l’écrit, laissant à la plateforme de publication le soin de la présentation, selon une série de balises placées par l’auteur. Des différences fondamentales avec les habituels traitement de texte tels que Word par exemple.
Comme évoqué dans notre article sur Sublime Text, on retrouve ceux avec une interface WYSIWYG aux côté de solution davantage pensés pour le code. Et à ce petit jeu, grâce à sa grande flexibilité, Visual Studio Code apparaît comme une solution intermédiaire. Car Microsoft a préparé le terrain pour le Markdown, le langage étant connu de VSC, qui l’interprète correctement. Le tout peut être complété par certains plugins.
Il existe toutefois une bonne marge d’amélioration pour que l’application puisse être utilisée tous les jours à la place d’un Zettlr ou d’un Typora. Comme Sublime Text, Visual Studio Code se présente comme une base malléable que l’on peut enrichir à volonté (ou presque). Mais si le principe central est le même, la mise en œuvre est très différente, tant par les technologies utilisées que par le nombre de fonctions proposées.
Comme nous allons le voir, Sublime Text et Visual Studio Code (ou VSC) représentent les deux extrémités de l’éventail des éditeurs de code pouvant être utilisés pour le Markdown. Cela même si VSC n’est pas le seul sur ce segment, puisque l’on y trouve notamment Atom. Pour rappel, cet éditeur est gratuit, open source, disponible sur les trois plateformes principales : Linux, macOS et Windows.
- Zettlr : prise en main d'un éditeur de texte aux nombreuses qualités
- Simplenote : une prise de notes très rapide, des capacités d'édition de texte limitées
- Typora : un très bon éditeur de texte, multiplateforme, mais encore en bêta
- iA Writer : un spécialiste du Markdown et de la concentration, sans fioritures
- Mark Text : un éditeur de texte encore jeune, mais très prometteur
- Sublime Text : un champion personnalisable de l'édition, mais pas forcément du Markdown
- Visual Studio Code : un éditeur crédible pour la publication et le Markdown
- Joplin : une fusion efficace entre la prise de notes et l’édition Markdown
Interface et généralités
Visual Studio Code ne doit d’abord pas être confondu avec Visual Studio. C'est en quelque sorte une version « réduite », contenant nettement moins de fonctions. Bien que basé sur Electron, les performances de VSC restent bonnes, bien supérieures à des projets plus petits comme Mark Text.
Comme Sublime Text, il dispose d’une palette de commandes, que l’on peut appeler par Ctrl + Maj + P (ou Cmd + Maj + P sur Mac) ou F1, et d’une compatibilité native avec les fichiers MD. L’installation est assez rapide et sans surprise. Au premier lancement, un panneau de bienvenue guide l’utilisateur dans ses possibilités offertes.
On y trouve, dans une petite barre latérale, des accès rapides vers les fichiers, la recherche, le contrôle de code source, l’exécution et les extensions. Dans notre cas, on s’intéressera surtout aux fichiers et aux extensions.

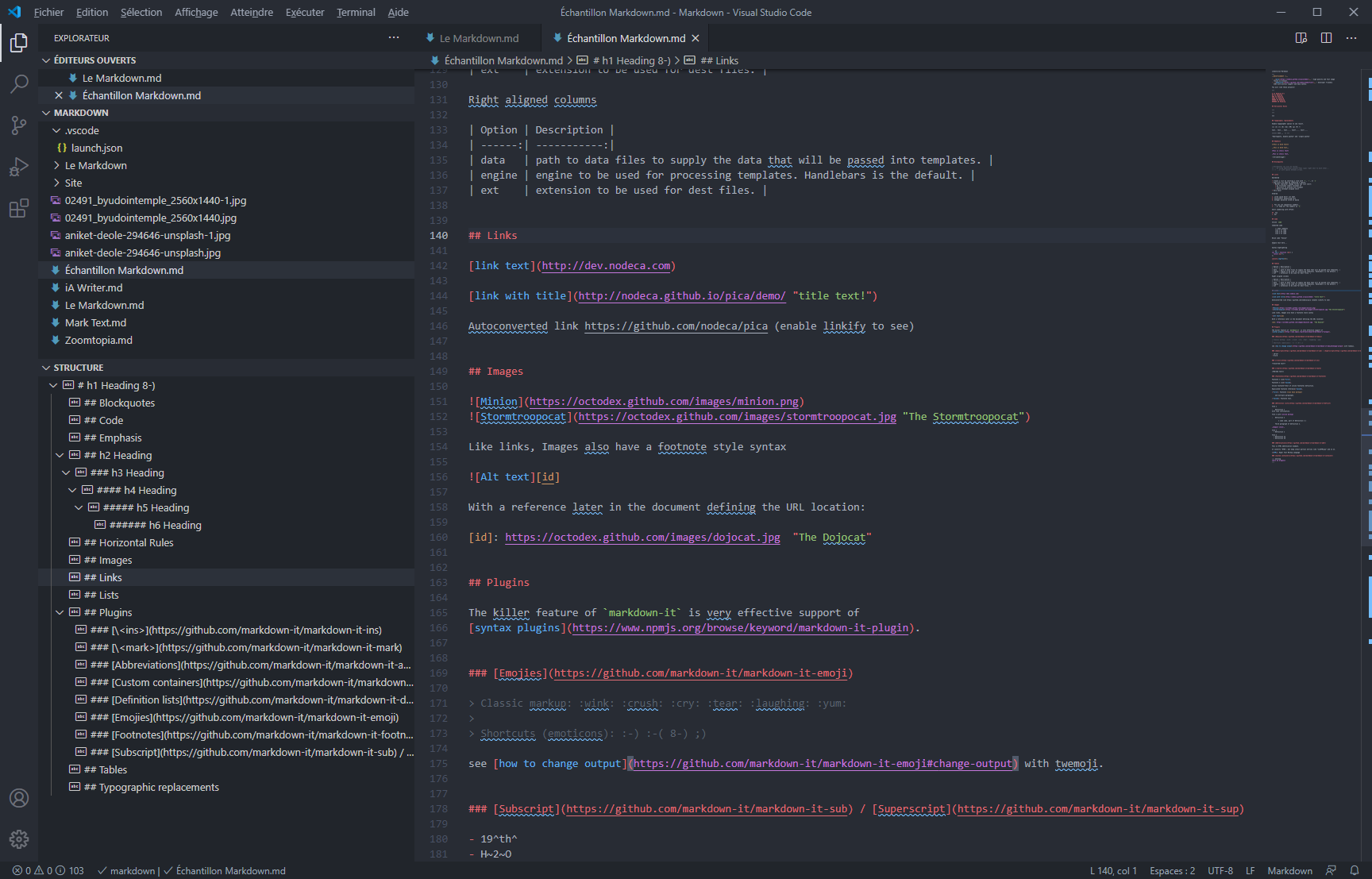
Que vous sélectionniez un fichier existant ou créiez un nouveau, le résultat sera le même : il s’ouvre dans la zone de droite, exactement comme dans la plupart des éditeurs. Il s’agit d’une vue code, avec tout ce que cela suppose, notamment un affichage complet des balises du Markdown, sans interprétation.
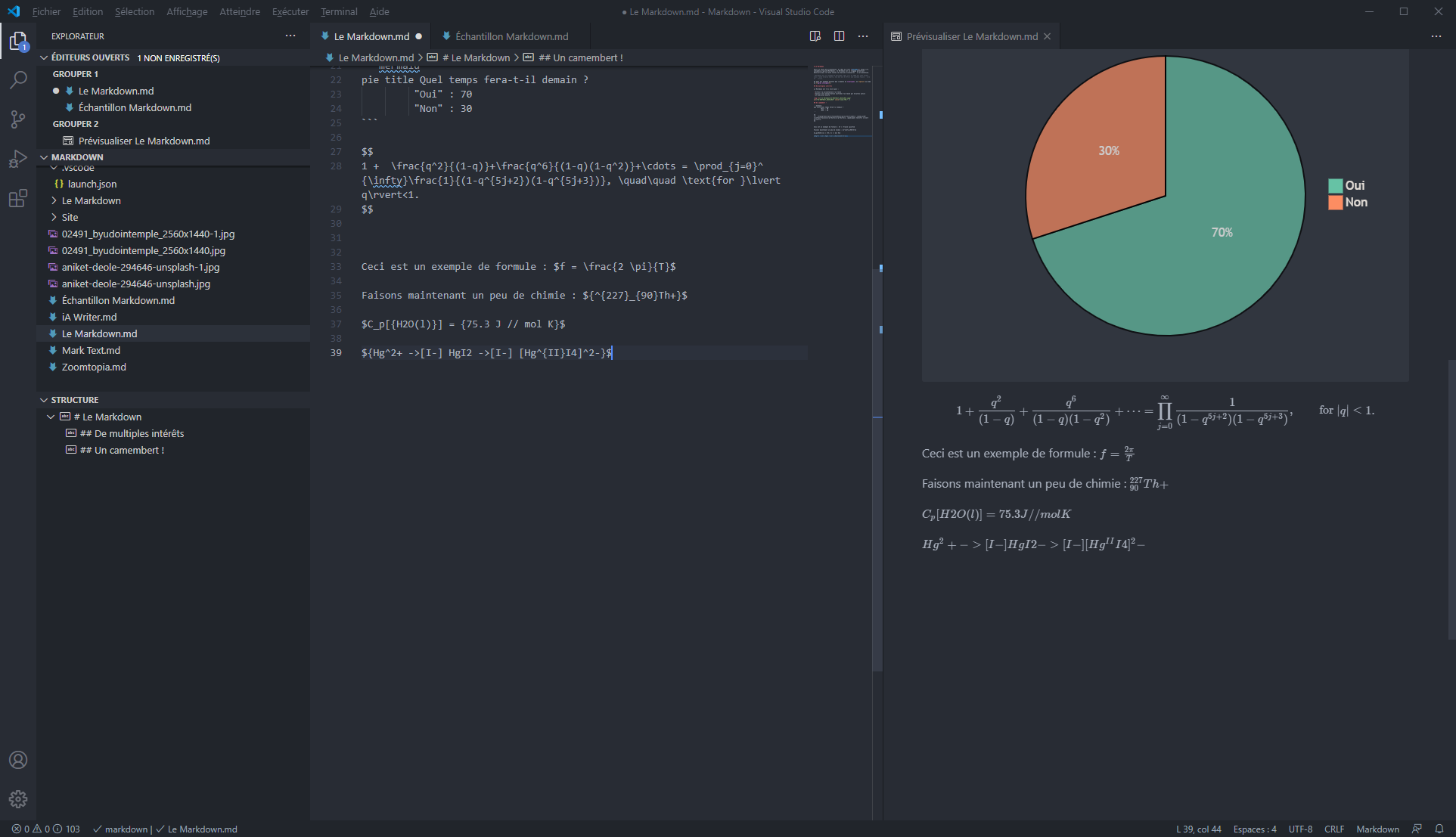
Mais comme dit précédemment, Visual Studio Code se rapproche d’un éditeur de texte par la présence d’un panneau de prévisualisation intégré à l’application. Pour l’afficher, il suffit de cliquer sur l’icône située en haut à droite, celle affichant une petite loupe sur deux colonnes. Là, le champ d’édition se réduit pour afficher une nouvelle zone, contenant la prévisualisation du texte. Cette fois, les balises y sont directement interprétées :

Car VSC dispose, comme d'autres, d’un système d’onglets permettant d'afficher plusieurs fichiers. Pour ouvrir un nouvel onglet, il faut double-cliquer soit dans la barre des onglets pour en ouvrir un vide, soit sur un fichier présent dans la colonne latérale pour ouvrir directement son contenu.
Toute sélection d’un fichier change immédiatement la prévisualisation dans la zone de droite. La prévisualisation change automatiquement en fonction du document sélectionné. On peut toutefois bloquer ce comportement en appelant la palette de commande et en cherchant « lock ». On trouvera alors une fonction « Open locked preview to the side », qui permet de verrouiller la prévisualisation sur le fichier en cours.
Un nouvel onglet apparait alors dans la zone de droite, portant la mention « [Aperçu] ». Il s’agit uniquement d’une vue, ce qui signifie que les modifications sont prises en compte.
Notez au sujet de la prévisualisation que certaines règles de sécurité s’appliquent dans Visual Studio Code. Deux en particulier peuvent bloquer l’affichage de certains contenus : les scripts ne peuvent pas s’exécuter et les ressources ne peuvent être chargées que depuis des liens HTTPS. Tout contenu bloqué sera signalé par un cadre bleu, sur lequel on pourra cliquer pour avoir des détails. L’utilisateur aura cependant le dernier mot, car il pourra choisir de passer outre l’avertissement et donc d’afficher toutes les ressources.
Si le cas est trop fréquent, vous pouvez utiliser la commande « Markdown: Changer les paramètres de sécurité de l’aperçu » depuis la palette pour modifier le réglage général de cette sécurité. Elle est par défaut sur Strict et en propose plusieurs autres, dont celle pour les contenus non sécurisés. On pourra alors charger des ressources via HTTP (un distinguo est fait entre ressources locales et distantes), tout en continuant à bloquer les scripts.
Si vous souhaitez autoriser ces derniers, il faudra alors choisir « Désactiver » dans le menu, que Visual Studio Code accompagne d’un « Non recommandé », comme toujours quand il s’agit de couper une sécurité.

La colonne de gauche dispose de plusieurs sections, comme les éditeurs ouverts ou le contenu du dossier de travail. On y trouve également une section importante, Structure. Il s’agit tout simplement du plan du document, déterminé par le niveau des titres, défini en Markdown par le nombre de « # ».
Un très bon point, car tous les éditeurs de texte n’en sont pas forcément équipés. Or, dans de grands documents, ce plan permet de garder un coup d’œil sur l’ensemble, tout en permettant les déplacements rapides. Comme nous le verrons plus tard, tout ce qui se rapporte à la prévisualisation peut être modifié, notamment par les extensions.
Écriture : on est là pour travailler
En matière d’écriture, Visual Studio Code ne réserve pas de surprises particulières, surtout une fois qu’il a été configuré en fonction des goûts de son utilisateur. On reste dans tous les cas sur un éditeur de code, ce qui signifie une frappe directe et dépouillée de tout artifice ou même d’effort de présentation.
Tout est fait pour fournir un environnement « sérieux », qui se ressent dans les choix esthétiques généraux ou encore dans le choix des polices, par défaut de la famille « Consolas, 'Courier New', monospace ». Famille que l’on peut changer, de même que la taille de la police.
L’avantage de cette présentation est que l’on est libre de travailler comme on le souhaite. Certains préfèreront par exemple travailler avec le panneau de prévisualisation, mais pas d’autres. De même, les questions de la police et de sa taille sont essentiellement une matière de goût, même si celle par défaut fait très bien son travail.
La grande liberté offerte par le logiciel est en fait son plus gros atout, puisque l’on peut modifier également son thème, l’apparence et/ou la taille de presque tous les éléments d’interface, et même les icônes de l’éditeur.
Avec les thèmes, on changera également la coloration syntaxique, qui peut être à elle seule une bonne raison d’aller arpenter les thèmes optionnels. Visual Studio Code n’étant pas un éditeur de texte centré sur la publication, certains outils ne sont pas présents. Par exemple, on n’y trouvera pas de correction orthographique, ce type de module n’ayant en temps normal rien à faire dans un environnement de développement.
Mais comme on peut s’y attendre, le problème peut être rapidement réglé par une extension (nous y reviendrons).
Options : à boire et à manger
Si vous avez lu notre article sur Sublime Text, vous avez peut-être été effrayés par le chapitre sur les options. L’application étale en effet ses multiples paramètres dans des fichiers JSON. Il faut donc modifier tout réglage à la main, même si les fichiers sont commentés pour que l’on sache avec précision à quoi correspond chaque ligne.
Dans Visual Studio Code, les options sont graphiques. Mais attention, cela ne signifie pas forcément que l’on gagnera du temps dans la recherche et la modification d’un réglage. L’éditeur possède en effet un nombre extrêmement élevé d’options, puisque tout ou presque y est configurable.
L’approche graphique des options apporte surtout un bénéfice : elles sont classées par thèmes, eux-mêmes disponibles dans une arborescence dont on peut ouvrir ou fermer les nœuds :
Mais comme toujours quand le nombre d’éléments devient très important, il peut être beaucoup plus rapide de passer par le champ de recherche. Nul besoin de connaitre avec exactitude le nom du paramètre, car chacun est accompagné d’une description. Or, le moteur de recherche y trouve également des occurrences.
Si vous souhaitez par exemple un paramètre spécifique concernant GitHub, une recherche sur ce dernier mot affichera toutes les options où « GitHub » apparait dans le nom, ainsi que celles où le nom est présent dans la description. En outre, le moteur raisonne par thématiques proches. On y trouvera donc tout ce qui touche à Git et les options croisées avec la vue SCM (contrôle des sources).
En fait, selon les cas et que l’on connait plus ou moins précisément ce que l’on cherche, trouver un paramètre dans Visual Studio Code ne prendra pas forcément moins de temps que dans Sublime Text, puisque l’on peut également y trouver un paramètre via la recherche. L’avantage de la présentation graphique reste que nouveaux venus seront moins effrayés, d’autant que la version française (gérée par Microsoft) est native, complète et de bonne qualité.
Le merveilleux monde des extensions
Visual Studio Code apparait donc rapidement comme une alternative viable pour l’édition de documents Markdown. Mais, à l’instar de Sublime Text, il ne prend sa vraie valeur qu’avec les extensions, dont le catalogue est accessible via la petite barre latérale à la plus à gauche de la fenêtre, via l’icône représentant de petits carrés.
L’éditeur de Microsoft est à considérer comme un Chrome ou un Firefox à ce niveau : le logiciel contient certes un nombre important de fonctionnalités, mais leur nombre peut être décuplé par des modules complémentaires. Dans le cas de Visual Studio Code, ils sont nombreux et gratuits, et on trouvera presque toujours une extension correspondant à ses besoins. Le catalogue affiche l’auteur, le nombre de téléchargements, la note moyenne, le dépôt, la licence et la version de chaque complément :

On ne reviendra pas plus longuement sur ce système, dont nous avons déjà expliqué toute la richesse dans notre article précédent. Pour les plus pressés, les chapitres suivants en fournissent des exemples concrets.
Notez tout de même que Visual Studio Code possède un système de recommandation, basé sur la configuration de la machine et les habitudes. Dans notre cas par exemple, l’éditeur a détecté la présence de Firefox et a affiché l’extension « Debugger for Firefox » dans la liste de celles recommandées. Autre cas, markdownlint, recommandée après l’ouverture de plusieurs fichiers MD, et sur laquelle nous reviendrons.
Formules, graphiques et diagrammes
Vous le savez maintenant, nous utilisons un certain nombre d’exemples pour vérifier les capacités d’un éditeur. Au-delà du texte à proprement parler, l’utilisation du Markdown est courante dans les travaux académiques, permettant de préparer un contenu sans tenir compte (en tout cas le plus souvent) de la plateforme de publication.
Ce qui est vrai cependant des balises ne l’est pas forcément du type de contenu que l’on souhaite publier. Pour rester dans le domaine académique, on peut citer trois exemples courants : les graphiques, diagrammes et formules mathématiques/chimiques.
Dans notre document test, le premier cas rencontré est un graphique réalisé initialement pour notre article sur Typora. Très simple, il représente un camembert à deux portions, sur la base d’une question (volontairement idiote). Dans Typora, le support de ce type de contenu est assuré par la bibliothèque Mermaid, absente de Visual Studio Code. Mais le problème est rapidement contourné.
Dans la zone des extensions, une simple recherche sur Mermaid affiche une douzaine de résultats. On y trouve Markdown Preview Mermaid Support, que l’on peut installer rapidement par un clic sur le bouton idoine. La procédure ne réclame pas de redémarrage de VSC. Son impact est quasi immédiat : dans la zone de prévisualisation, ce qui n’apparaissait que comme quelques lignes de code est maintenant le fameux camembert.
Comme précisé dans le descriptif de l’extension, tous les types de diagrammes et de graphiques sont supportés.
Le code en question :
```mermaid
pie title Quel temps fera-t-il demain ?
"Oui" : 70
"Non" : 30
```
Et son résultat après installation de l’extension :

Passons aux formules, d’abord mathématiques. Dans le cadre des publications académiques, il existe un consensus autour de la syntaxe LaTeX Math. Il existe plusieurs extensions se proposant d’en assurer le support dans Visual Studio code. Markdown + Math est l’une d’elles, en assurant à la fois une aide à l’écriture, la prise en charge de nombreuses fonctions liées et, dans le cas qui nous intéresse, la prévisualisation dans le panneau de droite.
Nous avons deux exemples de code, l’un affichant un cadre de présentation, l’autre intégrant la formule sur la même ligne que le texte
$$
1 +\frac{q^2}{(1-q)}+\frac{q^6}{(1-q)(1-q^2)}+\cdots =\prod_{j=0}^{\infty}\frac{1}{(1-q^{5j+2})(1-q^{5j+3})}, \quad\quad \text{for }\lvert q\rvert<1.
$$
Ceci est un exemple de formule : $f =\frac{2 \pi}{T}$
Voici le résultat dans la zone de prévisualisation :

Notez que si l’extension fait son travail, elle ne le fait réellement bien que tant que la syntaxe KaTeX est respectée. Ceux qui cherchent des fonctions supplémentaires, comme on peut en trouver dans MathJax (utilisé d’ailleurs par Typora), devront se tourner vers d’autres extensions.
Markdown + Math a cependant le mérite de supporter également les formules chimiques, ce qui n’est pas toujours évident dans les éditeurs de texte ou de code.
Les exemples utilisés :
Faisons maintenant un peu de chimie : ${^{227}_{90}Th+}$
$C_p[{H2O(l)}]={75.3 J // mol K}$
${Hg^2 +->[I-] HgI2 ->[I-] [Hg^{II}I4]^2 -}$
Leur résultat dans l’aperçu :

Globalement, tous ces travaux sont donc possibles dans Visual Studio Code, et la configuration d’un environnement capable de prendre en charge ces contenus n’a guère pris de temps. On ne tombera bien sûr pas toujours tout de suite sur l’extension que l’on cherche, ou même pas du tout, mais le catalogue devrait fournir des solutions à une grande majorité de besoins.
Extensions recommandées pour le Markdown
Si l’on envisage sérieusement Visual Studio Code comme solution d’édition pour le Markdown, certaines extensions sont chaudement recommandées. L’une des plus importantes est markdownlint, même si elle correspond à des usages spécifiques. Comme le note l’auteur (David Anson), le Markdown est extrêmement flexible, ce qui peut représenter autant un avantage qu’un inconvénient. En fonction des personnes et des éditeurs, les libertés prises peuvent provoquer des erreurs pendant l’analyse (parsing) du code.
Pour éviter ces erreurs, markdownlint vérifie un ensemble de règles strictes imposant une utilisation cadrée des balises. Elles doivent, selon Anson, promouvoir une utilisation standard et une vraie cohérence au sein des fichiers MD. Point important, les règles sont modifiables et activables/désactivables séparément.
L’ensemble s’inspire du linting, pratique consistant à améliorer la qualité générale d’un code pour en faciliter la maintenabilité et son éventuelle reprise par un tiers.
Markdown All in One devrait être installée par toute personne voulant gérer le Markdown. Elle fournit un grand nombre de fonctions, dont des raccourcis clavier, la création simple de tables des matières, l'export simple vers HTML, l’autocomplétion, etc. Les commandes ajoutées sont toutes répertoriées dans la palette de VSC.
L’extension simplifie clairement le travail en modifiant le comportement de l’éditeur. Si l’on commence ainsi à écrire une liste avec un tiret, la validation par Entrée créera automatiquement un nouveau tiret. Si l’on n’en a plus besoin, rappuyer sur Entrée passera à la ligne suivante en supprimant le dernier tiret. De même, on modifiera l’indentation des tirets avec Tab ou Backspace. Citons également la possibilité de placer son curseur à différents endroits ou encore le remplacement automatique par un balisage URL quand on colle une adresse sur un mot sélectionné.
On pourrait également évoquer vscode all markdown. Relativement jeune (première version 0.2.1 en juin dernier), elle est disponible sous forme de Preview. Elle contient elle aussi un très grand nombre de fonctions, mais pas avec la même orientation que la précédente. Il s’agit cette fois de rapprocher Visual Studio Code d’un éditeur plus classique, voire d’un traitement de texte dans son approche.
Elle fait ainsi apparaitre une barre d’outils contenant les options de mise en forme, contient de quoi écrire et prévisualiser de nombreux éléments, sait compter les caractères, supporte le glisser-déposer d’images, etc.
Enfin, nous vous recommandons French - Code Spell Checker. L'extension installera automatiquement Code Spell Checker si ce n'est pas déjà. Après sélection du français dans les paramètres de l'extension, la vérification grammaticale sera connectée à celle de la plateforme utilisée.
Il est possible d’installer plusieurs extensions pour cumuler toutes ces fonctions. Mais attention, car plusieurs extensions peuvent se « battre » pour une même capacité, occasionnant alors des incompatibilités. Dans Markdown All in One par exemple, on trouve un support basique des formules mathématiques. Il est cependant conseillé de le désactiver dans les options de l’extension si on a installé un module dédié.
Les principales forces de Visual Studio Code...
Visual Studio Code se présente finalement comme une solution tout à fait pertinente pour l’édition de documents Markdown. Ses forces dans ce domaine viennent avant tout de sa flexibilité, qui lui viennent de son cœur de cible : les développeurs. Sans avoir inventé le concept, Microsoft est partie d’une base sobre, sans pour autant être aussi dépouillée que Sublime Text, lui-même bien loin d’être vide. Le reste est confié aux modules complémentaires.
On a donc un environnement souple et personnalisable, que des extensions peuvent façonner de manière poussée pour convenir à de très nombreux usages. Mais même en dehors de ça, Visual Studio Code reste exploitable, car prenant en charge les fichiers MD et pouvant prévisualiser le résultat, tant que l’on ne lui demande rien de plus.
On apprécie également son aspect open source, le logiciel étant régulièrement mis à jour. L’équipe est réactive et les développeurs écoutés, mais leurs besoins ne sont pas nécessairement ceux des personnes visant le Markdown.
... et ses principales faiblesses
Visual Studio Code a aussi des faiblesses dans ce cadre d’utilisation. La plus évidente est que ce n’est pas un éditeur pensé spécifiquement pour le travail d’écriture : c’est un environnement de développement.
Une partie des utilisateurs lui trouvera donc un côté « usine à gaz » puisqu’il est conçu pour aborder indifféremment de nombreux types de projets. Même si Visual Studio Code n’est pas complexe, il l’est immanquablement plus qu’une application comme Zettlr, Typora ou iA Writer.
Visual Studio Code n’est pas une application « native ». Elle est basée sur Electron, Chromium et Node.js. Le prix à payer pour une disponibilité immédiate des nouvelles versions sur les trois plateformes principales. Bien que Microsoft ait fait un bon travail sur les performances, l’éditeur n’aura pas la légèreté d’un Typora ou surtout d’un Sublime Text. Mais il n’a pas à rougir face à des applications un peu plus lourdes comme Mark Text ou Zettlr.
VSC a finalement les défauts de ses qualités. Sa souplesse et sa personnalisation iront forcément de pair avec une interface généraliste qui en rebutera certaines. Pensé pour le code, il gère nativement la gestion de version et donc l'intégration à Git et des plateformes comme GitHub qui peuvent être utilisés pour de simples documents.
À qui s’adresse Visual Studio Code ?
Deux populations pourraient s’intéresser en priorité à Visual Studio Code. Les développeurs d’abord, qui pourraient avoir besoin du Markdown pour différentes raisons. Ce peut être bien sûr pour des travaux académiques. Mais le Markdown est également utilisé pour la documentation du code sur différentes plateformes.
Ensuite, des personnes pourraient se pencher sur Visual Studio Code pour sa souplesse et son degré de personnalisation. L’interface sera forcément moins léchée qu’un Typora ou un Mark Text, mais elle permet de gagner en richesse. Un utilisateur pourrait ainsi sacrifier volontiers un peu de confort visuel pour davantage de confort fonctionnel, avec pour objectif un environnement répondant aux besoins avec précision.
Visual Studio Code : un éditeur crédible pour la publication et le Markdown
-
Interface et généralités
-
Écriture : on est là pour travailler
-
Options : à boire et à manger
-
Le merveilleux monde des extensions
-
Formules, graphiques et diagrammes
-
Extensions recommandées pour le Markdown
-
Les principales forces de Visual Studio Code...
-
... et ses principales faiblesses
-
À qui s’adresse Visual Studio Code ?








Commentaires (19)
Vous devez être abonné pour pouvoir commenter.
Déjà abonné ? Se connecter
Abonnez-vousLe 08/02/2021 à 16h37
Je l’utilisais beaucoup jusqu’au jour où j’ai découvert VSCodium, qui est basiquement VSCode compilé sans la couche de télémétrie de Microsoft
Le 08/02/2021 à 20h02
VS Code propose la désactivation de la télémétrie.
Le 08/02/2021 à 20h11
Je trouve aussi très intéressant l’approche de VSCodium par contre il n’y a pas le support des Remote extensions et c’est assez agaçant 🥲
Le 08/02/2021 à 22h10
Le gros inconvénient est que tu n’as aucun moyen d’installer des extensions non open-source, donc WSL Remote par exemple c’est mort.
Le 09/02/2021 à 01h47
Alors ce n’est peut-être pas aussi simple mais il est toujours possible d’aller télécharger les fichiers .vsix sur le “marketplace” de visualstudio et ça fonctionne très bien.
Le 09/02/2021 à 08h58
Malheureusement ça ne marche pas dans tous les cas, si tu installes l’extension “WSL - Remote” par exemple tu auras des erreurs avec cette méthode (l’installation fonctionnera mais pas à l’utilisation).
Le 08/02/2021 à 17h13
j’utilise que ça depuis que j’ai découvert <3
Il a quand même des memory leaks donc quand je fais des trucs compliqués il bouffe une bonne partie de mes 16GB de rams => Kill, Relaunch.
Le 08/02/2021 à 18h42
Pour ceux qui veulent faire des présentations (slides) en Markdown il y a Marp dans VSCode, extension pour faire ses slides en markdown avec Preview en temps réel pour ça (attention aux fuites de mémoire cependant).
Une fois qu’on a son template, c’est très très cool pour faire des présentations.
Le 08/02/2021 à 22h09
Personnellement, j’utilise Brackets qui permet d’avoir du markdown via asciidoc (qui est un sorte de Markdown spécifique). On peut aussi avoir de joli graphique via plantuml (disponible en serveur compatible avec Brackets via Docker). Là encore, c’est un nouveau langage à apprendre. Je reconnais que ça fait une installation lourde.
Avec cet article, ça fait le 7ème éditeur de Markdown. Joli travail :) . J’avoue que j’espère qu’il y aura une conclusion avec un tableau de comparaison car finalement, ça finit par faire beaucoup d’éditeurs différents.
Le 09/02/2021 à 12h35
Il y a aussi une extension plantuml pour vsc. Comme tu dis, c’est un nouveau langage à apprendre mais une fois que l’on y a goûté … :)
Le 09/02/2021 à 06h42
En fait, si. La correction orthographique dans un environnement de développement, c’est indispensable. Les variables/fonctions avec des fautes de frappe dans les noms, ça pique vraiment les yeux, et c’est une gêne au quotidien (même si l’auto-complétion atténue ceci en partie). Et les commentaires avec des erreurs, c’est pas terrible non plus.
Le 09/02/2021 à 07h40
AsciiDoc n’est pas « une sorte de Mardown spécifique ». AsciiDoc est simplement un autre langage textuel de mise en forme de document. Il partage quelques éléments de syntaxe avec Markdown mais ça s’arrête là. AsciiDoc est beaucoup plus riche que Markdown. Pour résumer je dirais qu’avec Markdown on peut écrire un mail ou un article alors qu’avec AsciiDoc on peut écrire un livre (et beaucoup le font).
Le 09/02/2021 à 07h55
L’article arrive peut être un peu tôt puisque si je comprend bien, une API Notebooks est en cours de développement. Je n’en avais jamais entendu parlé dans la mesure où c’est apparemment réservé à la version Insiders mais je suis tombé dessus au hasard des releases notes de la dernière version.
Pour le coup je trouve que les releases notes sont assez fouillis en mélangeant allègrement les nouveautés officielles et les trucs encore en dev.
Le 09/02/2021 à 08h04
Un très bon éditeur me concernant. Lorsque je n’avais pas le choix de mes postes de travail et que j’étais contraint d’utiliser Windows, j’utilisais historiquement Notepad++ puis j’avais découvert auprès de collègues Atom.
Cependant j’ai eu un peu de mal dans la transition vers Atom mais j’ai fini par l’adopter. Depuis, pouvant travailler avec Fedora, j’ai adopté entre temps Visual Code qui a été plus rapide à prendre en main que Atom à mes yeux (ça date d’il y a quelques années, je ne sais pas ce qu’il en est aujourd’hui).
Il me sert pour à peu près tout, code évidemment, rédaction des documentations en Markdown (j’ai Zettlr à côté pour l’aspect prise de notes que je trouve beaucoup plus adapté), et formatage de diagrammes avec PlantUML. J’utilise assez rarement le terminal intégré préférant Terminator, mais c’est pratique pour tester rapidement un script Python ou Bash.
Bref, de mon point de vue, un excellent outil.
Le 09/02/2021 à 09h51
Ce qui est dommage dans votre gestion de dossier, c’est que vous listez dans cet article les 6 premiers comparatifs mais, lorsque je vais sur le premier, je n’ai plus accès à cette liste. Si je vais voir le troisième, je ne vois que les deux premiers.
Bref, ces 7 articles comparatifs devraient tous avoir la même “table des matières” et on devrait pouvoir circuler de l’un à l’autre.
Le 09/02/2021 à 14h31
J’utilise markdown pour rédiger des cours avec VSCode. Le plug-in “Antidote” (complément du logiciel du même nom) permet de vérifier l’orthographe, la conjugaison, et autres assez facilement.
C’est payant, pas open source, mais ça a le mérite de fonctionner.
Le 10/02/2021 à 08h06
100% d’accord. Ce serait un vrai plus !
Le 10/02/2021 à 09h19
Perso je préfère Mark Text qui fait du Markdown en WYSIWYG, et qui est une alternative libre à Typora, le seul autre éditeur du genre, mais propriétaire. Tout comme VSCodium, il s’agit d’applications Electron.
Ce commentaire a été rédigé avec Mark Text. :)
Le 10/02/2021 à 09h29
Il a déjà été évoqué dans le dossier